Description:
This UI control provides in-place or Form editing with a certain level of functionality. It can also have columns with links configured to render form instances. This control can be used only once in the Form design.
Use a SELECT SQL statement to fetch records from a single table or create a data table and display them in a grid. Configure the Form control and route the Form through a workflow where a FlowWright administrator can approve the row modifications. The SELECT statement can be configured to fetch records from multiple tables, and the grid works in read-only mode.
With In-place and Form editing of data;
- Define what fields (columns, rows) can be modified or not
- Ability to define editable controls with complex configuration
- Use (text box, drop-down, checkbox, date picker) controls for editing
Features:
List
- Bring data from a single database table fulfilling a condition and render data in a table format
- Bring data from multiple database tables and display only, with no add/edit/delete actions
- Bring data from a form data table fulfilling a condition and render data in a table format
- Configuration of a database connection, table, and its columns
- Styling of columns with colors
- Ability to add rows in a single table and form view
- Ability to remove rows in a single table view
- Ability to delete all rows or permit the user to delete their rows
- Ability to edit rows in a single table and form view
- Ability to have non-editable columns, but when adding a row, they are editable
- Ability to save or cancel any row edits
- Warn the user of any unsaved edits
- Reload/refresh the data in the grid view
- Data paging based on the # of rows to display
- Freeze the column headers to view the rest of the grid data
- Ability to sort columns
- Ability to show/hide columns
- Ability to search/filter data on multiple columns
- Ability to select a row
- Ability to select all or multiple rows and to change status (approve), once changed to lock the rows (checkboxes are used to select the rows)
- Ability to lock and unlock the table for editing (similar to form tasks)
- Once the rows are locked, these rows are not editable by the current user (consider locking the rows after approval)
- Once the rows are locked, they should be editable by the following user (here, the following user is the approver)
- Administrative users should be able to edit any row
- Ability to approve single/multiple rows
- Ability to approve the row with a specific value and, thus, have multiple levels of approval
- Ability to display computed summarized column data like totals
- Ability to export all the data on the grid in Excel file format - the file name is formed from the form instance with support to Swedish alphabets
- Ability to audit trail all row updates / delete / approvals to [deEditGridDataAudit] SQL table
Design:

Example:
Let’s build and execute the “EditGridDataTableDef” example.
- Create a Form definition called “EditGridDataTableDef.”
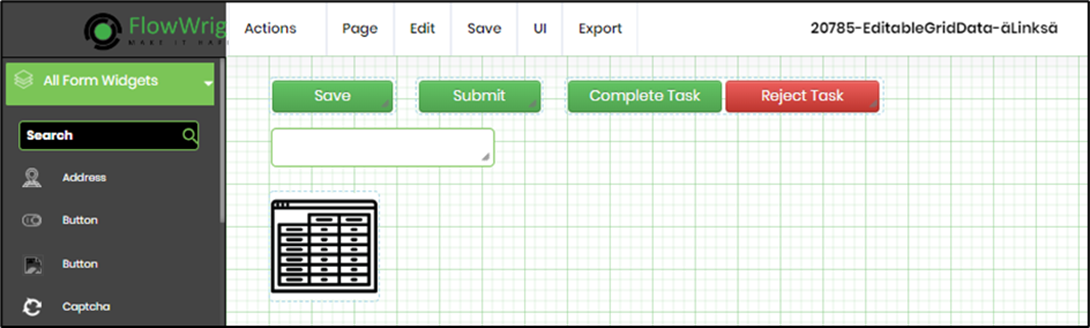
- Drag a “BootstrapGrid, Save, Submit, FormApproval, and EditGridData” control to the canvas and arrange them as shown below.

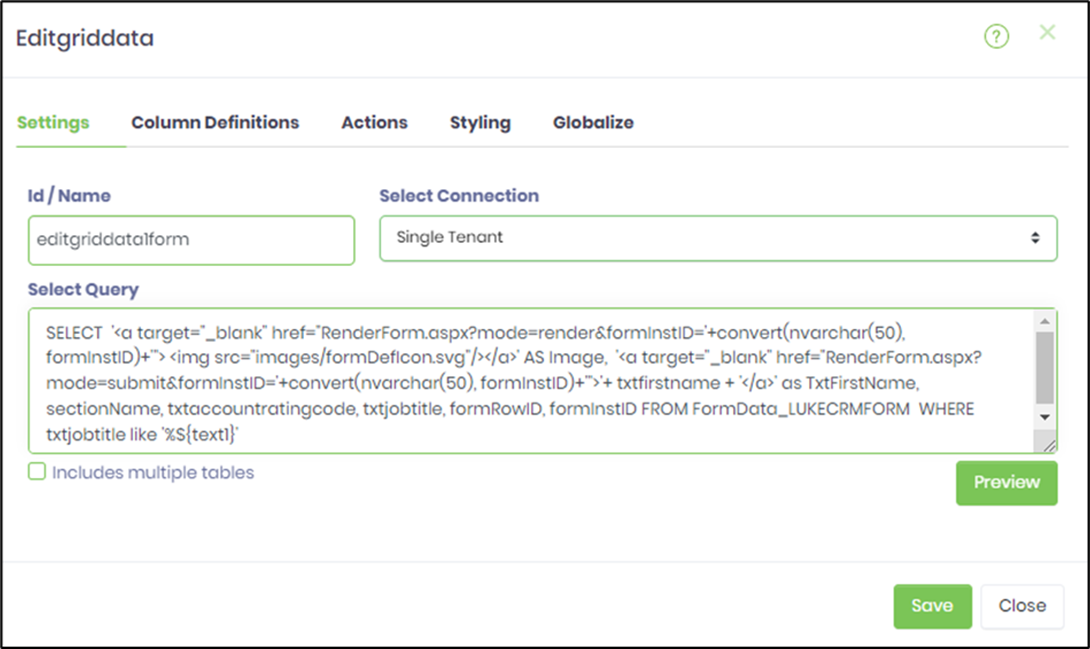
- Double-click the “EditGridData” widget to configure the “Settings” properties. Provide a name for the control. Select the DB connection from the drop-down list. Provide the Select SQL query as below. Click the checkbox when the Select SQL query is a join between multiple tables. Click the “Preview” button to view the SQL result set. Click the Save button.

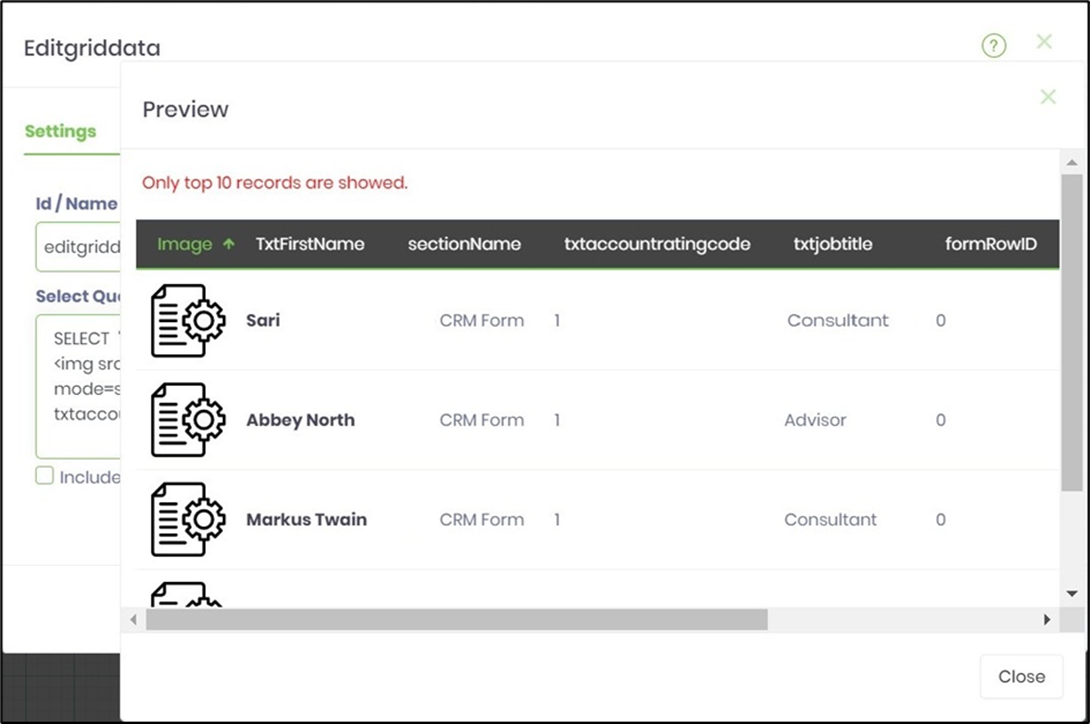
- The preview pop-up window is displayed as shown below.

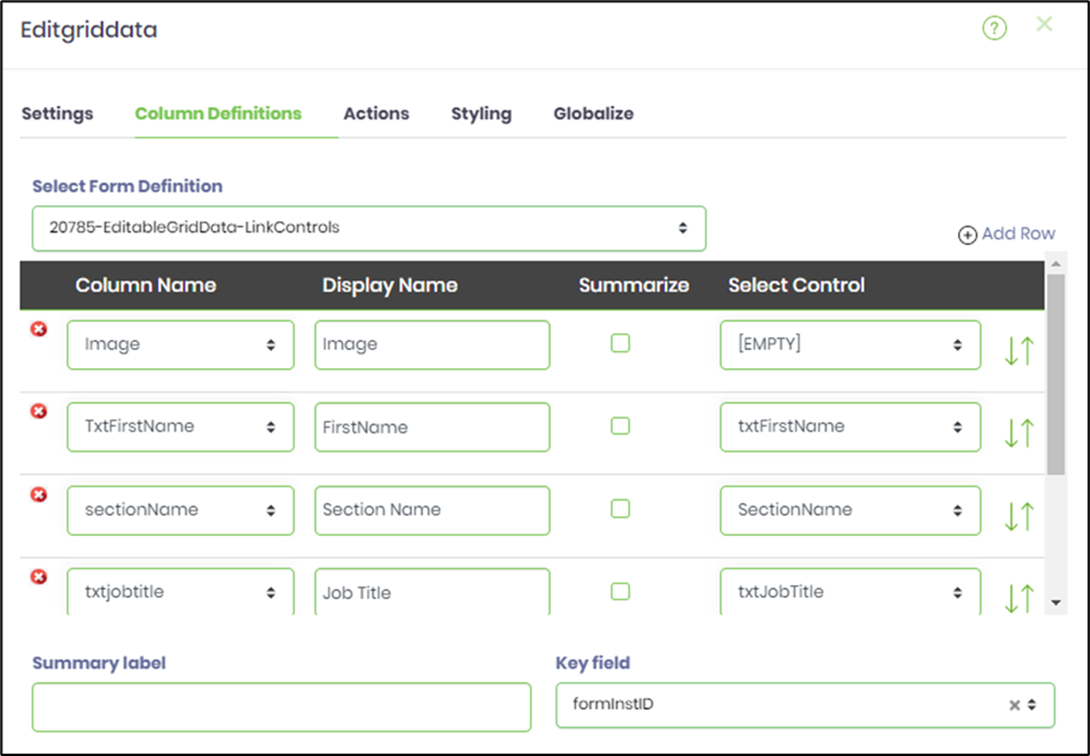
- Double-click the “EditGridData” widget to configure the “Column Definitions” properties. This tab lets you configure the following:
- Add multiple column definitions
- Modify a column definition
- Remove a column definition
- Order/rearrange the column definitions
- Create another Form definition called “EditableGridDataControls.” This Form is necessary as it holds the form controls with values for the grid.
- Configure the Form definition using widgets such as text boxes, checkboxes, date pickers, and dropdown controls.
- Inline Editing enables the user to change the content directly on the line. Form Editing enables users to modify the content of a form within a pop-up window. This feature allows users to modify multiple columns of data using the vertical scroll feature on the form. By default, the Inline Editing button is focused.
- Double-click the “EditGridData” widget to configure the “Column Definitions” properties. Select the above Form definition from the drop-down list that holds the controls for the grid. Select the button for “Inline Edit or Form Edit” style. Click the plus sign (+) to insert an empty row. Select the column name from the drop-down list and provide a display name in the text box. Select the “key field” from the drop-down list to update or delete the row in the grid. Drag and drop the fields vertically to arrange their order. A summary label text is required when any column checkboxes are selected. Based on the column definition settings, the summary row will compute the SUM of each column and display the value as text (read-only). When row data is changed, the summary row will automatically update the summary data in real-time. A field appears read-only during runtime when its widget is configured as read-only. An editable field is mandated by the input data type and size based on its control widget configuration.

- Configuring the Form Editing feature shall render the UI as below. You may reposition the row items by dragging and dropping them vertically. Configure the DB table name reference.

- The Form definition is configured beforehand with widget controls, such as text boxes, checkboxes, date pickers, and dropdowns. The widget configurations can be required, read-only, or accept certain data types and sizes as inputs.

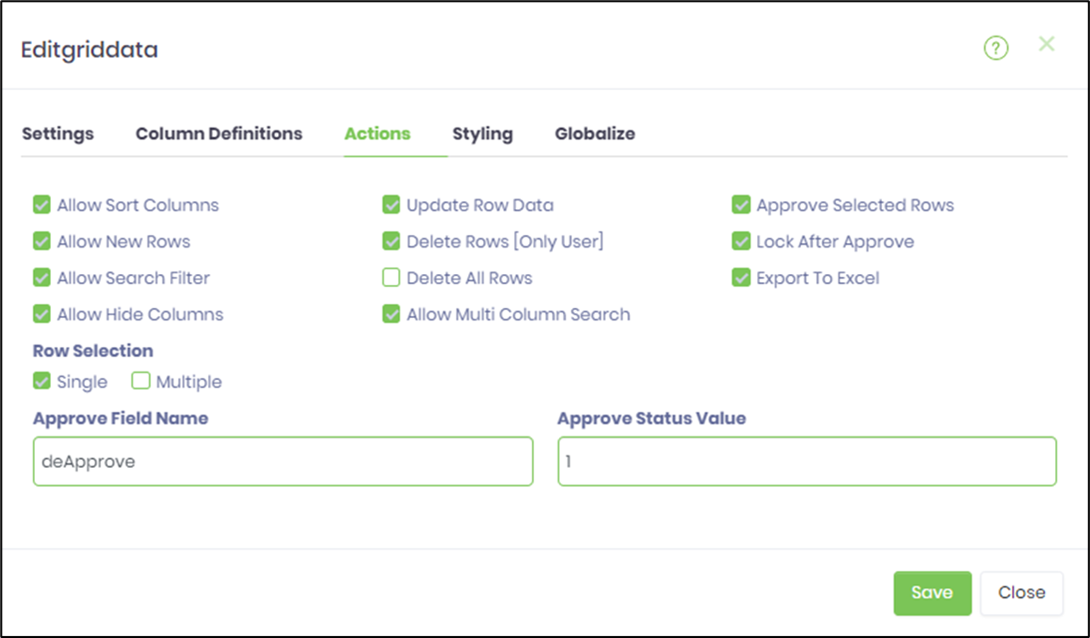
- Configure the Actions as shown in the graphic below. Select appropriate checkboxes to define the behavior of the EditGridData table during execution. When the selected row is approved during runtime, a flag value of 1 is captured. The FlowWright Admin user has all action privileges, regardless of the configuration done here.

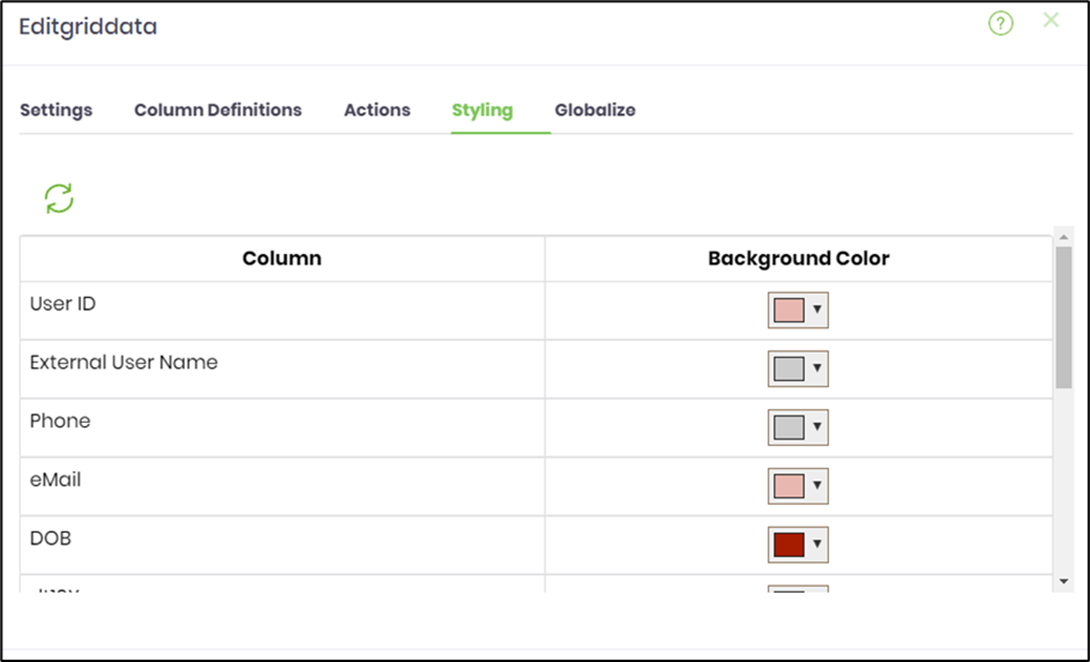
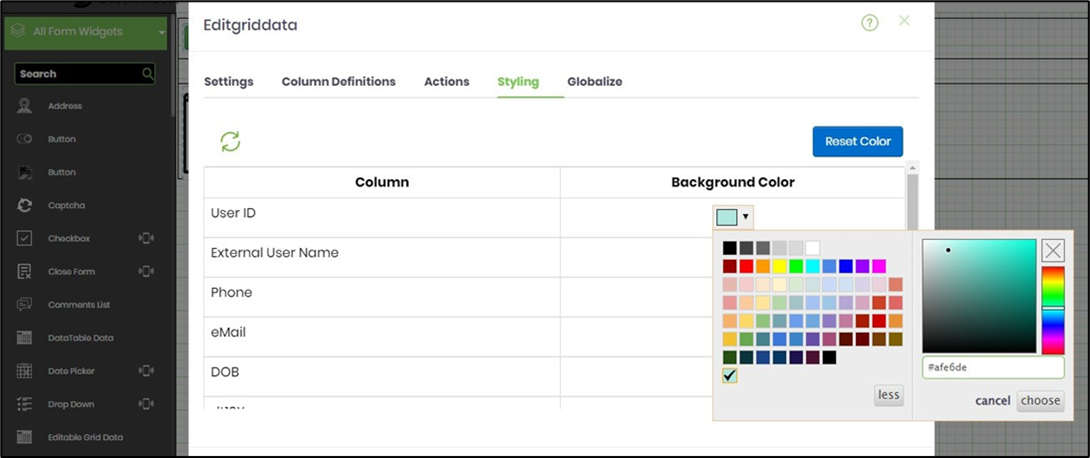
- In the Styling tab, select the colors for the columns. Then, click the Refresh icon to load the columns for the first time.

- Customize the column colors by referring to the #hex code.

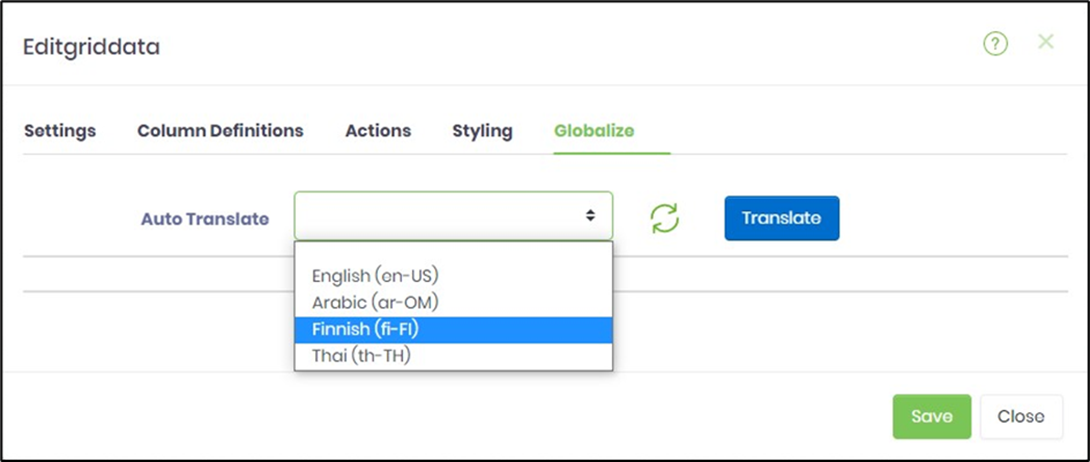
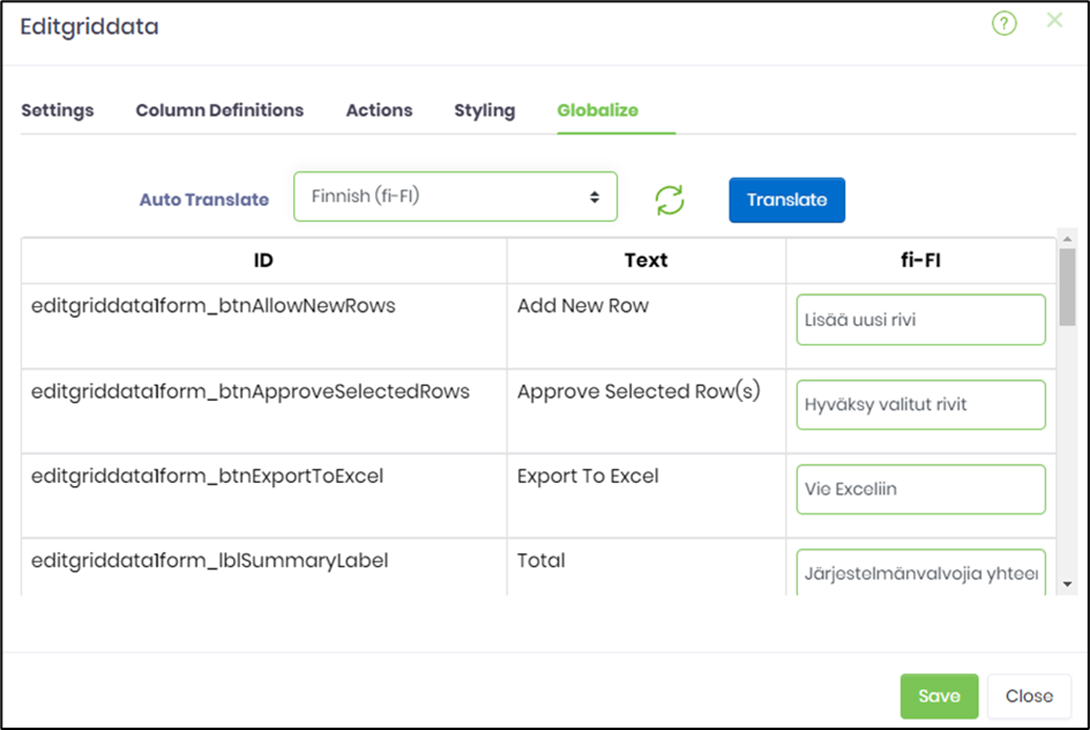
- Globalize the Form as shown below. Select the language culture from the drop-down.

- Click on Translate. Click the Save button.

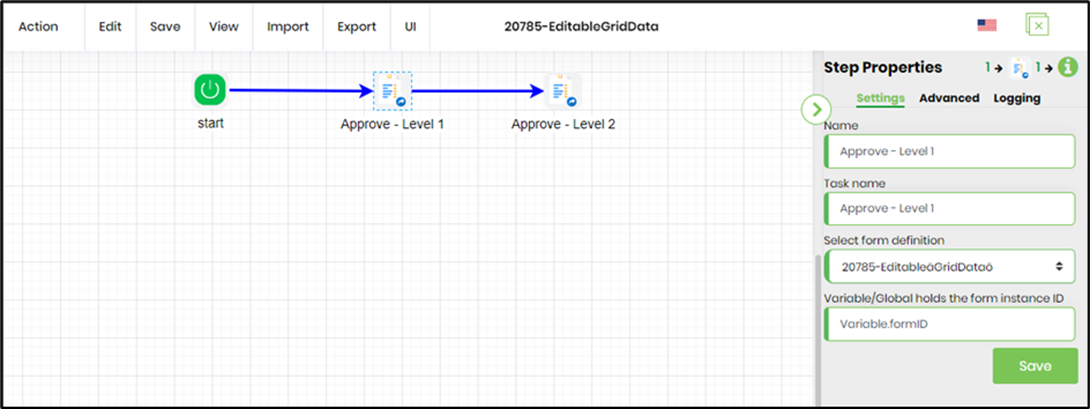
- Create a process definition to route the EditGridData form, as shown below.

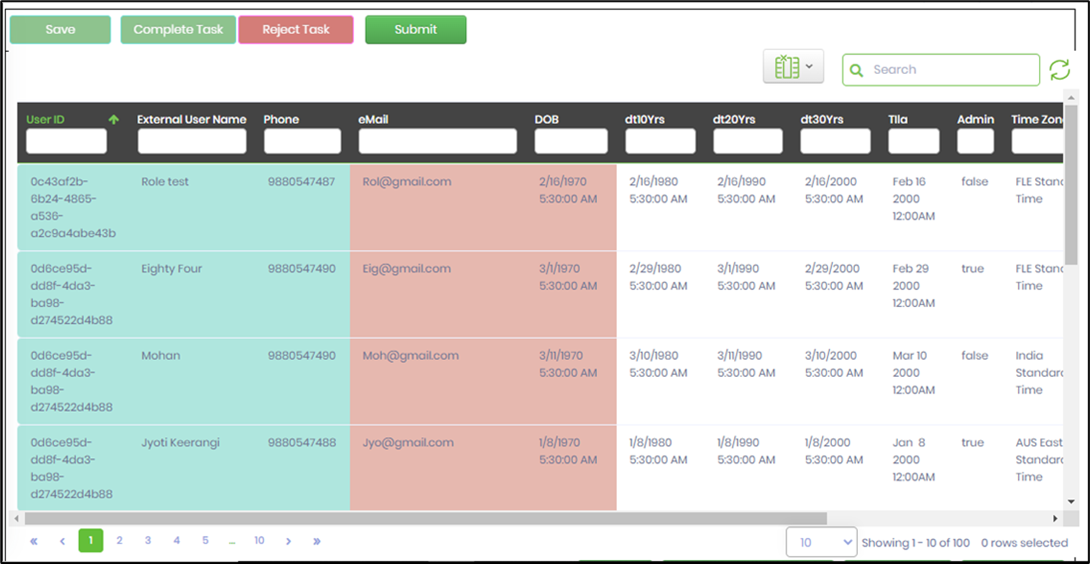
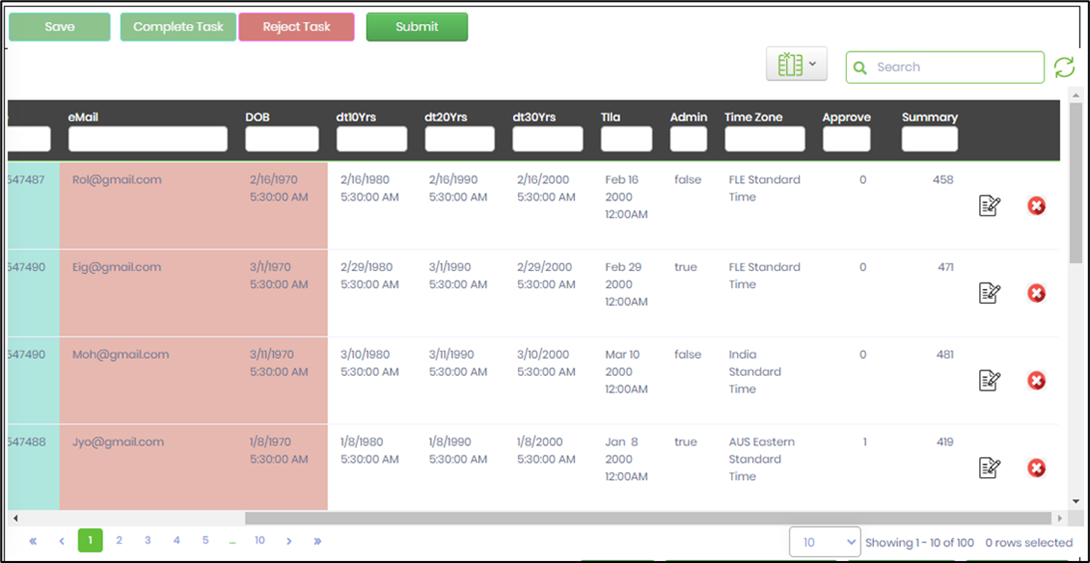
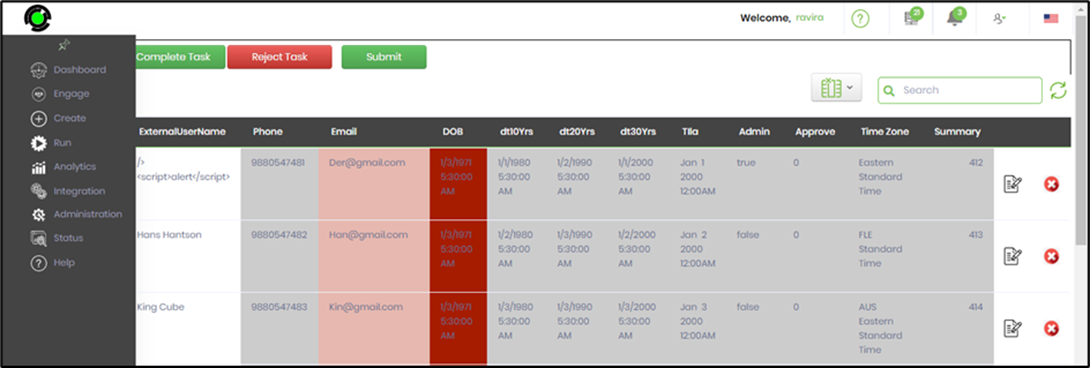
- Save the process definition, create a process instance, and then execute it. Then, render the task to view the EditGridData form.

- Save the process definition, create a process instance, and then execute it. Then, render the task to view the EditGridData form.

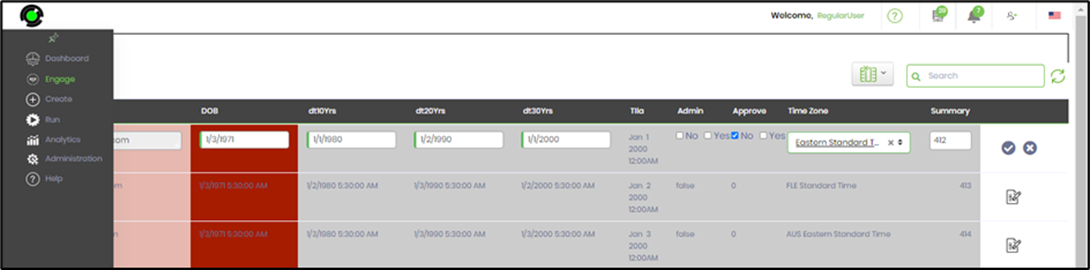
- Click the modify icon to edit the record. For Inline Editing, the fields appear editable and require providing specific data types and size information, as specified in the widget configuration mapped during design. Click the save (tick icon) to confirm the changes.

- Click the modify icon to edit the record. The fields appear editable for Form Editing and require inputting specific data types and size information, as per the widget configuration mapped during design. Click the Save button.

- The privileges for regular users (non-admins) depend on the ACTION configuration mapped during design. Modifications can also be limited to only the record created by the user. An audit trail facility runs in the background, noting the changes made.
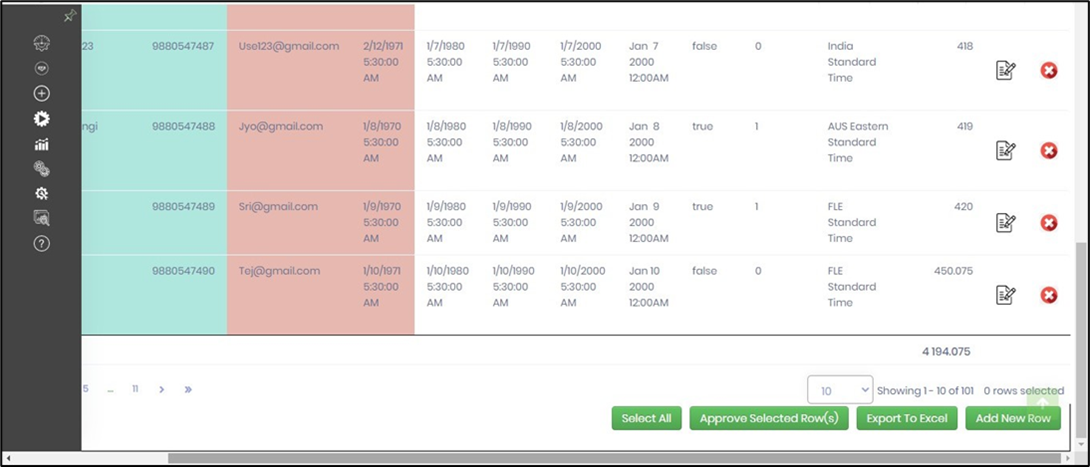
- Click the “Select All” button to quickly mark all rows as selected.

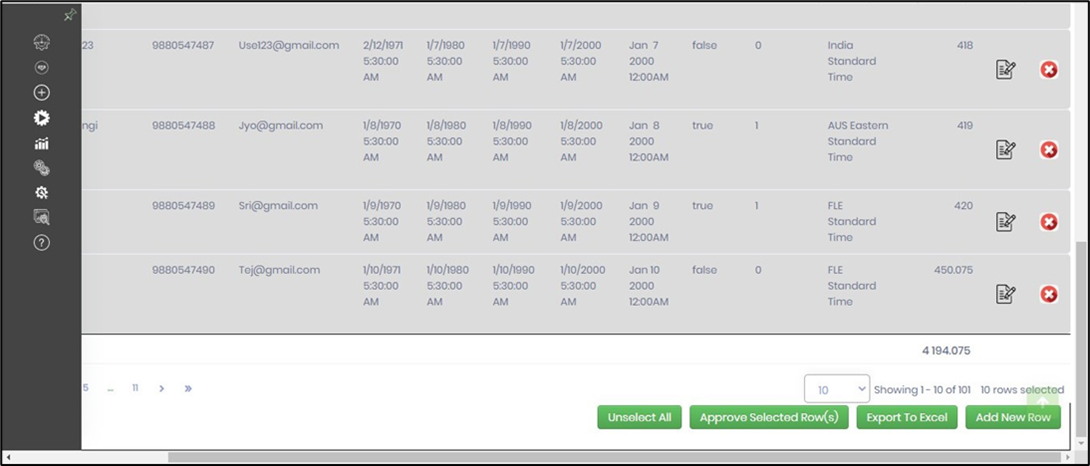
- Click the “Unselect All” button to quickly unmark all rows.

- Select a single row or multiple rows and click on the “Approve Selected Row(s)” button. The rows are marked approved with the flag value. The approved rows may be locked according to the configuration.

- The Admin user's privileges override the ACTION configuration mapped during design. The admin user may modify the grid data as necessary. An audit trail feature tracks row updates, deletions, and approvals. The audit records are stored in the SQL table [deEditGridDataAudit].

- The EditGridData can have columns with links configured to render form instances. EditGridData can also refer to a text box value that filters the data. To do this, use the “Settings” tab to configure the SQL statement tab, as shown below.

- A sample code reference is provided here for quick modification by copying and pasting.
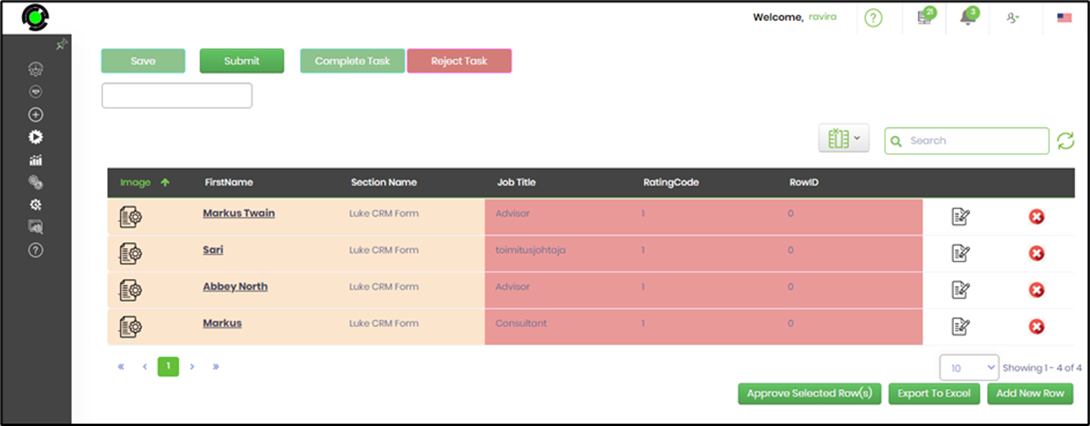
SELECT '<a target="_blank" href="RenderForm.aspx?mode=render&formInstID='+convert(nvarchar(50), formInstID)+'"> <img src="images/formDefIcon.svg"/></a>' AS Image, '<a target="_blank" href="RenderForm.aspx?mode=submit&formInstID='+convert(nvarchar(50), formInstID)+'">'+ txtfirstname + '</a>' as TxtFirstName, sectionName, txtaccountratingcode, txtjobtitle, formRowID, formInstID FROM FormData_LUKECRMFORM WHERE txtjobtitle like '%${text1}'
- A sample code reference is provided here for quick modification by copying and pasting.

- The links are constructed using regular HTML tags. A reference to the image is possible if the resource is located within the FlowWright\Image folders. Click the "Preview" to view the SQL statement, as shown below. By default, only the top 10 records are displayed as result sets.

- Configure the Column Definitions as shown in the graphic below. The image column should be mapped to the "EMPTY" control in the dropdown. In this example, the hyperlink column is mapped to an editable control, but it can be configured as read-only in the Form design view if necessary. The "key-field" feature helps update or delete the row, and it should always be mapped to a unique column.

- Save the process definition, create a process instance, and then execute it. Then, render the task to view the EditGridData form. Finally, click the image or the first name link to render the Form Instance.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.