Description:
This widget displays the Form Data Table.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
- Select - Select form data table from the drop-down list
Query - Enter the SQL Query - Show Process Status - Select the checkbox to show the process status column (tick mark)
- Show Process Viewer - Select the checkbox to show process viewer column (tick mark)
Design:

Example:
Let’s build and execute the “DataTableDataDef” example.
- Create a new Form Definition called “DataTableDataDef.”
- Drag a “BootstrapGrid, DataTableData, and Submit” control to the canvas (icon similar to TableData widget) and arrange them as shown below.

- Double-click the “DataTableData” widget to configure the “Settings” properties. Provide a name for the control. Select the existing form data table from the drop-down list. Click the plus sign (+) to add an empty row. Select the column name from the drop-down list. Here, you select the necessary columns from the form data table. Provide the column display name. Repeat the column addition for more columns. Select the check box to display the process status column and process viewer columns during runtime. Click the Save button.

- Save the Form definition. Select Actions - Create Form Instance menu option. Generate a new Form Instance and select the check box to edit this Form Instance.

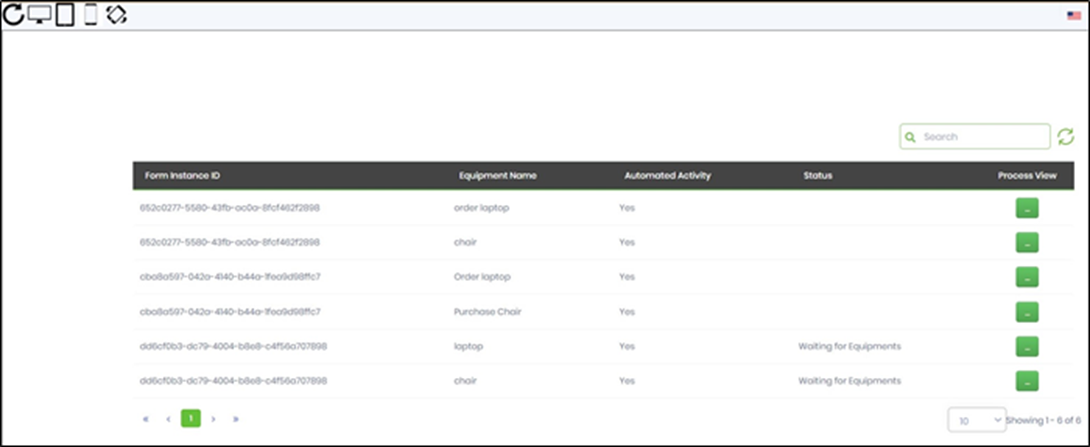
- The Form is displayed to the user as shown below.

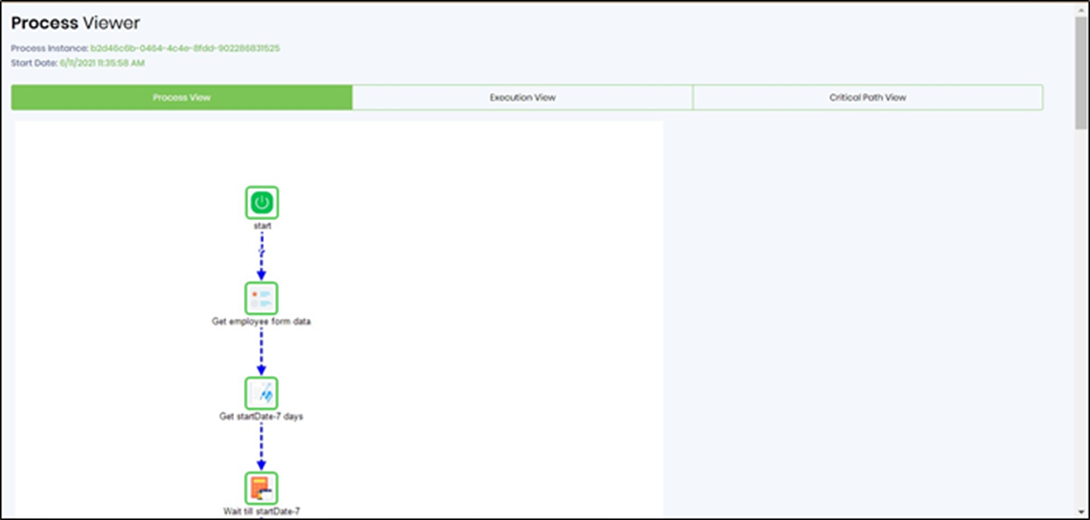
- Click the "Process View" button to render the process view in a new tab, as shown below.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.
Click here to download the sample file.