Description:
Displays a drop down list of choices, these choices could be based on a static list, database call, roles or a look up list category.
Design:

Example:
Let’s build and execute the DropdownListDef example.
- Create a new form definition called “DropdownListDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a DropdownList widget to the canvas
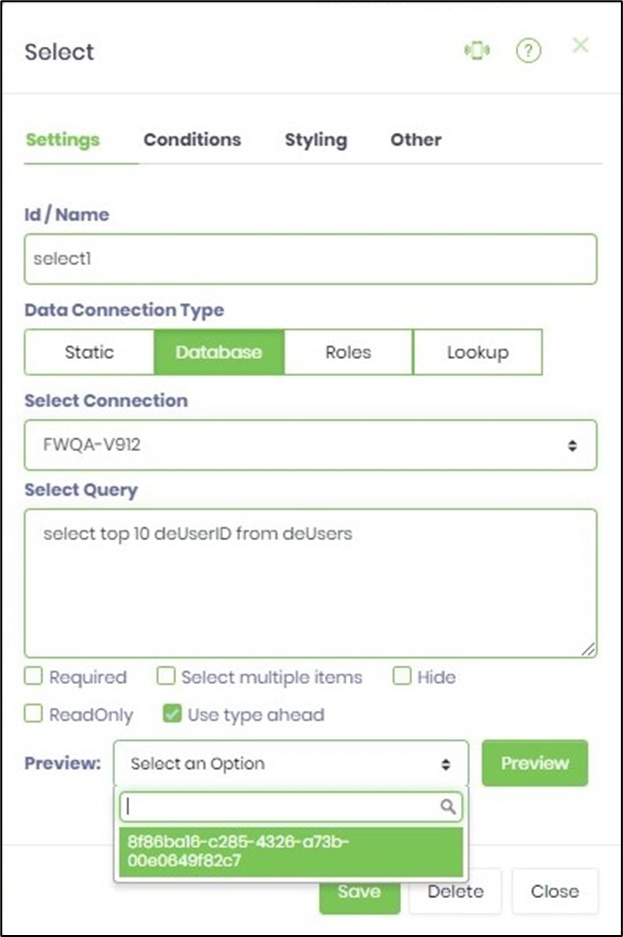
- Double-click on the DropdownList widget to configure the inputs as shown in the below graphic

- Click on Data Connection Type. For configuring Static type; then the list should be defined using the format Text, Value. For configuring Database type; to get the list, the SQL call should be a select statement where the first column should be the text, and the second column being the value. For configuring Roles type; If roles are used then multiple roles can be selected, the drop down will list all members of the selected roles. For configuring Lookup type; a lookup category is selected, then all (text, values) under the selected category will be displayed.
- Click on Save button and Close the popup window
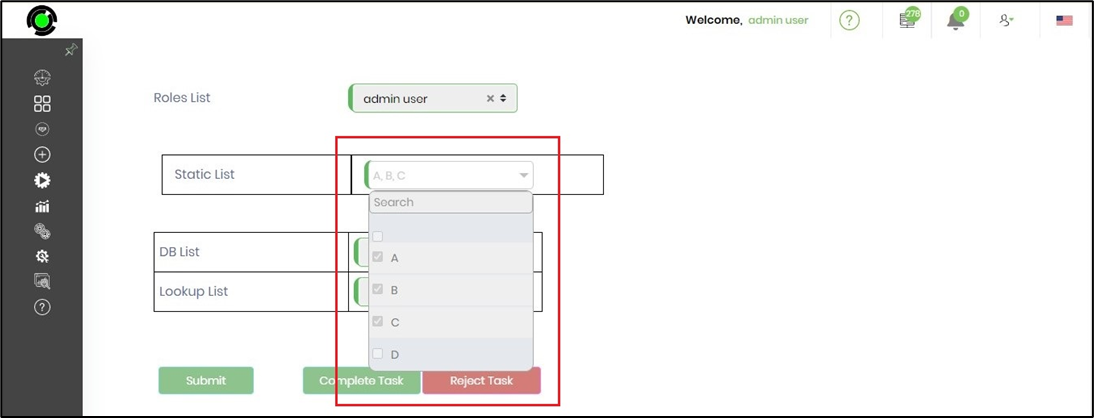
- Navigate to UI menu and Preview the form. The rendered widget will display a drop down list of choices, these choices could be based on a static list, database call, roles or a look up list category.
Note :
- The new version provides Globalization of static drop-down list items in Form Definition. The drop-down values are available in the resource page for translation.
- The widget configured with "readonly" option, provides a list of selected items, on mouse-hover when the form is rendered. The widget in "read-only" mode can still be clicked-open to view the previous selection.
- The widget now provides 'x' feature to remove the user selection for Static, Database, Roles and Lookup options. The Static option should be configured with an empty value for 'x' feature to work.
- The widget's search box stays locked when items are scrolled in run-time.
- The dropdown list in the read-only mode is now clickable - to show all items included the selected ones, as shown in the image below.

- In v9.12 the drop down list have preview button to view the drop down list data.