Description:
Let’s the user close the window for the rendered form.
Inputs
- ID/Name - Name of widget generated by FlowWright (read-only field)
Design:

Example:
Let’s build and execute the CommentsDef example.
- Create a new form definition called “CommentsDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Comments widget to the canvas
- Double-click on the widget to view the input / properties. The popup window will appear as shown in the below graphic

- Click on "Show All Comments" checkbox for routing this through workflow between users
- Click on Save button and Close the popup window
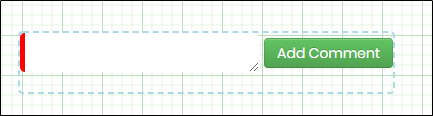
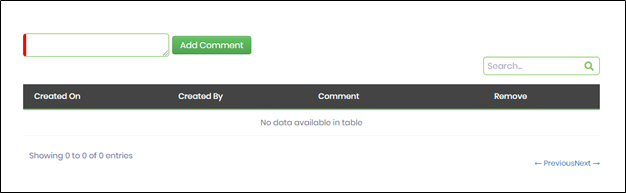
- Generate a new Form Instance. Navigate to Actions menu and Edit the form instance. The rendered widget will appear as shown in the below graphic.

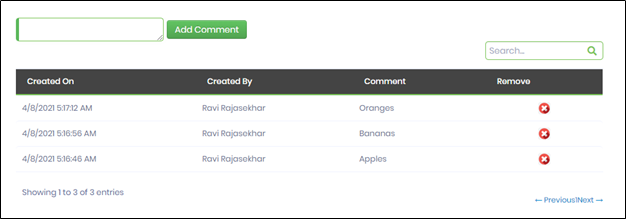
- Enter a comment in the required space and click on "Add Comment" button. The comment is stored in the table with the date-time as shown in the below graphic.

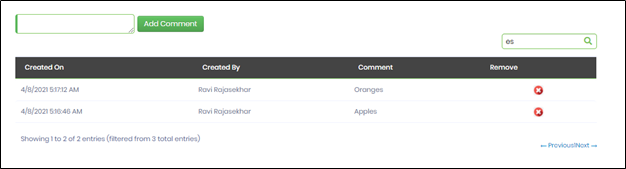
- The user can search on the comments and also remove the comments using the feature provided in the control.

Note: The new features include;
- Date sorting in Finnish for "Created On" column
- Longer comments are wrapped within the column width
- Users can remove their own comments. Admin user can remove all comments.
- Remove column displays (x) icons only with a mouse-house alert