This function styles the Form controls by importing the Global CSS file and applying it to multiple forms.
Copy-paste the following script into a Notepad and save it as a "MyStyles.css" file. You can also add more style elements to the content. A file with such style scripts can be termed a Global CSS file, and many such files can be created for form controls based on geography/place/culture.
.textcolor {
color: red!important;
}
label {
color: green!important;
}
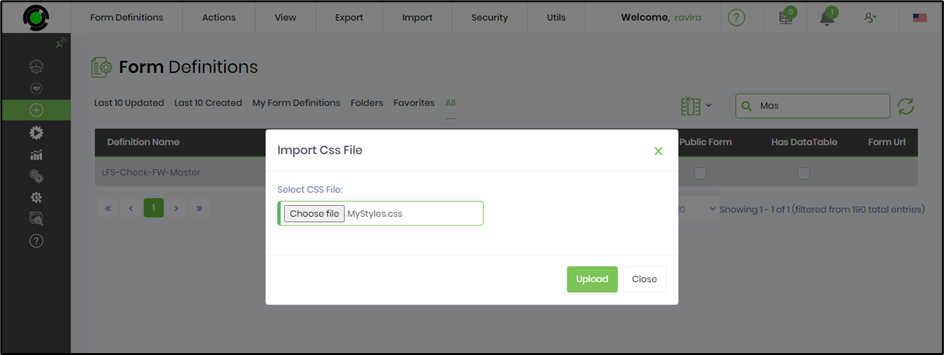
You must navigate to the Create - Form Definitions - Import - Global CSS menu option. Please select the style scripts file from your local folder and upload it. The Global CSS file is stored on the FlowWright server repository here: C:\FlowWright\wwwroot\css\formGlobalCSS

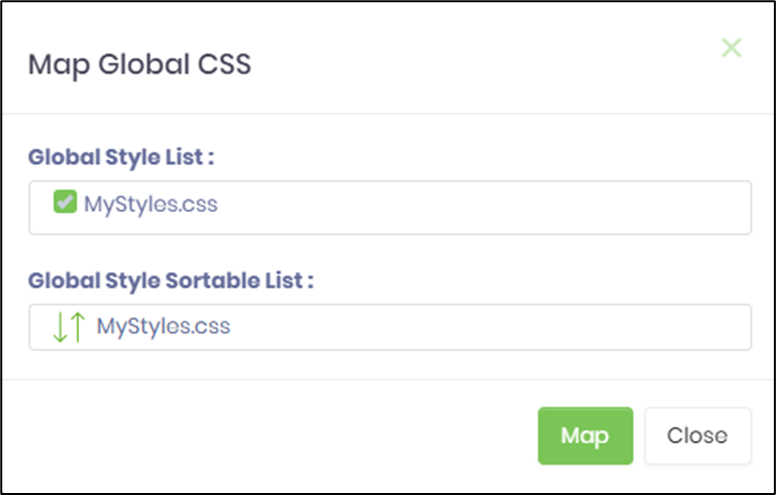
Select any form definition and open it in design mode. Then, navigate to the Page—Map Global CSS menu option. Select the style files and map them to the form definition.

Using the interface, you can map more than one style file and prioritize a file by moving it up or down the order.

You may also specify style scripts for the Form controls individually. To resolve any conflicts, the form controls' style scripts are considered first and applied before the global CSS style scripts for the same controls.