Description:
Use this widget on the form to accept any HTML code and render.
Design:

Example:
Let’s build and execute the HTMLWidgetDef example.
- Create a new form definition called “HTMLWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a HTML widget to the canvas
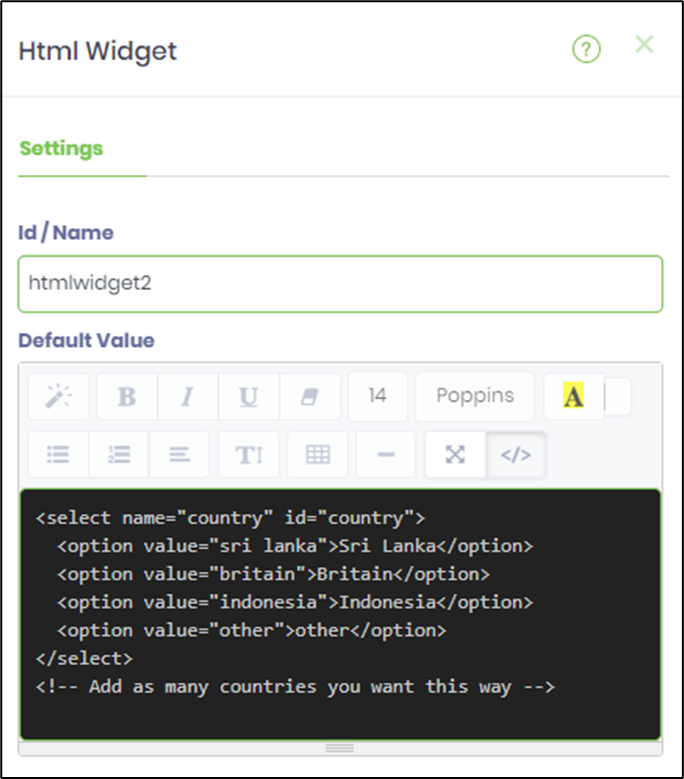
- Double-click on the widget to configure the inputs as shown in the below graphic. Click on the icon </> to input the HTML data.

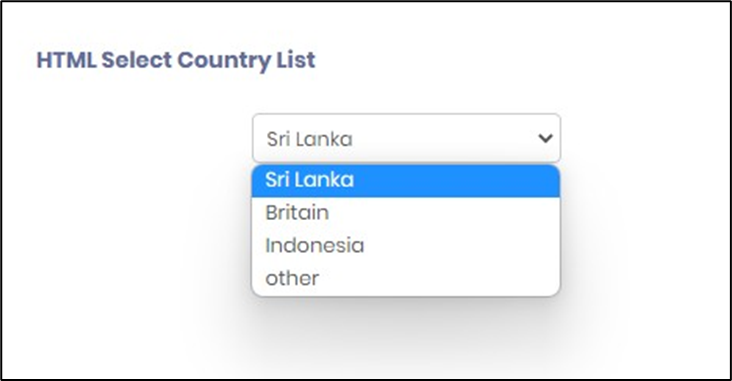
- Save the form definition and preview

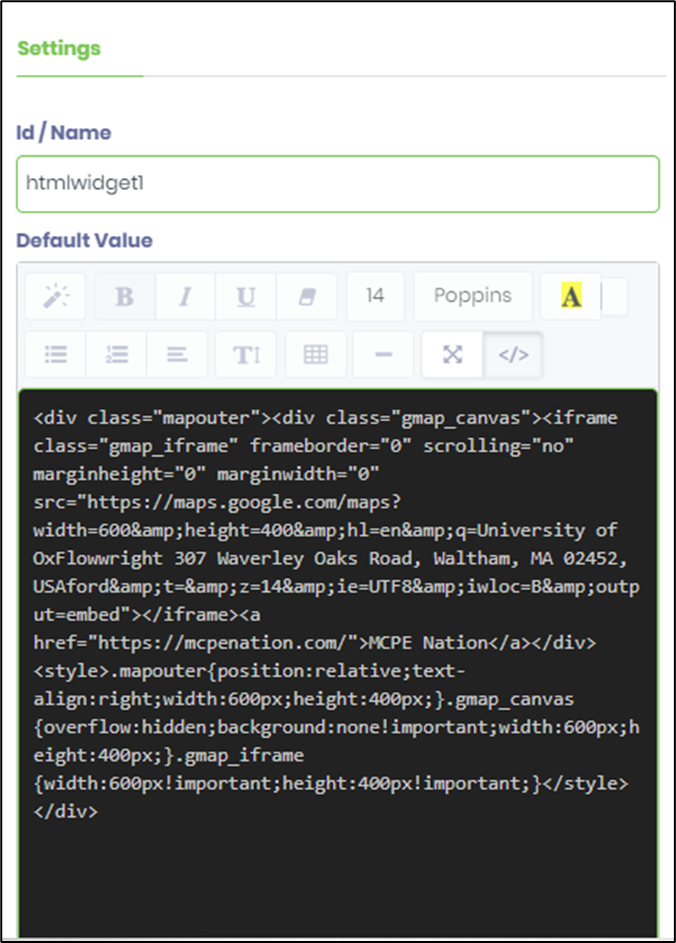
- Double-click on the widget to configure the inputs as shown in the below graphic. Click on the icon </> to input the HTML data.

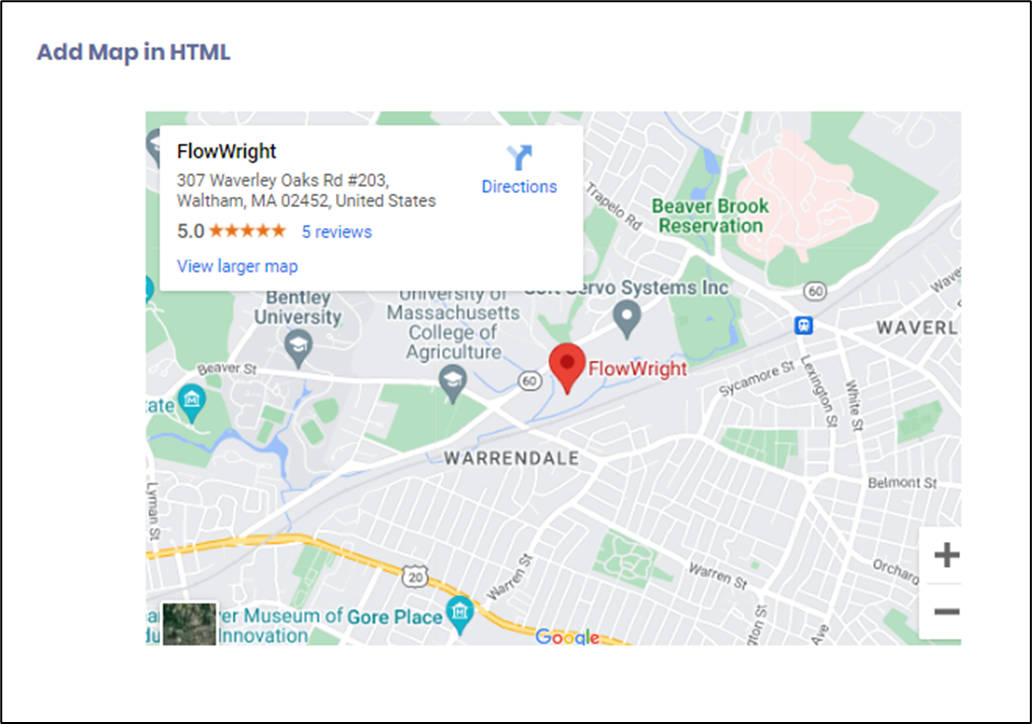
- Save the form definition and preview

- The HTML code sample here
<div class="mapouter"><div class="gmap_canvas"><iframe class="gmap_iframe" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps?width=600&amp;height=400&hl=en&q=University of OxFlowwright 307 Waverley Oaks Road, Waltham, MA 02452, USAford&t=&z=14&ie=UTF8&iwloc=B&output=embed"></iframe><a href="https://mcpenation.com/">MCPE Nation</a></div><style>.mapouter{position:relative;text-align:right;width:600px;height:400px;}.gmap_canvas {overflow:hidden;background:none!important;width:600px;height:400px;}.gmap_iframe {width:600px!important;height:400px!important;}</style></div>