Description:
Forms that span multiple pages/forms can use this control to navigate between them.
Design:

Example:
Let’s build and execute the PagenavigationDef example.
- Create a new form definition called “PagenavigationDef”
- Select the Open Designer checkbox and click the “Create” button
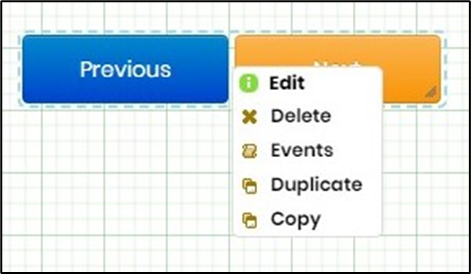
- Drag a Pagenavigation widget to the canvas
- Focus the mouse pointer in-between the two buttons and double click to edit

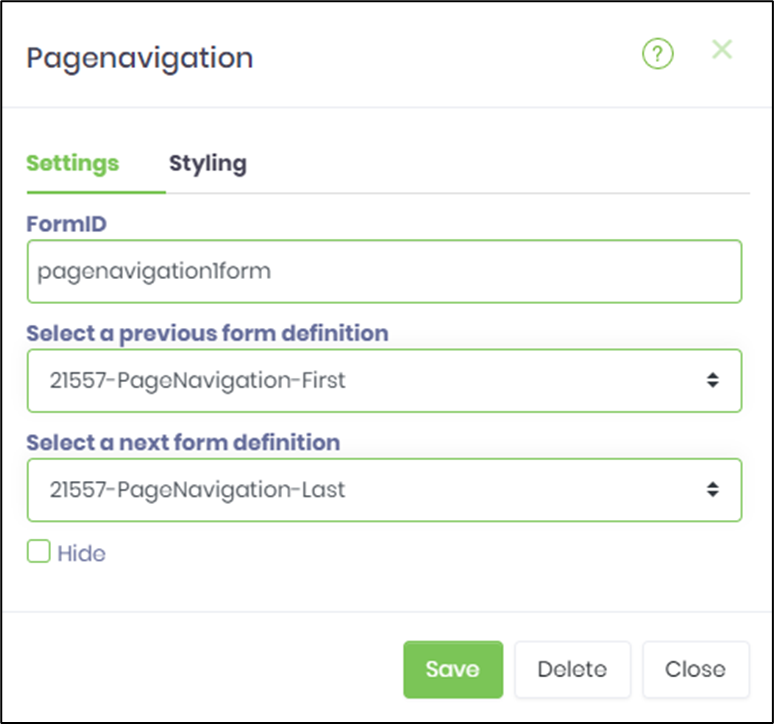
- Configure the inputs as shown in the below graphic. Select the form definitions from the dropdown list to navigate previous and next when the form is rendered.

- Click on Select a previous-form definition field and and choose the form definition to navigate previous
- Click on Select a next-form definition field and and choose the form definition to navigate next
- Click on Save button and Close the popup window.
- Repeat this page navigation configuration on the first and last page form definitions. The previous page and last page inputs can be refer the same definitions when there are no previous or last pages available for navigation.
- Navigate to UI menu and Preview the form. The rendered widget provides the control to navigate between forms that span multiple pages/forms.
- During runtime, the page navigation saves the form data automatically in the form instance so that, users can easily navigate between pages without losing their data.
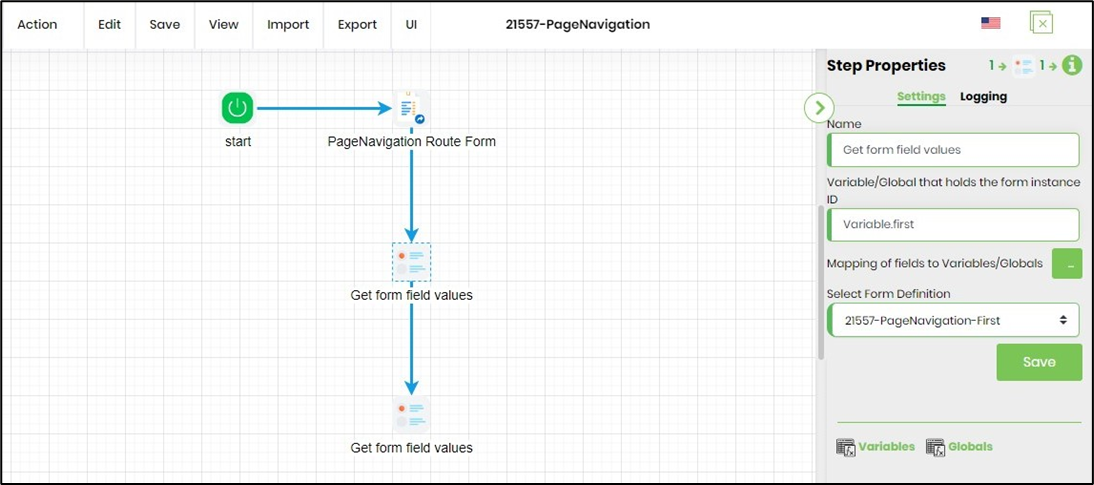
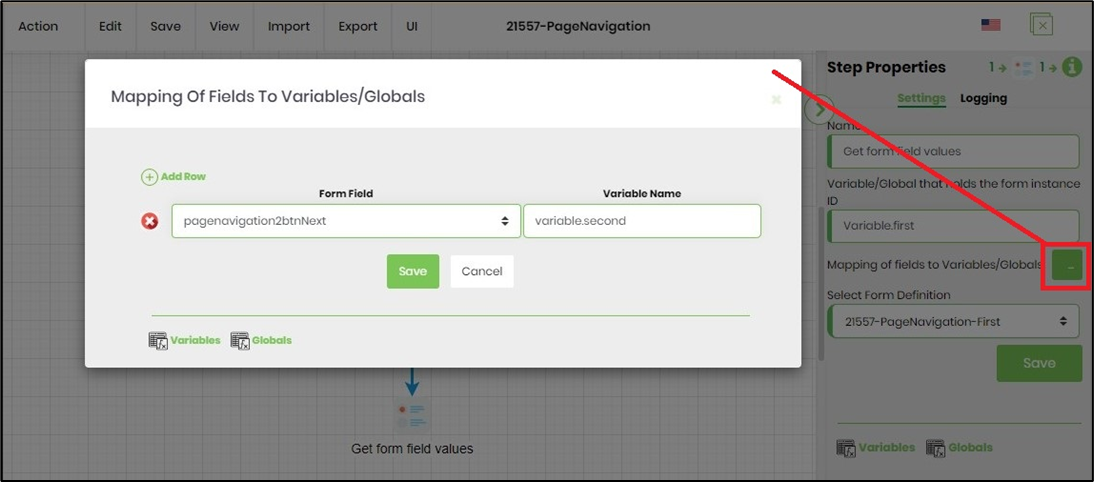
- The GetFormFieldValues process step may be used to capture the Form Instance IDs when the form is navigated between Previous and Next.
- In this example workflow, the multipart form is routed to an user and the getFormFieldValues step collects the previous and next form instance IDs during run time.

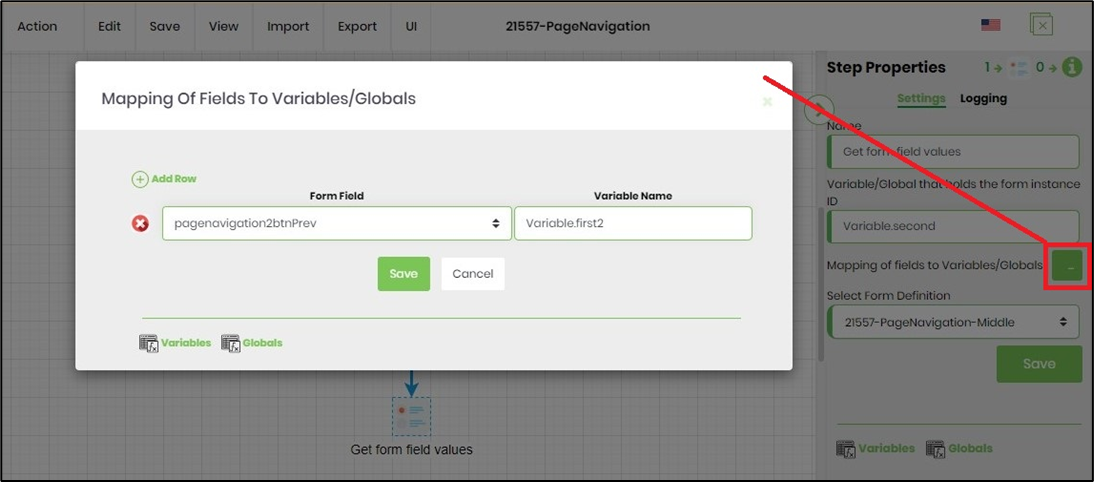
- The getFormFieldValues step configuration is as shown in the image below.

- The getFormFieldValues step configuration is as shown in the image below.

- Note: The previous button navigates even with form fields marked as required. This is a feature provided by design.