Description:
Renders a table control, where you can place other controls inside of it.
Design:

Example:
Let’s build and execute the TableDef example.
- Create a new form definition called “TableDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Table widget to the canvas
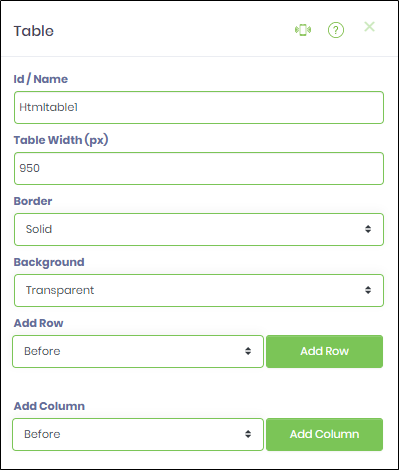
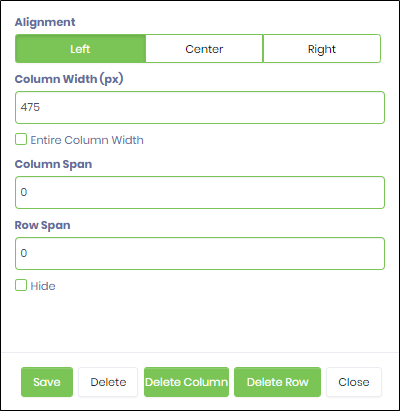
- Double-click on the Table widget to configure the inputs as shown in the below graphic
 |
 |
- Click on Save button and Close the popup window
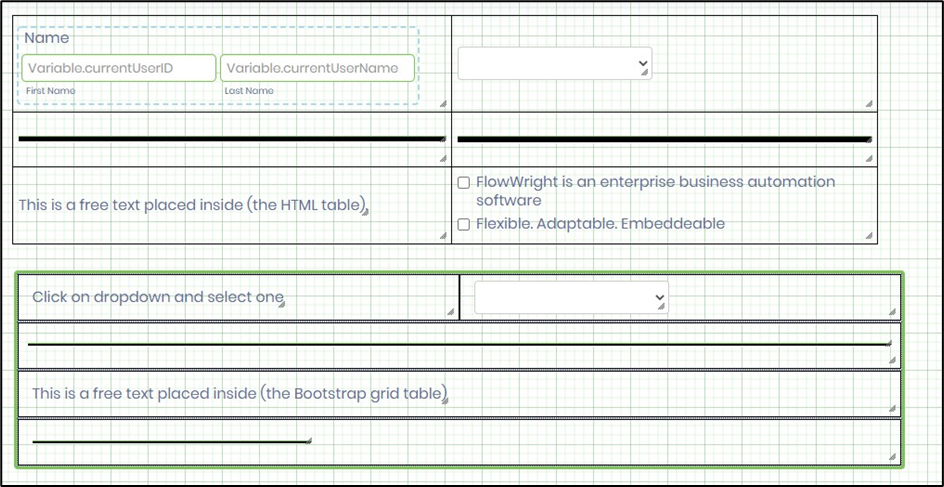
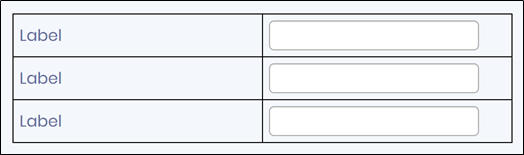
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

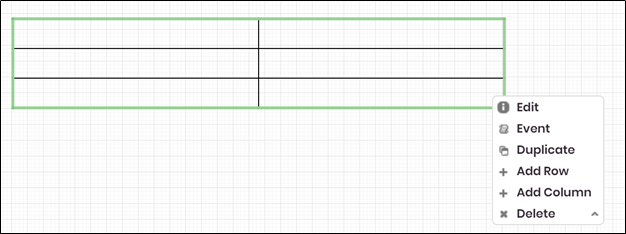
- Control also have a context menu with options as show in the below graphic.

- With Table widget, you can add a line widget as a separator between rows to improve the aesthetic appeal. The form design view and the rendered view is as shown below.