This sample will illustrate how to write a new dashboard HTML widget, configure it using the Configuration Manager, add the widget to a dashboard designer, and then display it in the dashboard.

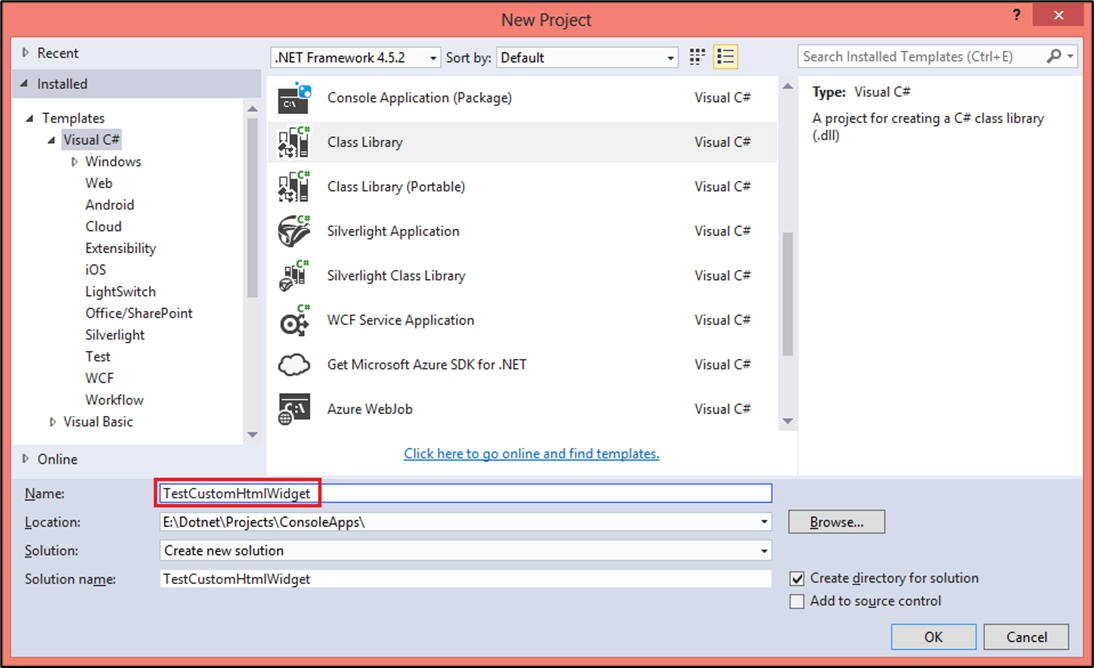
Start Microsoft Visual Studio 2022 and select “New Project”. Select “C#” as the language and select “Class Library” as the project type. This example uses C# as the development language. This same example can also be written using Visual Basic .Net.
For the name of the project, provide “TestCustomHtmlWidget.”

Once the project is created, select “Class1.cs” and rename the class to “clsTestHTMLWidget.cs”

The class is renamed to “clsTestHTMLWidget.cs”

Right-click References under TestCustomHtmlWidget Project. Click Add Reference…

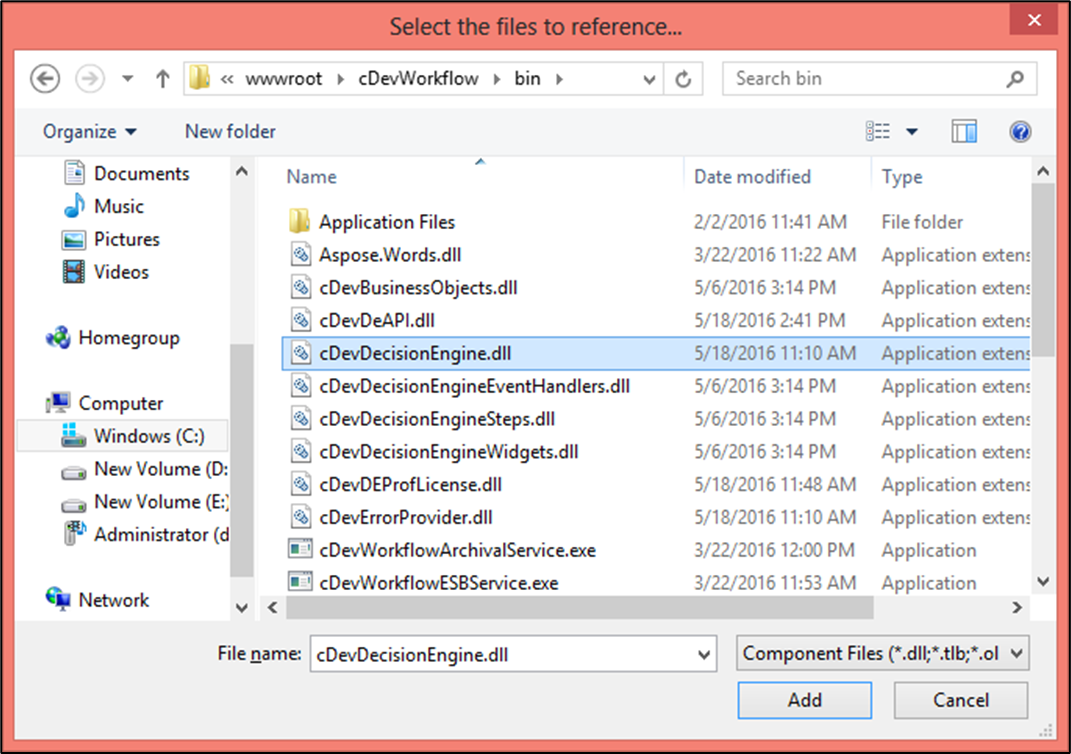
The reference manager window will open. Click the browse button.

Add a reference to FlowWright and navigate to the following directory: “C:\inetpub\wwwroot\cDevWorkflow\bin.” Select the file “cDevDecisionEngine.dll.”

Add a using statement: cDevWorkflow. cDevDecisionEngine

Let’s start building the class. First, implement the interface called “deHtmlWidget.” We must also implement the “getData” method. The getData method will return the clsHTMLWidgetReturn object. clsHTMLWidgetReturn has an outputHTML property that contains the actual HTML to display in the browser.

Add the widgetData attribute above the “clsTestHtmlwidget” class. The attribute accepts four parameters. The first parameter will be the widget name. The second parameter agrees with the widget description. The third parameter will be the widget category. The fourth parameter is the widget display name.
Using the widgetData attribute, we could automatically configure the widget in the configuration manager.

Navigate to the directory where the DLL was compiled and select the DLL: “TestCustomHtmlWidget.dll.” Right-click the file and select “Copy” from the context menu.

Copy the widget dll to the following directory: “C:\inetpub\wwwroot\cDevWorkflow\bin.”

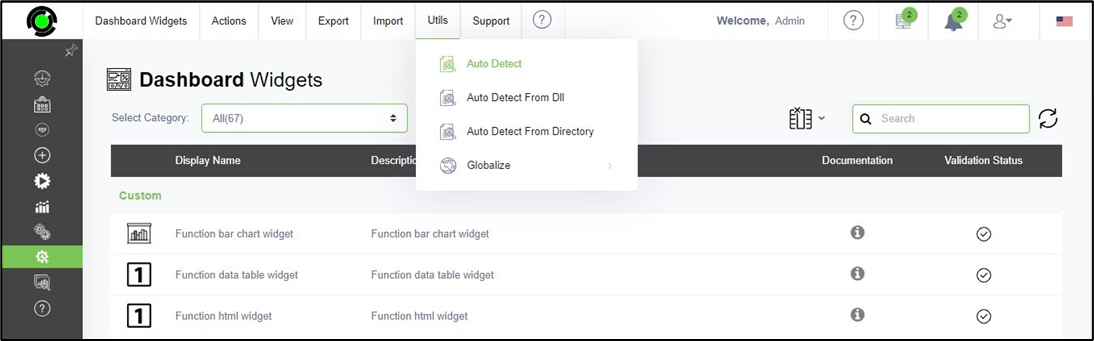
Navigate to the dashboard widget in the menu.

Let’s configure the new widget using the auto-detect feature in FlowWright.

Select the widget from the list, and select “Manage - Configure”.

Now that the widget is fully configured, let's add it to a dashboard. Go to Manage Dashboards. Create a new dashboard called “TestCustomWidgetDashboard.” Enter the new dashboard name, select the layout, and click the “Create” button to create the dashboard.

A pop-up window is displayed for configuration. You must provide the dashboard name and the order number for the position. Enable the check box to open the dashboard designer page upon creation. Click the Create button to confirm.

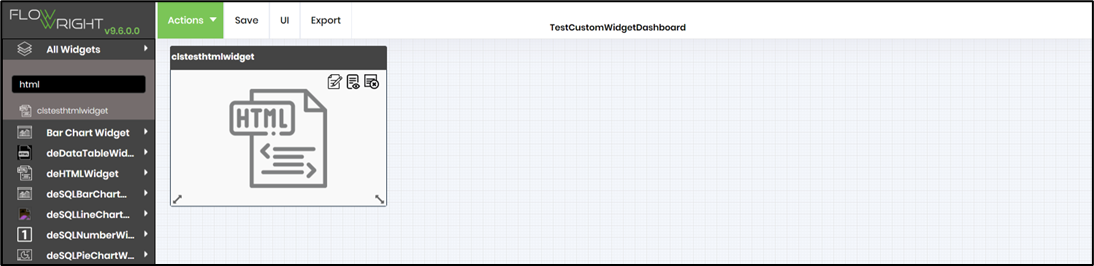
Once the new dashboard is created, it should render within the dashboard designer:

Drag the “User Count” widget from the side toolbar and drop it into the placeholder in the right pane. Click Save and preview the dashboard.

Click the “Preview” icon on the widget to preview the HTML widget:
