Description:
Use this range slider on the form to increment / decrement the represented value in parent form, subform, table, bootstrap grid, subform grid view and tab form controls. The minimum value and maximum values are configurable with minimum value being zero (0). The slider values can be configured during the form design time, run time using setFormFieldValues, getFormFieldValues process steps and using event Javascripts.
Design:

Example:
Let’s build and execute the RangeWidgetDef example.
- Create a new form definition called “RangeWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Range Slider and Submit widget to the canvas
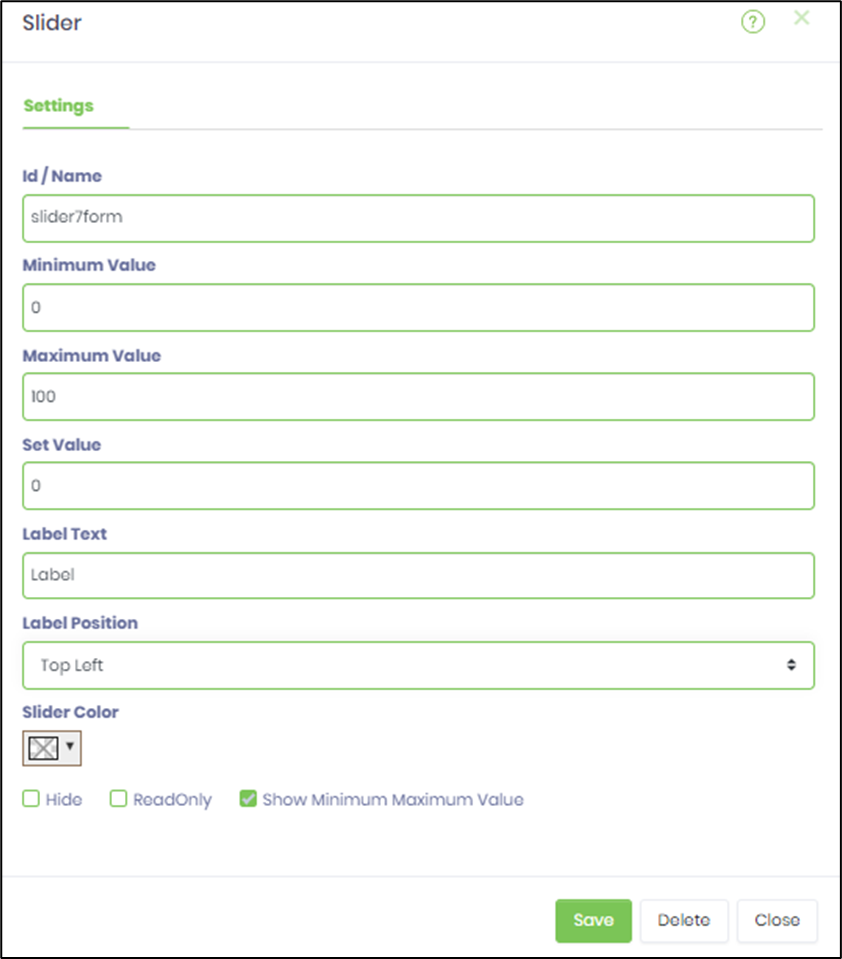
- Double-click on the widget to configure the inputs as shown in the below graphic.

- Save the change. Navigate to Run - Form Instances - Create form instance for the above form definition and Edit.
- The form is displayed to the user to range select the value by sliding and submit.