Show/Hide toolbox.
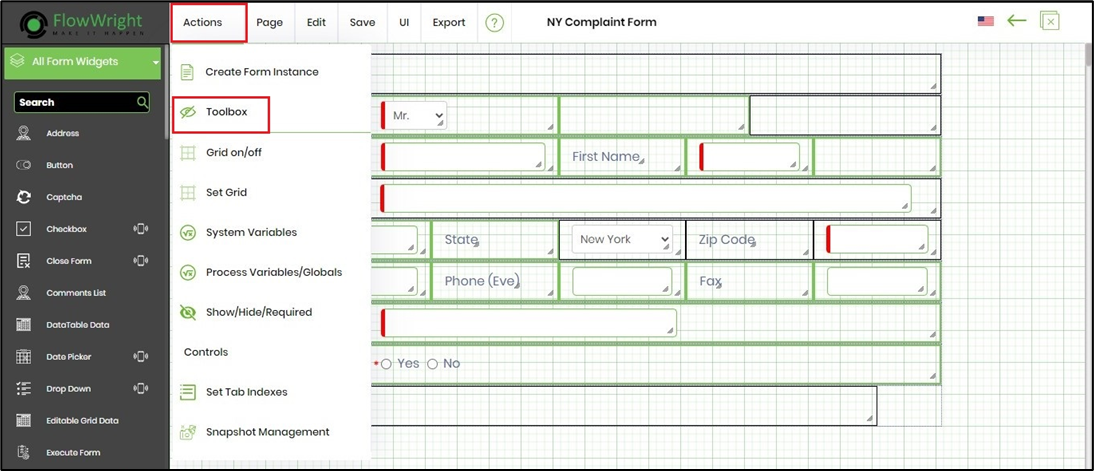
When working with forms, to maximize the workspace area, the toolbox can be hidden or shown using the menu item “Actions - Toolbox”:
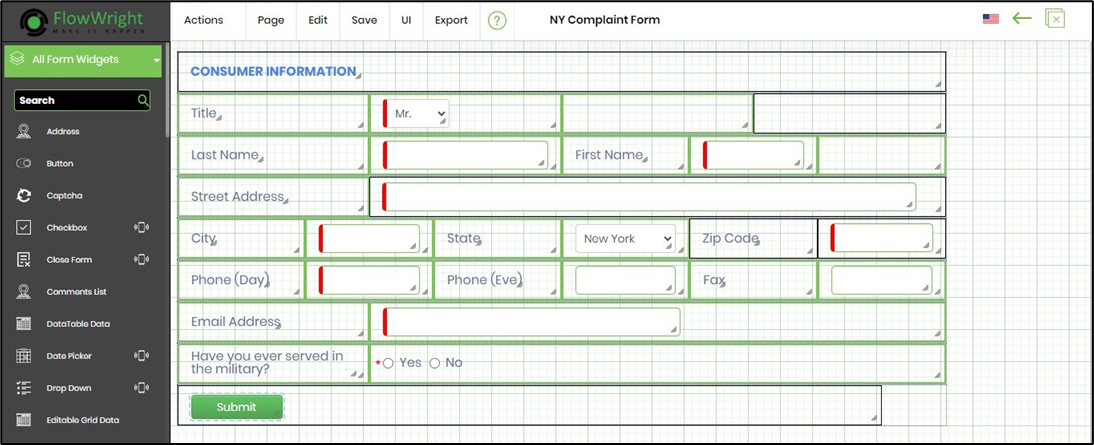
Here's a Form Designer with a toolbox pane on the left.

You'll need to navigate to the Actions - Toolbox menu option to toggle the show / hide attribute.

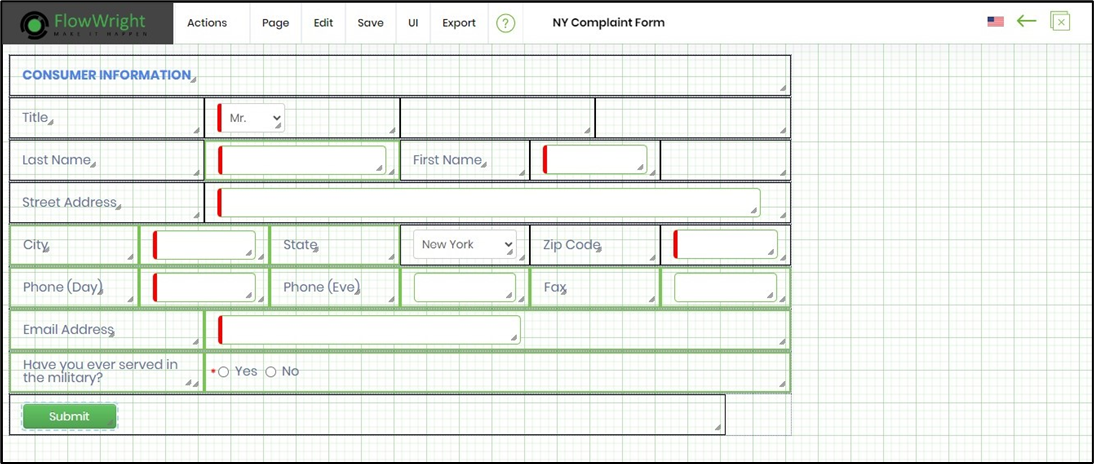
With the toolbox in hide mode, there's more workspace available on the form designer canvas.

Grid view.
The Forms Designer provides a grid view to help place and align controls. The menu item “Actions—Grid” easily toggles the Grid view on/off.
Here's a Form Designer with a grid pane visible in the background. To toggle the show/hide attribute, navigate to the Actions—Grid on/off menu option.

The Form Designer is rendered with no grid pane in the background.

Set Grid.
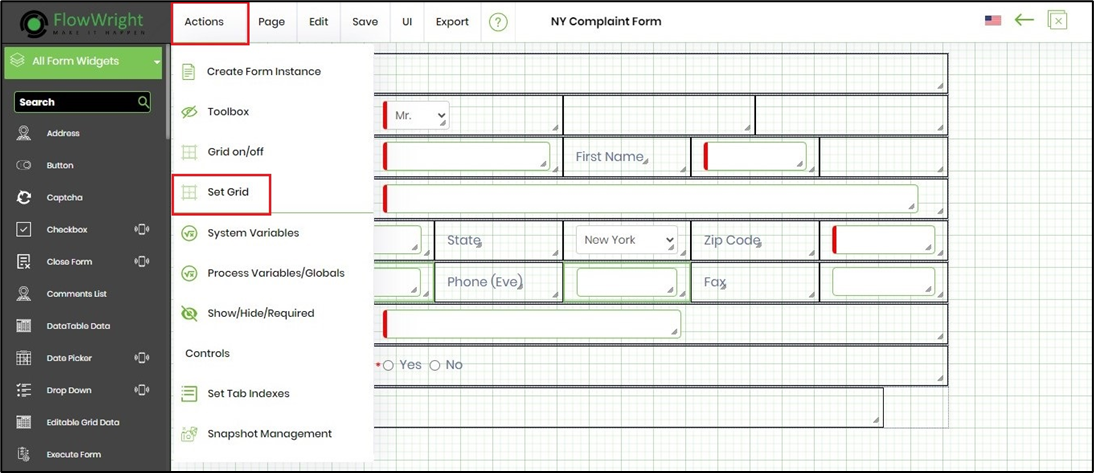
The Set Grid option allows you to select the grid size for the Form Designer. Click the “Set Grid” menu item to choose the Grid size as shown below:

You must provide the grid size value and click the Set button to confirm. The new grid size is rendered in the background.

Show/Hide controls.
Through the “Show / Hide / Required” functionality, the user can “hide” or make form widget controls “read-only” or “required.”
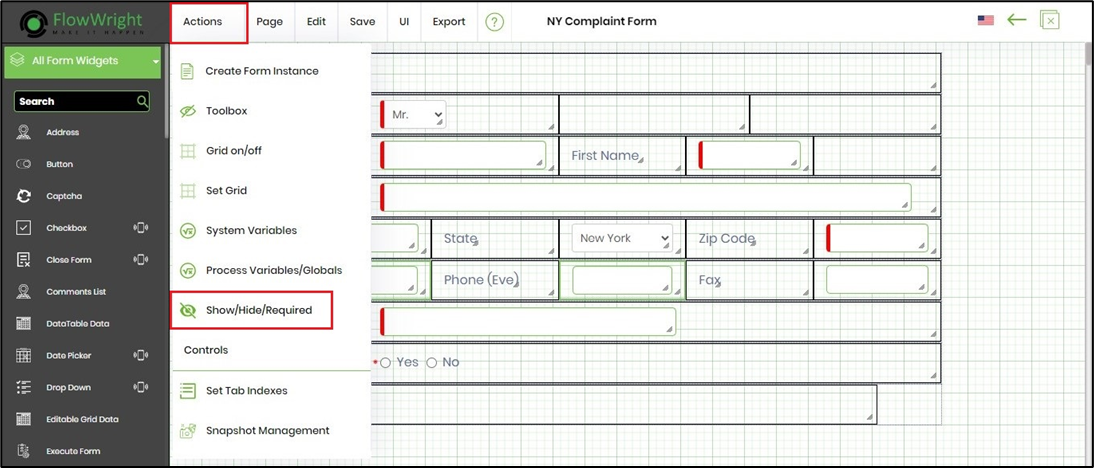
You must navigate the Actions - Show/Hide/Required menu option.

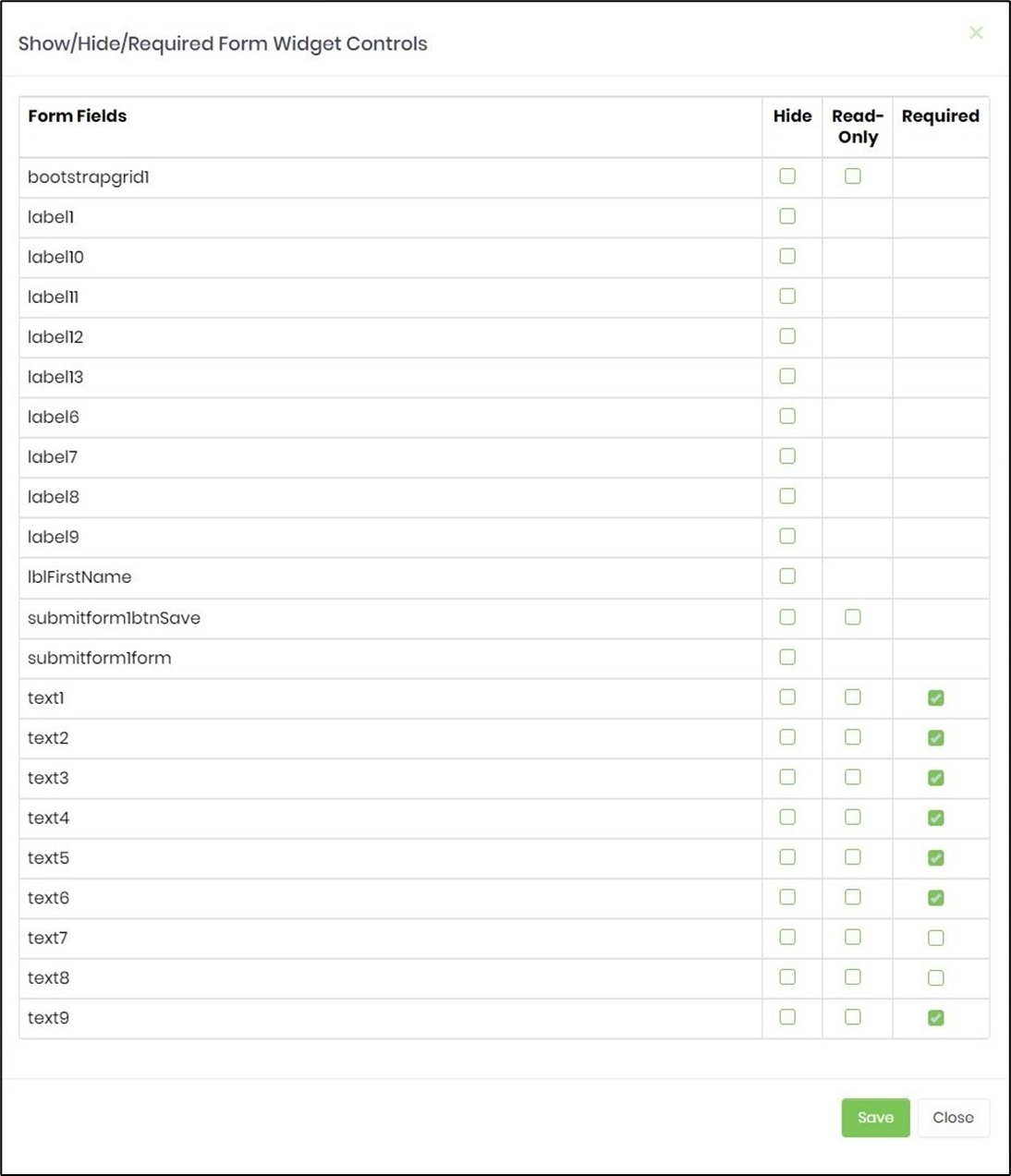
A pop-up is rendered with the Show / Read Only / Required configuration shown below. The empty check boxes indicate no form field configuration, and the ones checked suggest that the Form field is configured to hide / read-only / be required. The form field attributes can be managed from this pop-up window, and these attributes are visible during form execution time.

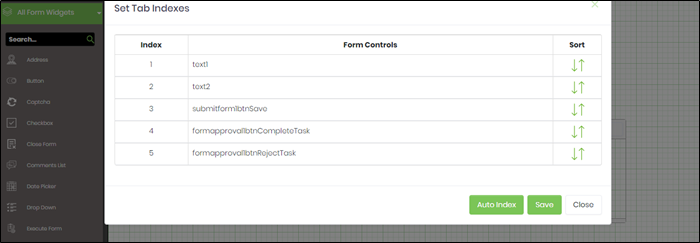
Set Tab Indexes.
The user can set the indexes to the tabs or automatically start them from one. Form controls can be sorted in the desired order, and an auto-indexing option is even available.

Copy - Paste between Form Definitions.
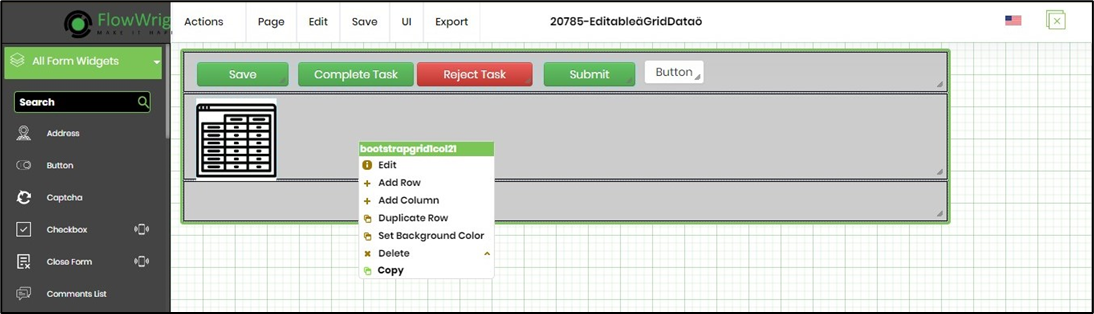
The user can copy and paste form controls between Form Definitions opened in different tabs on the same browser, assuming the form controls in the target environment are unique by name. When a form control name conflicts with an existing control of the same form type on paste, the form control names are retained or changed. The form control configurations are also copied.
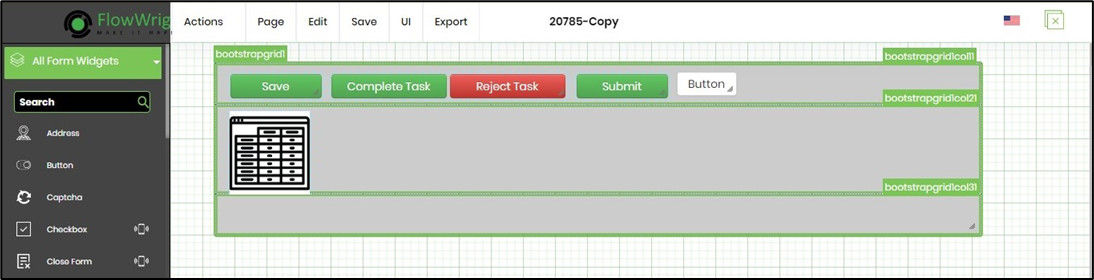
Here's a Form control copied from the source to the clipboard.

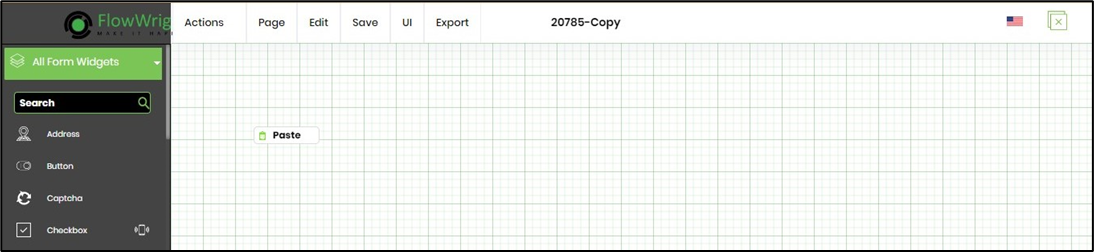
Here, the Form control is pasted on the designer canvas.

The Form control is copied on the target form designer canvas (provided the source and target definition pages are opened using the same browser session).