Description:
Displays a list of file attachments that were uploaded to the form using the file upload controls.
Design:

Example:
Let’s build and execute the FileAttachmentListDef example.
- Create a new form definition called “FileAttachmentListDef”
- Select the Open Designer checkbox and click the “Create” button
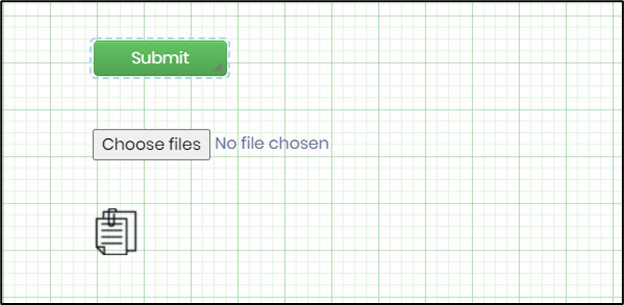
- Drag a File, FileAttachmentList and Submit button widgets to the canvas
- Double-click on the File widget to configure the max file size in MB as shown in the below graphic

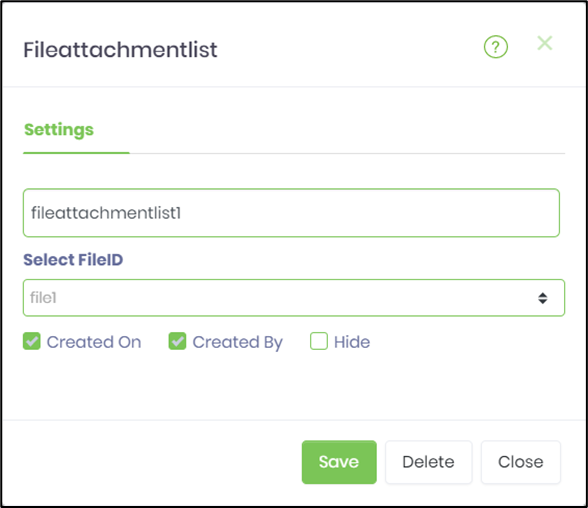
- Double-click on the FileAttachmentList widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Generate a new Form Instance. Navigate to Actions menu and Edit the form instance. Choose files to upload. The rendered widget will appear as shown in the below graphic.

- Click on the red cross (x) mark to remove the file attachment.

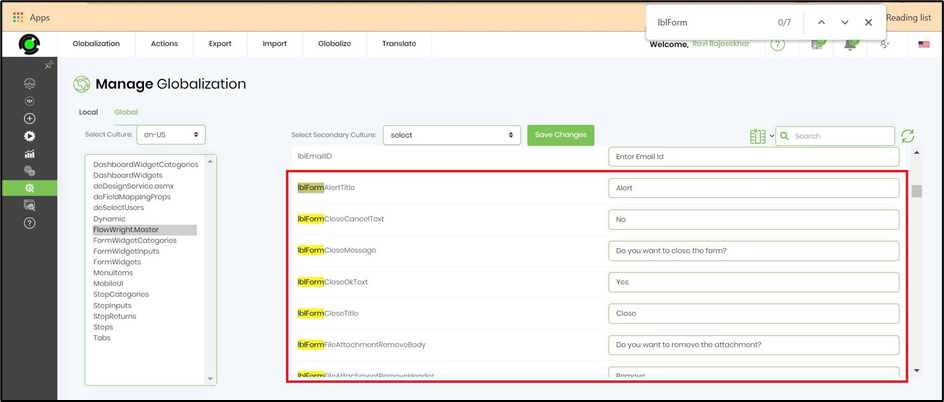
- To globalize the text seen in the popup window, navigate to Administration - Globalization - Global - select FlowWright.Master culture. Search for resource 'lblForm'. Select the secondary culture. Select the master resource. Navigate to Translate - Azure/Google Translate - Resource. The resource text is now globalized to the secondary culture selected.