Description:
File widget lets renders a file attachment control for selecting and uploading file attachments.
Design:

Example:
Let’s build and execute the “FileWidgetDef” example.
- Create a new form definition called “FileWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a File widget to the canvas
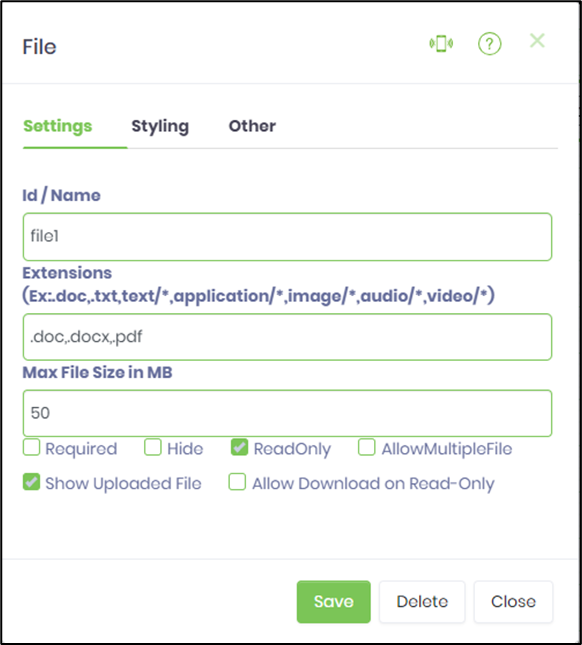
- Double-click on the widget to configure the “Settings” input. Provide a name to the control. Provide the file extensions to accept for upload. Provide the file extensions (.doc,.docx,.pdf) to accept only files of these types for upload. Select the checkbox “Required” if attachments are mandatory. Select the checkbox “Hide” to not show the control during run time. Select the checkbox “ReadOnly” to prevent file upload. The existing files (attached by a previous process instance) may be downloaded by selecting the check box “Allow download on Read-only”. Select the checkbox “Show uploaded file” to list files after user uploads in run time.

- Click on Save button to confirm the changes
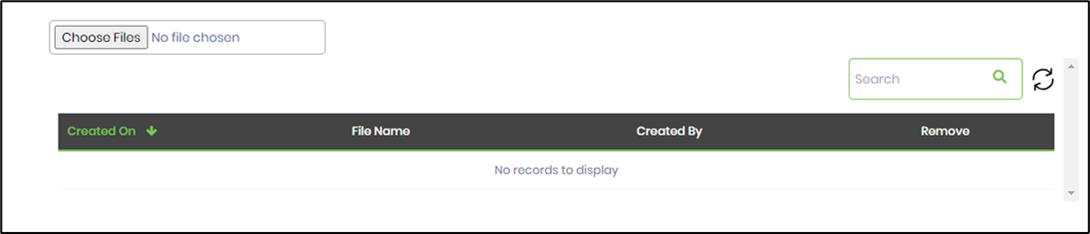
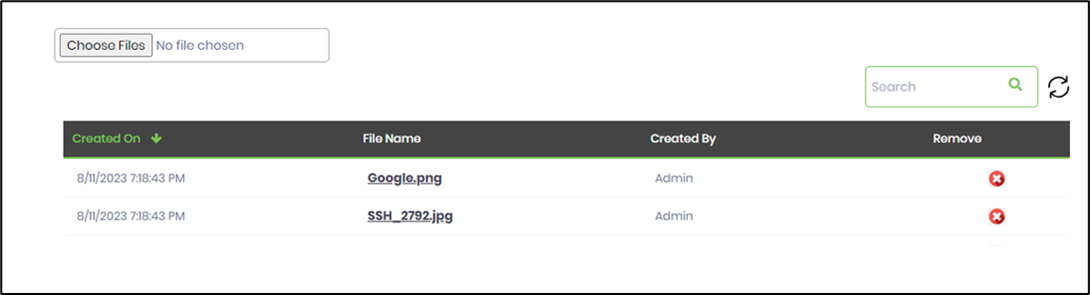
- Create a new form instance and edit the form. Upload the file attachments. The rendered widget will look as shown in the below graphic

- Click on “Choose Files” button and upload few files from your local folder.

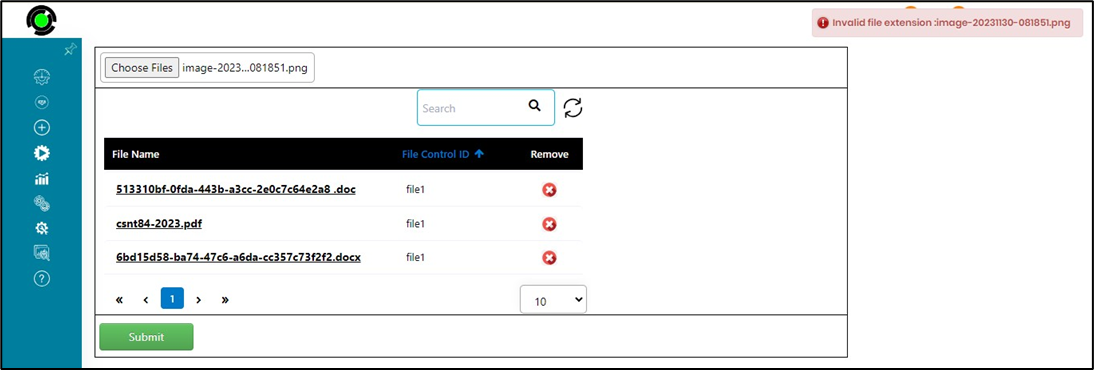
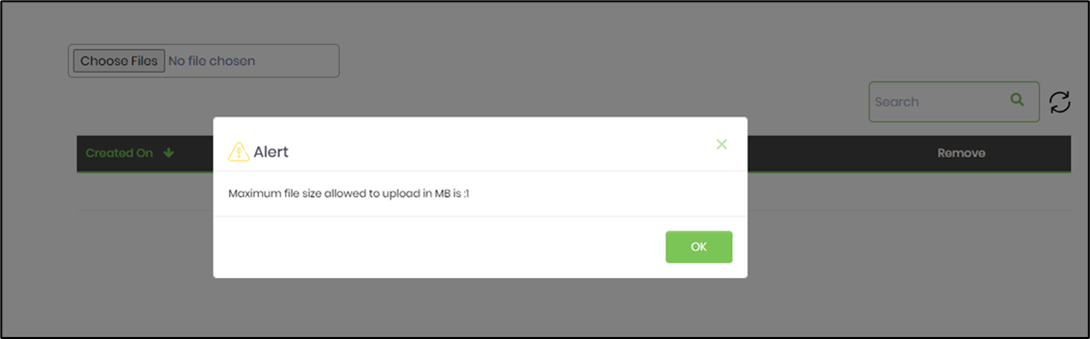
- Upload a file attachment exceeding 1 MB in file size (the file may be single or multiple). The rendered widget will look as shown in the below graphic

- Upload a file attachment having anextension different from the configured criteria. The rendered widget will look as shown in the below graphic