Description:
Displays an inline window control for displaying content from a site.
Design:

Example:
Let’s build and execute the iFrameDef example.
- Create a new form definition called “iFrameDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a iFrame widget to the canvas
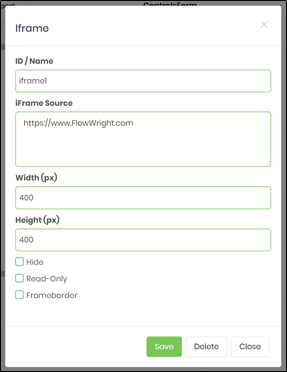
- Double-click on the widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
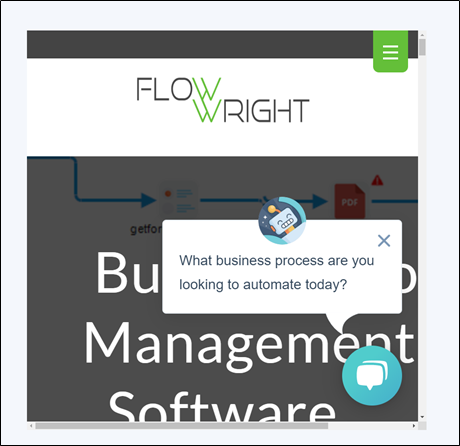
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic