Description:
With BootstrapGrid container widget, you can create multiple bootstrap rows, columns and place controls within each column as shown in the below graphic. In v9.12 you can place sub-forms within each bootstrap column.

Design:

Example:
Let’s build and execute the BootstrapGridDef example.
- Create a new form definition called “BootstrapGridDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Bootstrapgrid widget to the canvas
- Double-click on the widget to configure the inputs as shown in the below graphic

- Click on the Background drop-down and select the color from the palette.
- Click on the Add Row button to add the row before /after the mouse cursor selection
- Click on the Add Column button to add the column before/after the mouse cursor selection.
- Click on Save button and Close the popup window
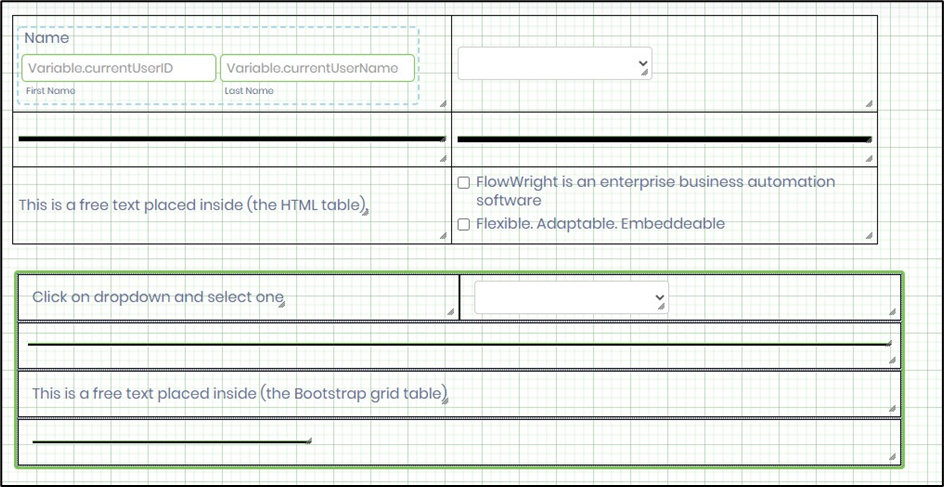
- Navigate to UI menu and Preview the form. The rendered widget will look as shown in the below graphic

- With BootstrapGrid container widget, you can add a line widget as a separator between rows to improve the aesthetic appeal. The form design view and the rendered view is as shown below.


- In v9.12 the bootstrap grid view supports the background color and column content alignment