Description:
The widget executes a selected process definition (in real-time mode and background mode) and returns the result from the process definition to the mapped fields upon process completion.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Execute Button Text - Enter description for Execute Button Text
- Select Workflow Definition - Select the existing workflow definition
- Input Mapping (Variables) - Identify input variables required in the workflow
- Input Mapping (Globals) - Identify input globals required in the workflow
- Output Mapping (Variables) - Identify output variables to hold the result in the workflow
- Output Mapping (Globals) - Identify output globals to hold the result in the workflow
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Tool Tip - Enter information to display on mouse hover on the form render
- Styles - Enter the CSS scripts for widget styles
- Apply Classes - Select between custom classes defined
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
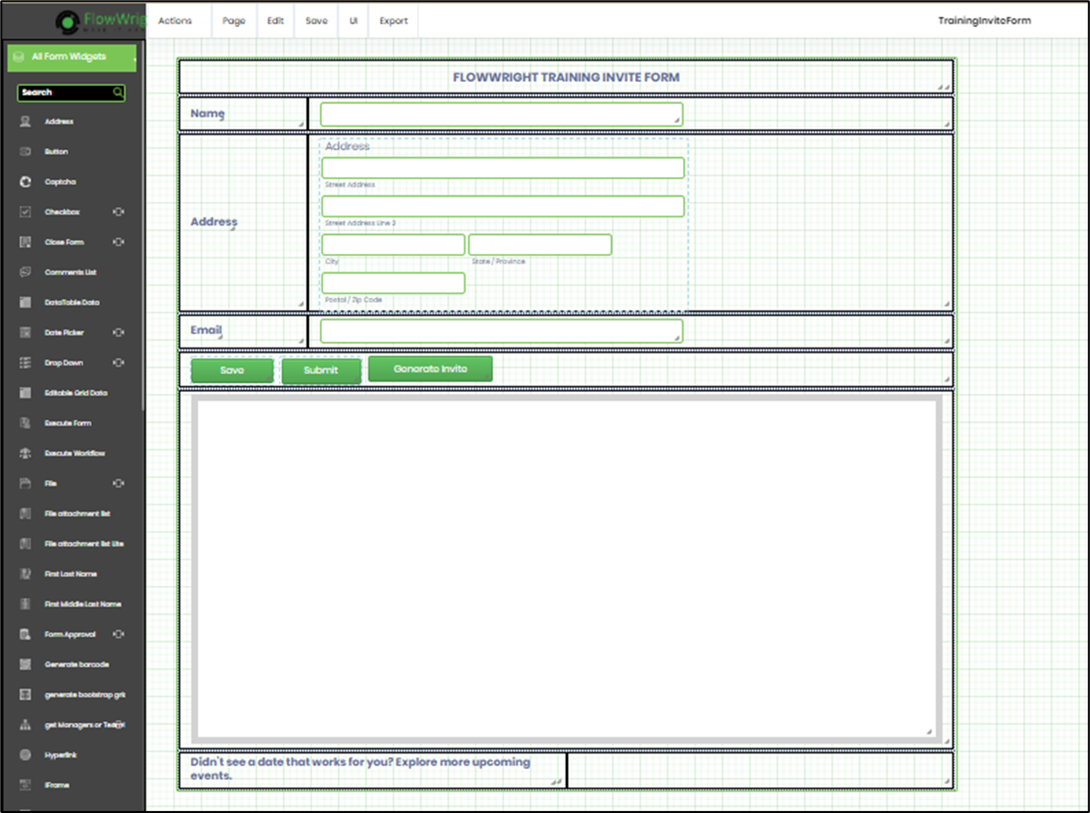
Let’s build and execute the “TrainingInviteForm” example.
- Create a Form definition of the form called “TrainingInviteForm.”
- Drag a “BootstrapGrid” to the canvas. Add multiple rows to match the “Training Invitation Form” as shown below.
- Drag a “Label, Textbox, Save, Submit, ExecuteWorkflow, and iFrame” control to the canvas and arrange them as shown below.

- Edit the “Text” widget properties and label the names with something appropriate and easy to identify.
- Create a Process Definition called “TrainingInviteWorkflow”.
- Drag the “WordDocGenerator and Send Email” steps to the canvas and connect them as shown below.

- Click on the Action - Define Variables and create the following process variables.

- Select the “WordDocGenerator” step and configure the “Required” properties. Provide a name for the step. Choose the report template. Click the icon to upload the Report Template (*.docx) from the local folder. Provide the variable or global references to store the document's physical and virtual paths. Click the Save button.

- Select the “SendEmail” step and configure the “Required” properties. Provide a name for the step. Click the Save button.

- Select the “SendEmail” step and configure the “Optional” properties. Provide a variable or a global reference that contains external email addresses. Provide the email subject text.

- Click the button to configure the “Body of the email message.” In the message body, provide the variable or global references for ASPOSE to complete the mail merge. Click the Save button.

- On the Form definition page “TrainingInviteForm", double-click the “ExecuteWorkflow” widget to edit the properties.

- A pop-up window is displayed for configuration. Provide the text for the “Execute Button.” Select the process definition from the drop-down list. Select the execution mode between “Real-Time and Background.” Note: In real-time execution, wait or human interaction steps, such as tasks, route forms, etc., are overridden and completed automatically. Select the “Save” checkbox to store the process instance. Select the “Hide” checkbox to hide this widget during runtime. Select the “Read-Only” checkbox to disable the button click event.

- Select the “Conditions” tab. Click the plus sign (+) to insert an empty row. You must map the input and output variable values. Select the variable/global reference and map it to the corresponding Form fields as shown below. The Form values are mapped to process variables from the Workflow as input. The output variable or global values from the Workflow are mapped to the Form fields. Click the Save button.

- Select the “Styling” tab. Provide the syntax for the CSS styles. Select the classes to apply from the global drop-down list. Click the Save button.

- Select the “Other” tab. Provide the tool tip text information. Click the Save button.

- Save the “TrainingInviteForm" Form definition. Select Actions - Create Form Instance menu option. Generate a new Form instance and select the check box to edit this Form instance.

- The Form is rendered to the user as shown below. Provide the user input. Click the “Generate Invite” button to initiate the workflow execution.

- Upon clicking, the "Execute Workflow" widget creates a new process instance in the background and executes the workflow or process according to the configuration. The Form values are passed to the workflow, and the result from the workflow is passed back to the Form fields. Click the Submit button to complete the Form.

- You must navigate to the Form Instance page to view the new Form instance and render it for viewing.

- The Form is rendered in read-only mode for the user as below.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.
Click here to download the sample file.