Description:
Use this inline dynamic grid view control on the Form to add a table of controls at run time. The table of controls can be configured during the Form design phase.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Add Column - Construct the grid by adding columns before or after the selection
- Hide - Select the checkbox to Hide (tick mark)
- First Row is Header - Select the checkbox to configure the first row of the grid as the header
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Delete Column - Remove the desired column from the grid
- Close - Close the input popup window
Design:

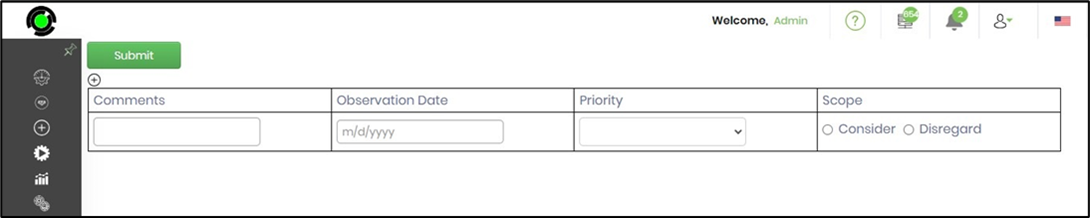
Example:
Let’s build and execute the “GridViewControlDef” example.
- Create a new Form Definition called “GridViewControlDef.”
- Drag a “BootstrapGrid, GridViewControl, and Submit” control to the canvas and arrange them as shown below.
- Double-click the widget to configure the inputs. Click the “Add Column” button to add required columns and position them using the UI control. Select the checkbox to hide this grid during runtime. Select the checkbox to configure the first row of the grid as a header.

- Drag and drop labels and other controls into the grid view's columns to create an interface that allows users to input data.

- Save the Form Definition. Select Actions - Create Form Instance menu option. Generate a new Form Instance and select the check box to edit this Form Instance.

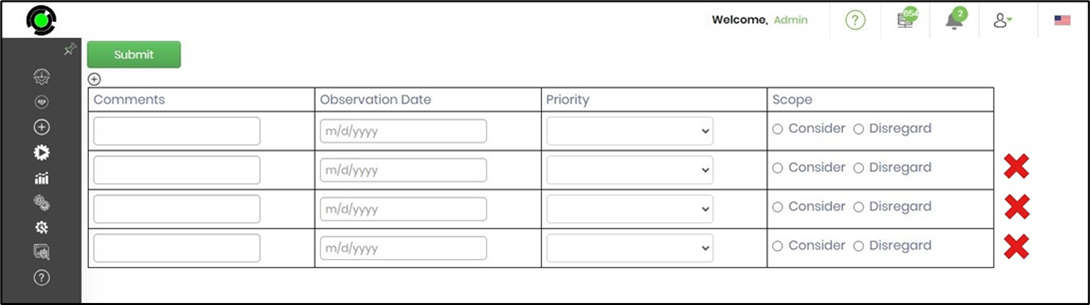
- The Form with the grid is rendered on the new page. Click the plus sign (+) to add new rows. Provide the inputs to the grid view controls. Click the Submit button to save information to the Form instance.

- Click on the delete sign to remove rows. Click on “Submit” to complete the Form.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.