Description:
Displays form data table.
Design:

Example:
Let’s build and execute the DataTableDataDef example.
- Create a new form definition called “DataTableDataDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a DataTableData widget to the canvas (icon similar to TableData widget)
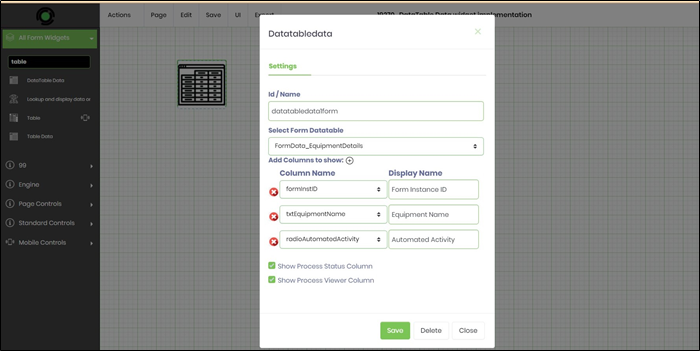
- Double-click on the DataTableData widget to configure the inputs as shown in the below graphic

- Click on Select Form Datatable filed and choose the form data table (to be created prior)
- Add Column to Show (+) and select the column field name and enter the appropriate display name
- Repeat the above steps to select desired number of columns
- Click on Save button and Close the popup window
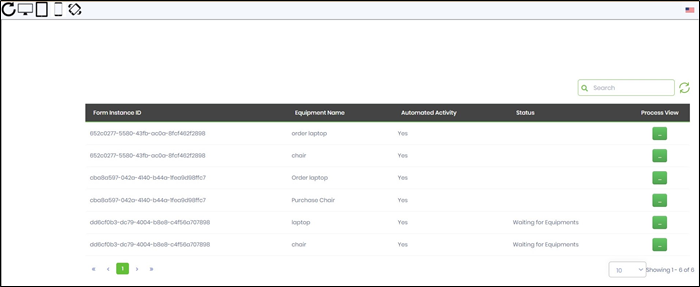
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic. The columns are sorted by clicking on the column names.

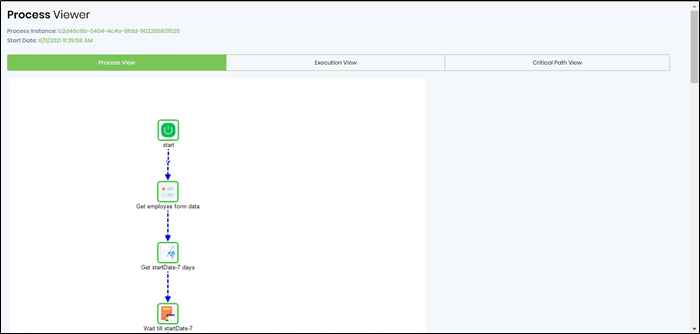
- Click on the "Process View" button to render the process view in a new tab as shown below.