Description:
The widget uses the search text to query the lookup data and display it in a table.
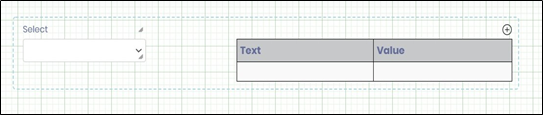
Design:

Example:
Let’s build and execute the “LookupDataDef” example.
- Create a new lookup data table by navigating to the Manage - LookupData page.

- The Lookup Data feature is rendered on a new page, as shown below.

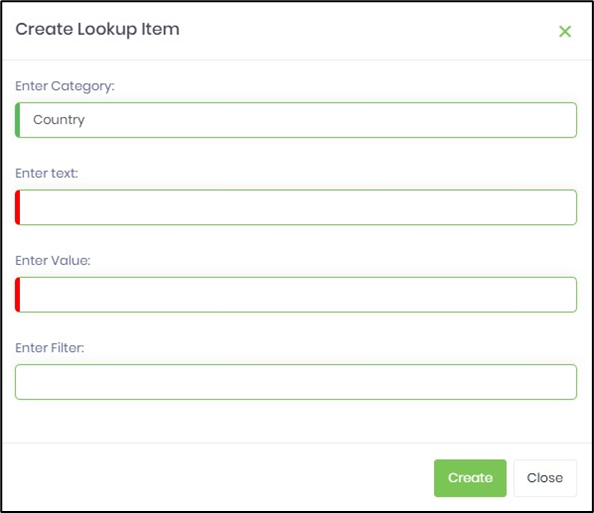
- Click the Actions—Create option to create a new Category or add items to the selected category. Provide the text and filter value. Click the Create button. Note: The Filter value cannot be repeated if all the row elements already exist.

- Create a new Form Definition called “LookUpDataDef” to use the above lookup data table.
- Drag a “LookUpData” widget to the canvas.
- Double-click the “LookUpData” widget to configure the “Settings” properties. Provide a name for the control and a category label. Select the pre-configured lookup categories from the drop-down list. Click the Save button.

- On the Form Definition page, select the UI - Render menu option.

- The Form is rendered for preview on a new page. Select the item from the drop-down list, like in this example. The lookup data is displayed in the table as shown below.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.
Click here to download the sample file.