Description:
Validates the form and its controls
Design:

Example:
Let’s build and execute the ValidateFormDef example.
- Create a new form definition called “ValidateFormDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a ValidateForm widget to the canvas
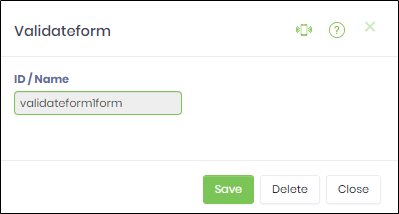
- Double-click on the ValidateForm widget to view the input / properties. The popup window will appear as shown in the below graphic

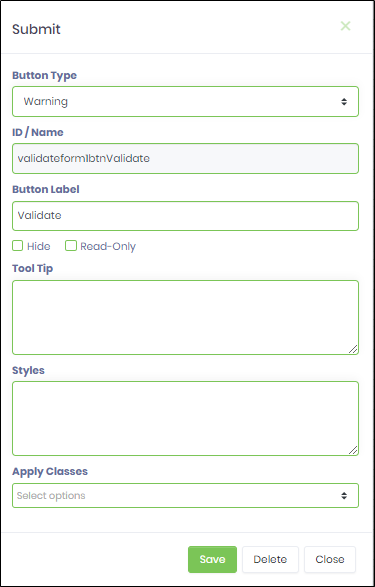
- Double-click on the Validate button widget to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will validate the form and its controls.