Description:
Use this slider on the form to increment / decrement the represented value.
Design:

Example:
Let’s build and execute the ExecuteNavigateTaskDef example.
- Create a new form definition called “IncrementorDecrementorDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a IncremntorDecrementor widget to the canvas
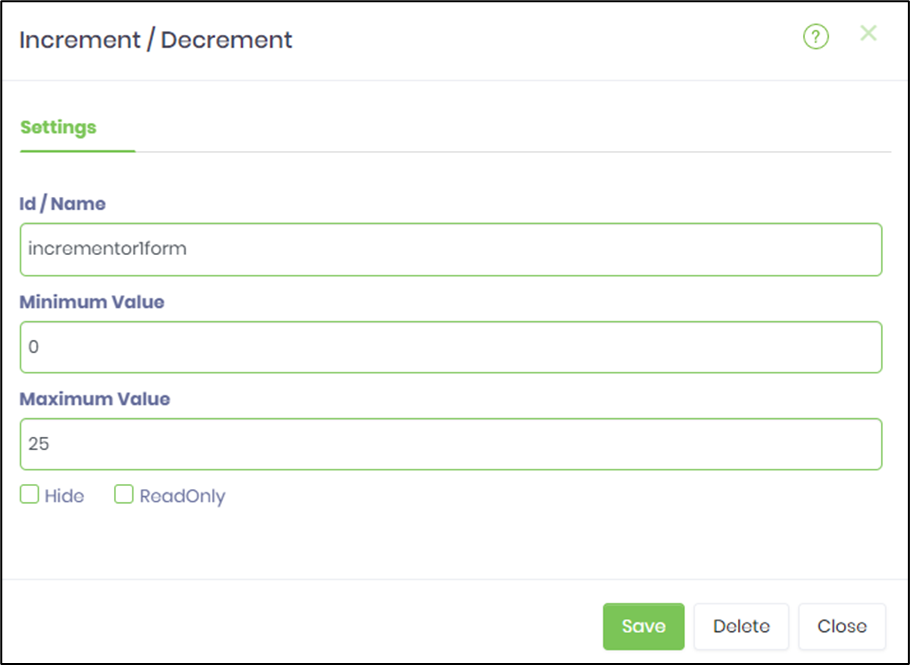
- Double-click on the widget to configure the inputs as shown in the below graphic.

- Create a new process definition called “IncrementorDecrementorDef”
- Select the Open Designer checkbox and click the “Create” button
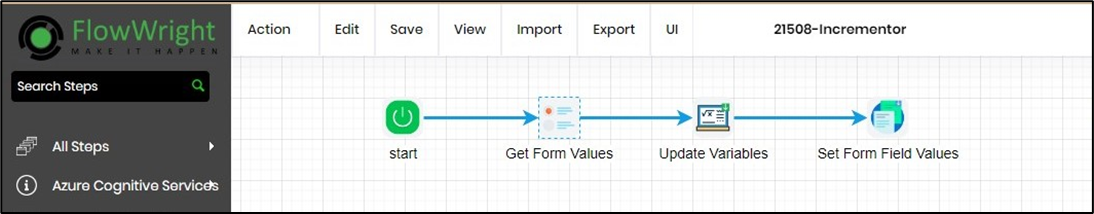
- Drag and connect GetFormValues, UpdateVariables and SetFormFieldValues step to the canvas

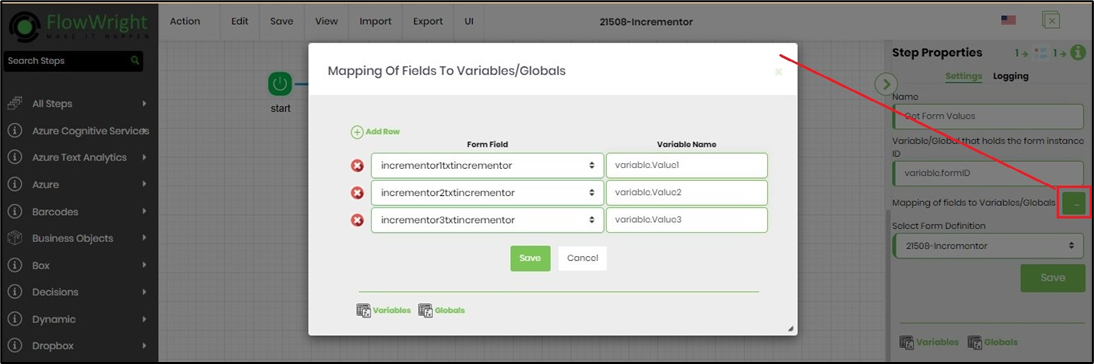
- Configure the GetFormValues step as shown in the below graphic. Select the appropriate form definition having the incrementor control

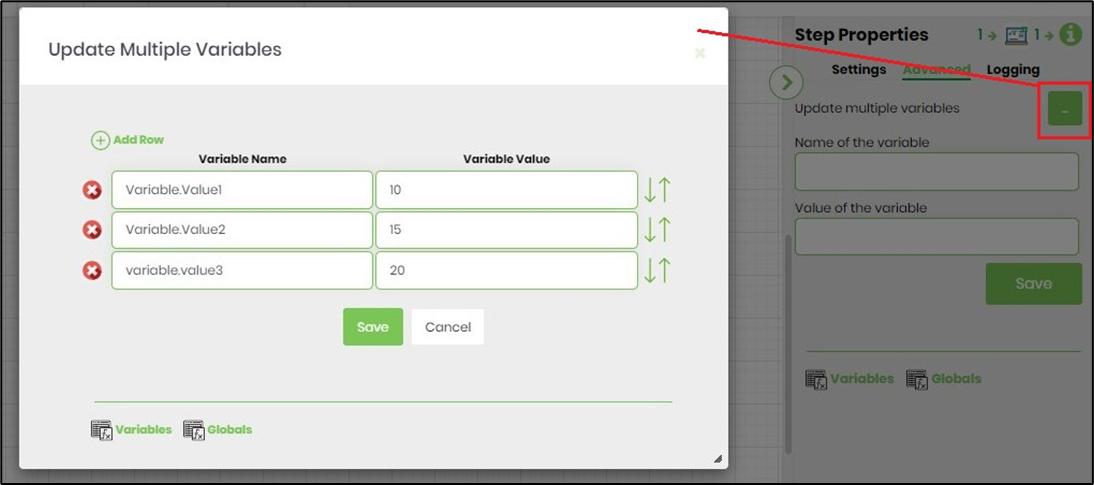
- Configure the UpdateVaribales step as shown in the below graphic. Map the variables to new values.

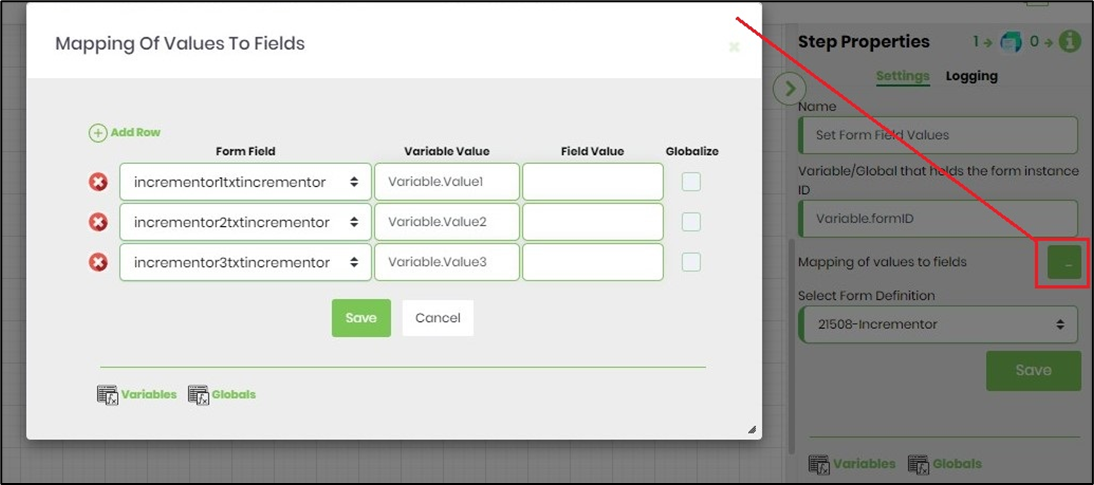
- Configure the SetFormFieldValues step as shown in the below graphic. Map the incrementor control with new form values to shown on render.

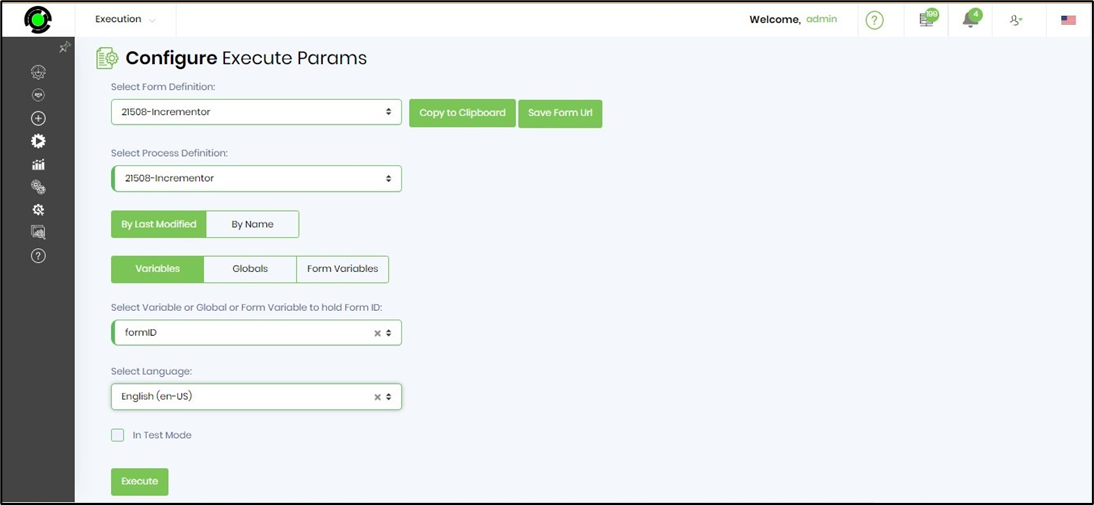
- Select the form definition and execute by params as shown in the below graphic.

- The form is displayed to the user to increment / decrement the values and submit.
- The process workflow shall get the form field values, update the variables with new values and reset the increment control form field with new values.