Most dashboard widgets have been created for non-technical personnel use and exhibit a similar configuration of UI features. You always drag a widget to the designer canvas and edit to configure the title, text colors, foreground-background colors, database connection, SQL query, date filter column, etc. The need to render data through a custom DLL is now available through FlowWright's Dashboard Custom Function Widgets.
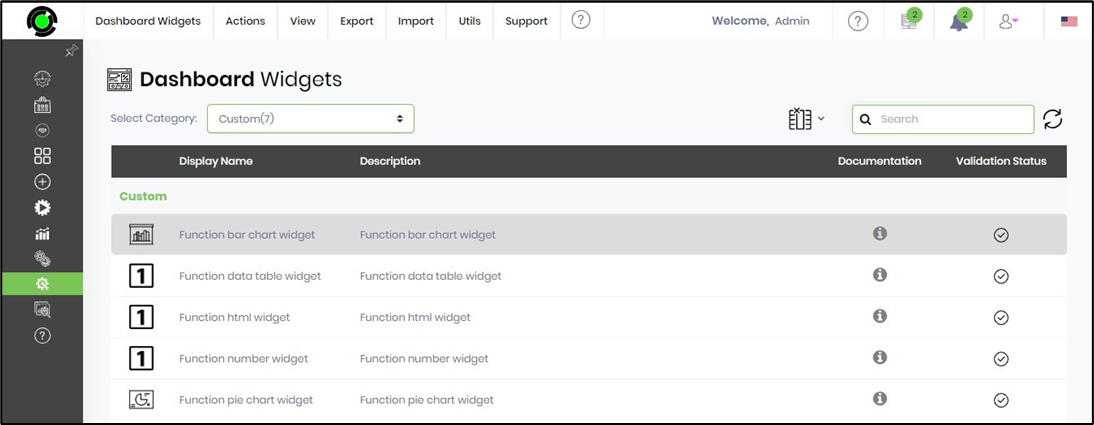
Here's a list of dashboard custom function widgets - bart chart, data table, HTML, number, and pie charts

The custom function widgets have similar configurable UI features. After dragging a function widget to the dashboard designer canvas, click the Edit icon to configure its properties.

Our UI gives you complete control over your dashboard's look and feel. You'll need to provide the best title text in the Configure Widget U properties window. Select one of your custom function DLLs from the drop-down list. Select the appropriate function from the drop-down list. Provide the SQL table date column reference to sort the result set on the date.

Note: Suppose you've created the following SQL query to return the resultset as the getData function. You should use the $dateFilter wildcard condition in the Select query, as below.
select status, count(*)
from deInstances where createdBy = '35635c17-06b5-455b-a1e6-51507c1e971f'
and $dateFilter
group by status
Then, you need to specify the date column of the SQL table for the date filter to work as below.

Use the option to select the bar chart type between vertical and horizontal. Use the option to select the bar chart result type between number and percentage. Select the colors from the drop-down list for heading, body, and legend text. Click on the Save button to confirm the configuration.
Note: The Admin places the custom function DLL on the FlowWright application server root folder.

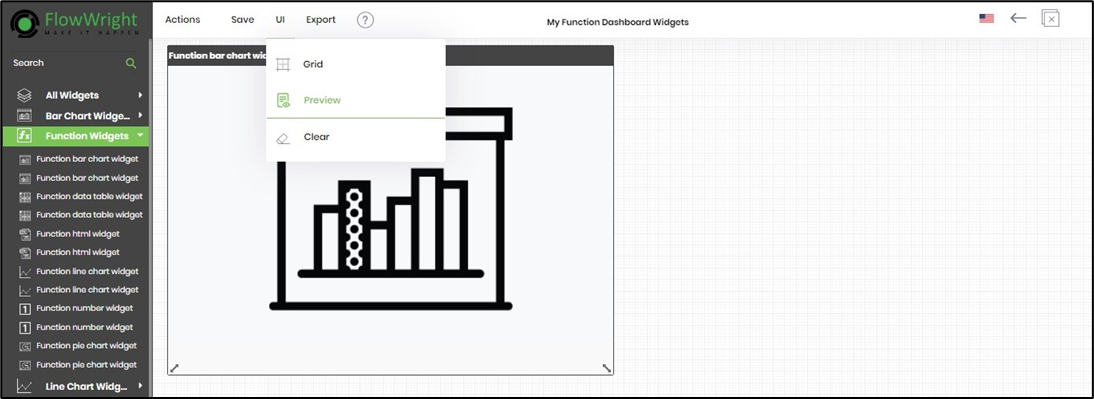
On the dashboard designer canvas, select the UI - Preview menu option to view the dashboard.

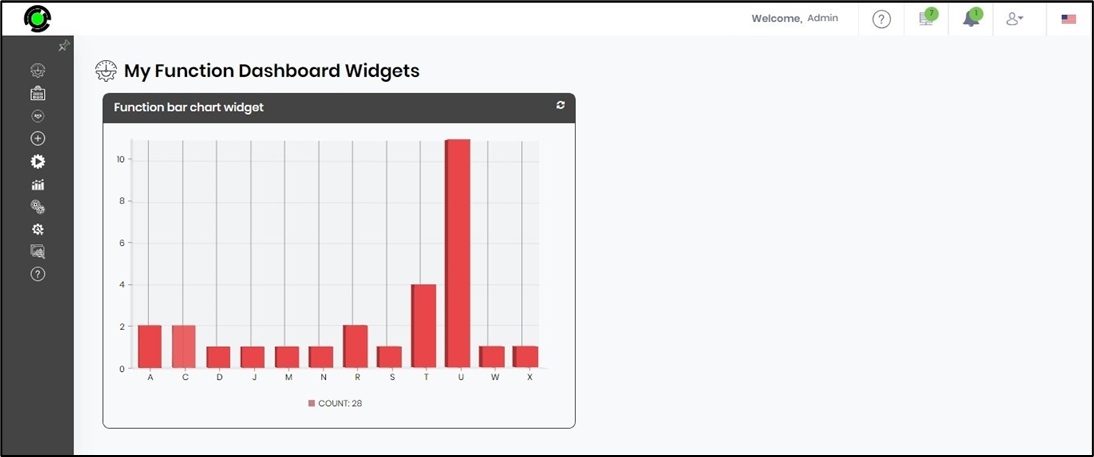
The function widget dashboard is displayed on the new page.

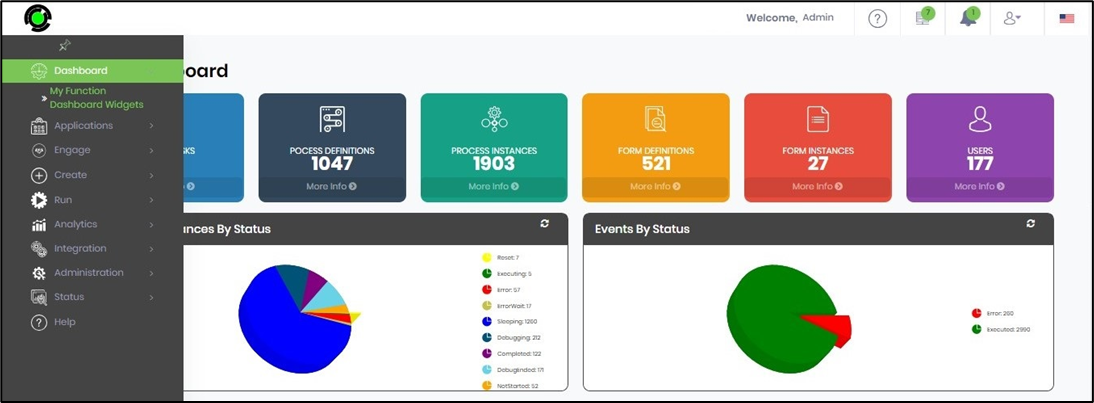
To view the dashboard in the menu pane, select the Utils—Show/Hide option on the dashboard designer canvas.

Refresh the FlowWright Dashboard page to view the new dashboard in the left pane, as shown below.

You can watch this video to learn more.