The custom pie chart widget can retrieve data using a database connection and an SQL query and display a bar chart from the resulting data.
Navigate to the Manage—Dashboards page.

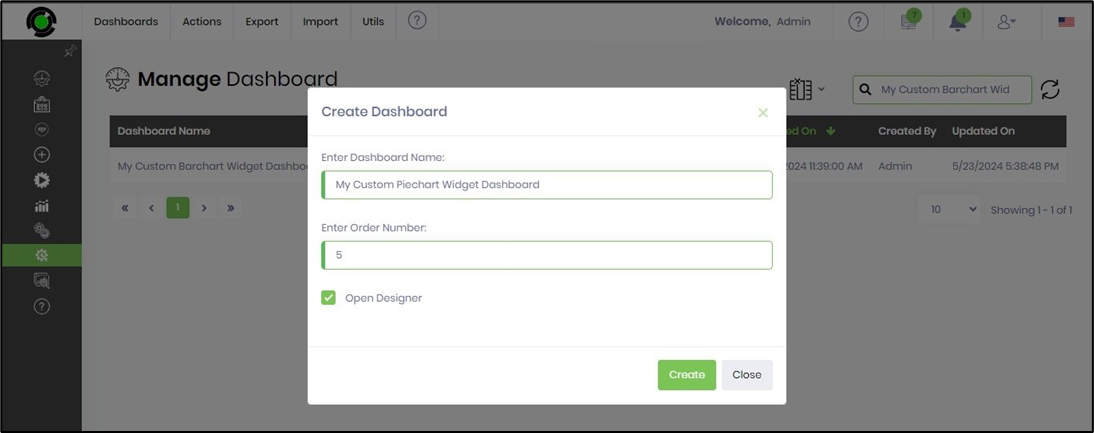
Click the Actions—Create menu option on the Manage Dashboard page to create a new dashboard. You must provide the dashboard name and display order number.

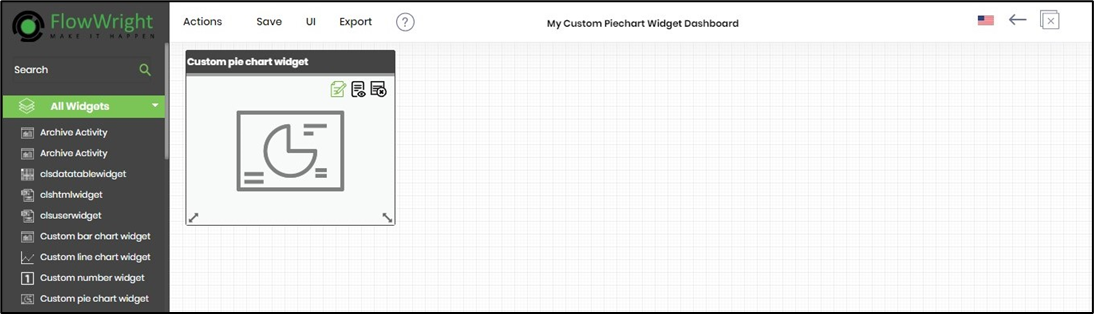
The dashboard designer canvas opens on a new page. Drag the Custom Pie Chart Widget from the toolbox to the designer canvas. Click on the Edit icon to configure it.

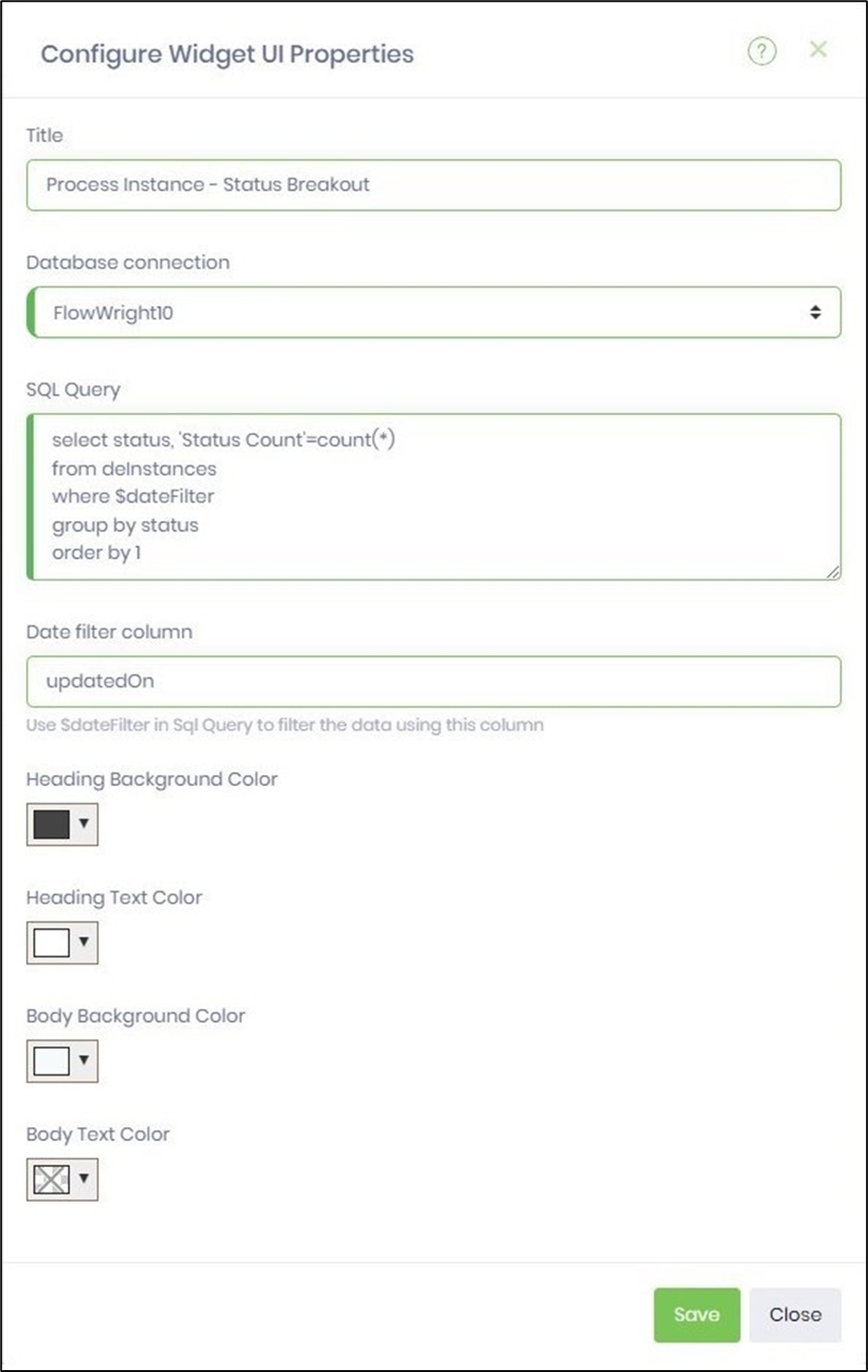
The Configure Widget UI properties are displayed in the popup window below. Provide the title name. Select the database connection from the drop-down list. Provide the appropriate SQL Select syntax for the pie chart algorithm. Use the $dateFilter (wildcard syntax) in the Where condition and an appropriate date column reference. Select the colors from the drop-down list for the chart heading and body text. Click on the Save button to confirm the changes.

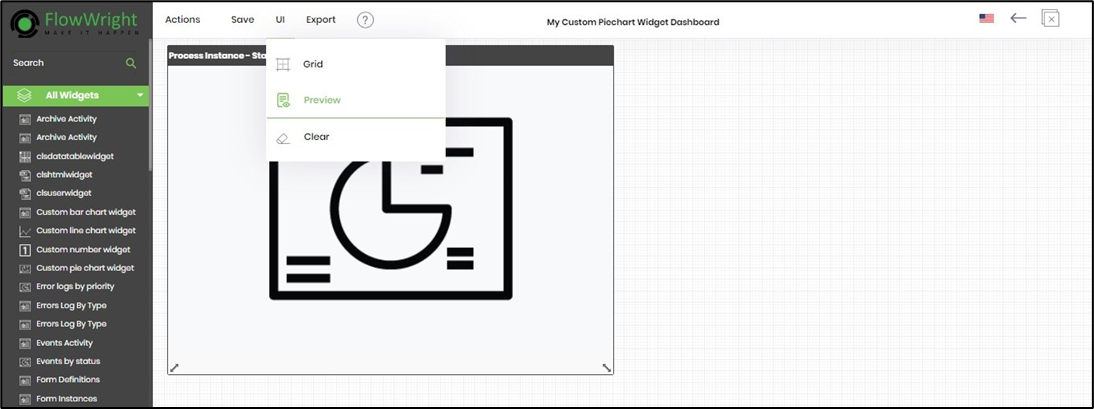
On the dashboard designer canvas, select the UI - Preview menu option to view the dashboard.

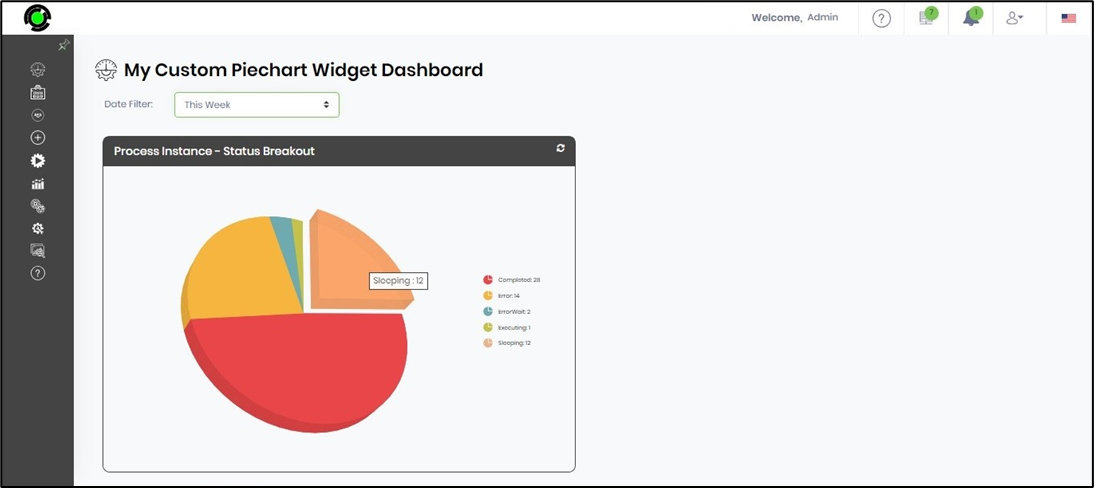
The custom pie chart widget dashboard is displayed on the new page. Hover the mouse on the bar to view the legend text and click on the pie to extract a 3D view.

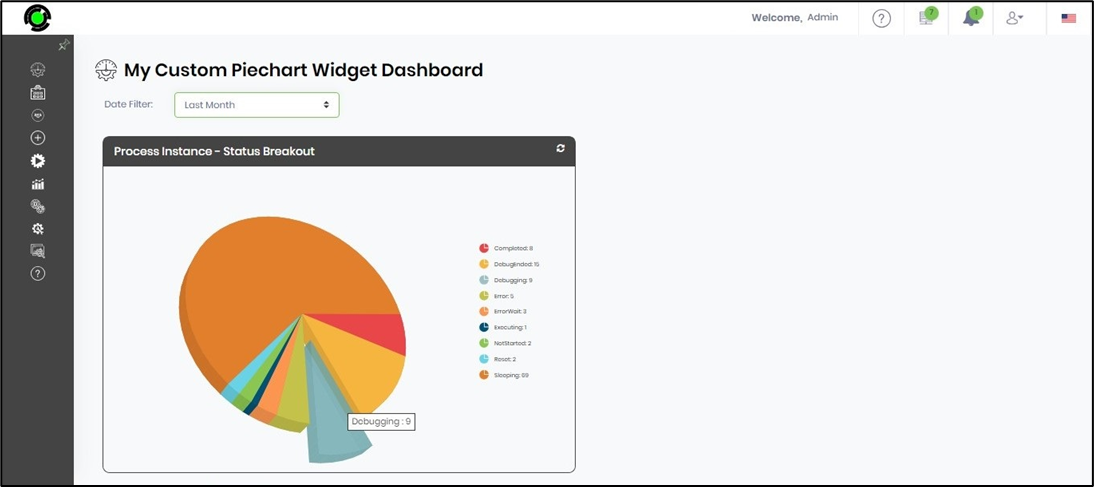
Use the date filter to render the chart on a different timeline. Hover the mouse over the bar to view the legend text, and click on the pie to extract a 3D view.

To view the dashboard in the menu pane, select the Utils—Show/Hide option on the dashboard designer canvas.

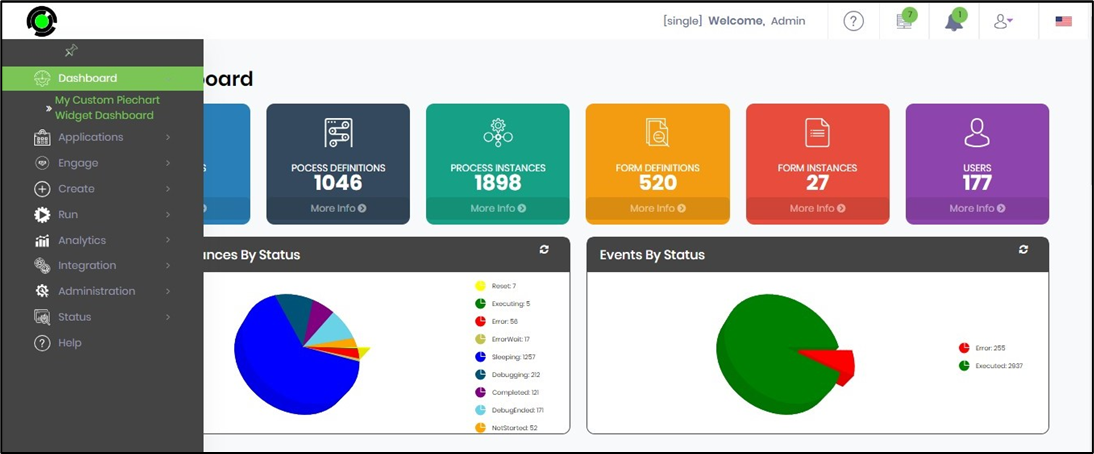
Refresh the FlowWright Dashboard page to view the new dashboard in the left pane, as shown below.