Description:
The lookup control displays a table of data, once a row is selected, data from the selected row is entered into other fields.
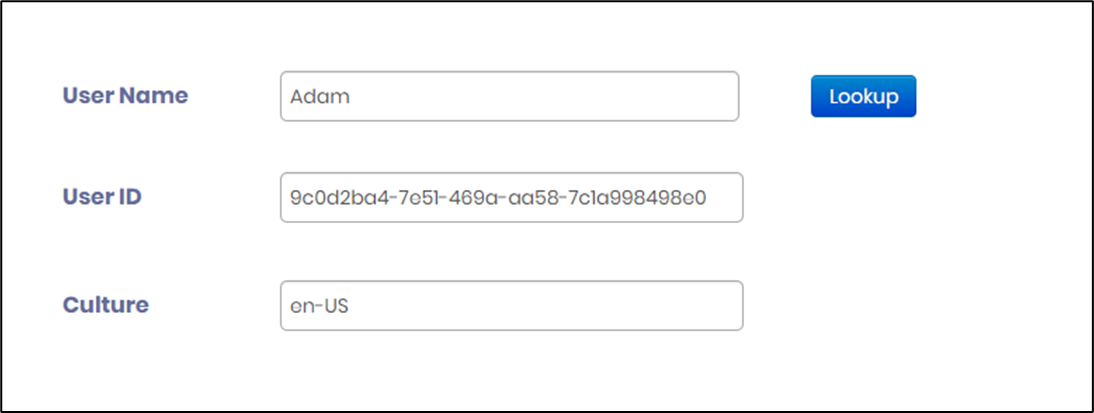
Design:

Example:
Let’s build and execute the LookupDef example.
- Create a new form definition called “LookupDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag the Label, TextBox, Lookup controls and arrange them on the canvas as shown in the above graphic. The textboxes are named textUserName, textUserID and textUserCulture in this context.
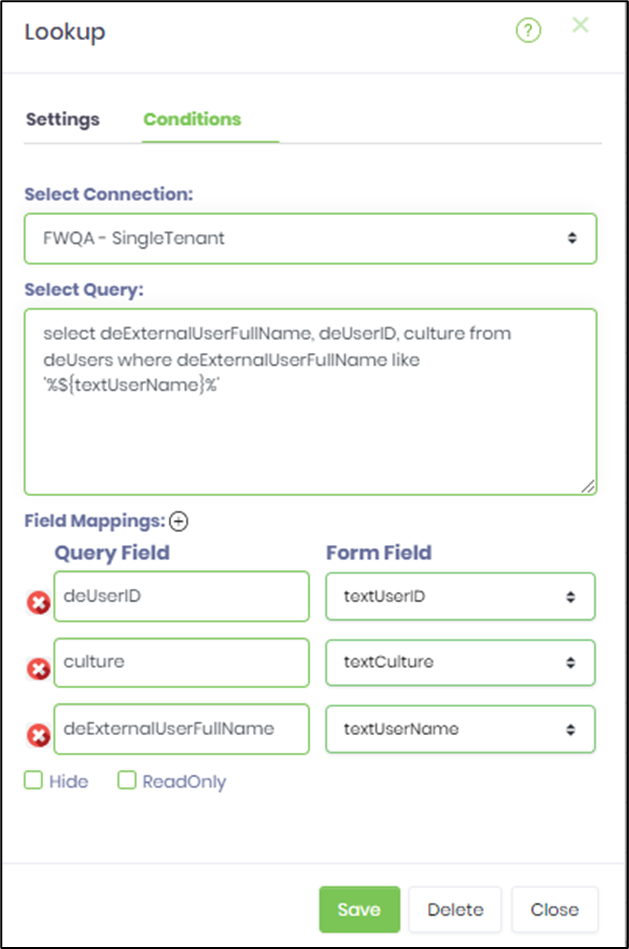
- Double-click on the Lookup widget to configure the inputs as shown in the below graphic. Select the DB connection. Provide a valid SQL query and map the query fields and form fields to store the result when the selection is done.

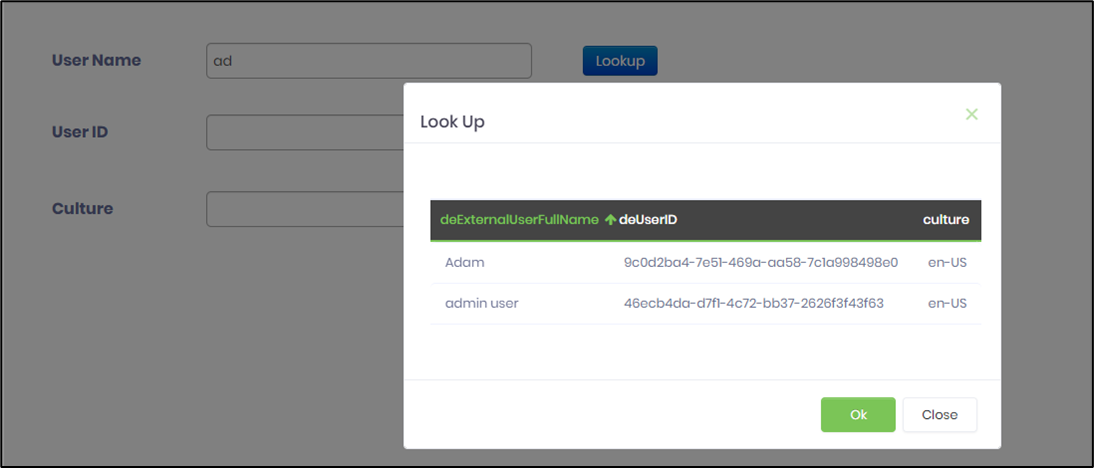
- Save the form definition. Navigate to UI menu and Preview the form. Provide the user name text value and click on Lookup button to search by this reference. A popup window displays the list where the value is contained. Select a record from the table and click OK.

- Select a record from the table and click OK. The values are mapped to field controls as configured and the form is rendered as shown in the below graphic.