Description:
You can use this widget to fetch the list of files from a folder on the application server.
Inputs
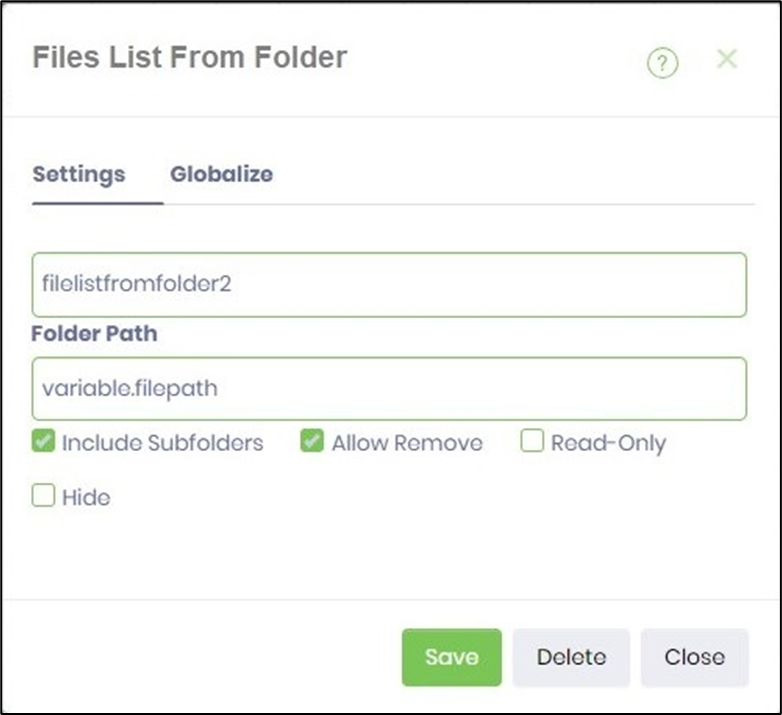
- ID/Name - Name of widget generated by FlowWright (not editable)
- Folder Path - Provide a folder path on the application server
- Include subfolders - Select the checkbox to include the subfolders
- Allow Remove - Select the checkbox to permit the user to remove files from the list during run time
- Read-Only - Select the checkbox to mark the list of files as read-only
- Hide - Select the checkbox to hide the list of files
Design:

Example:
Let’s build and execute the ListFilesFromFolderDef example.
- Create a new form definition called “ListFilesFromFolderDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a ListFilesFromFolder and Submit button to the canvas.
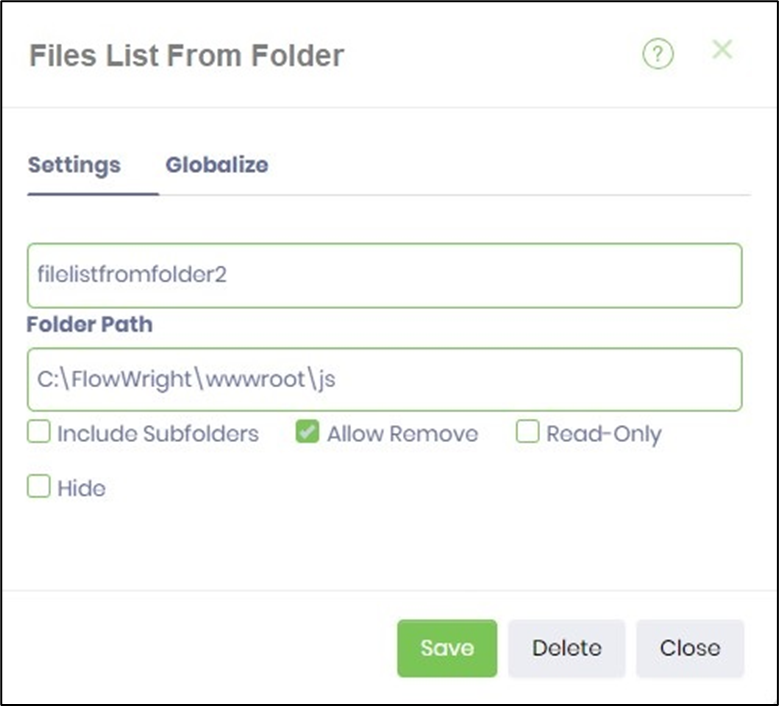
- Double-click the ListFilesFromFolder to configure the inputs as shown in the below graphic. Provide the folder path on the application server. The folder path can be an absolute, relative, or variable reference. Select the checkbox to include subfolders. Select the checkbox to permit the user to remove files from the list during runtime. Select the checkbox to render the file list as read-only. Select the checkbox to hide the file list during runtime. Click on Save to confirm the configuration.

- Navigate to Run - Form Instances - Create form instance for the above form definition and Edit.
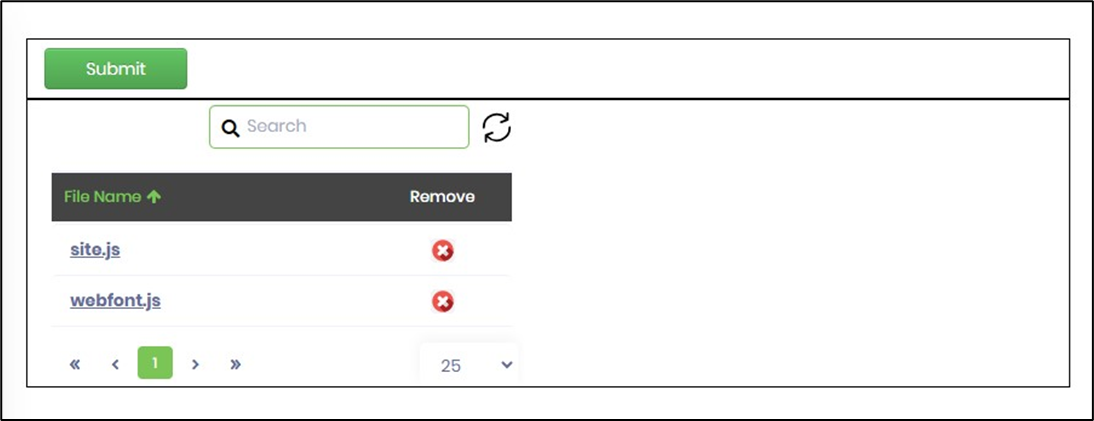
- The form is rendered in a new tab as follows. The list of files from the folder is rendered in a table with a search feature and refresh button. Click the (x) button to remove the file from the list. Click on the file name hyperlink to download the file.

- Click on Submit. The list of files, as per the selection, is stored in the form instance.
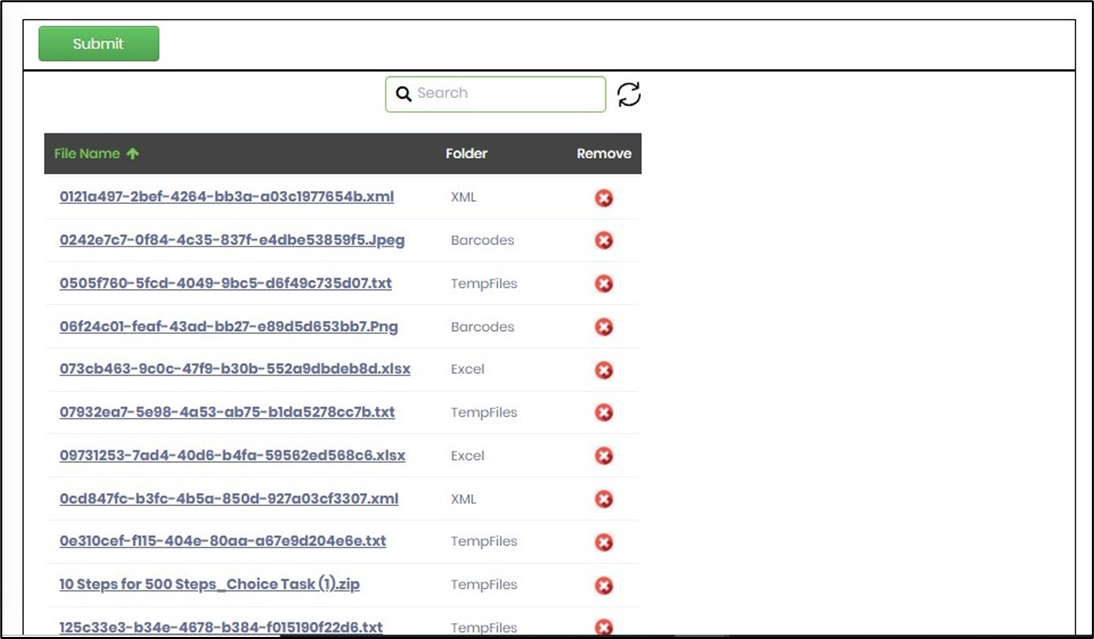
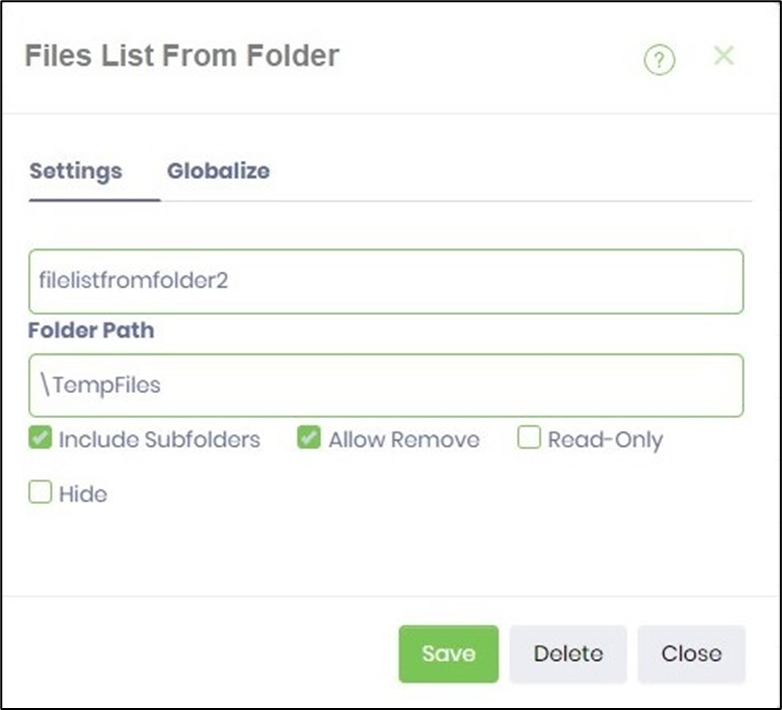
- By selecting the subfolders option, the list of files is rendered with the subfolder name, as shown in the graphic below.

- Double-click the ListFilesFromFolder to configure the file path using a relative reference.

- Double-click the ListFilesFromFolder to configure the file path using a variable reference. The variable.filePath is initialized by the process instance before rendering the form.

Globalize:
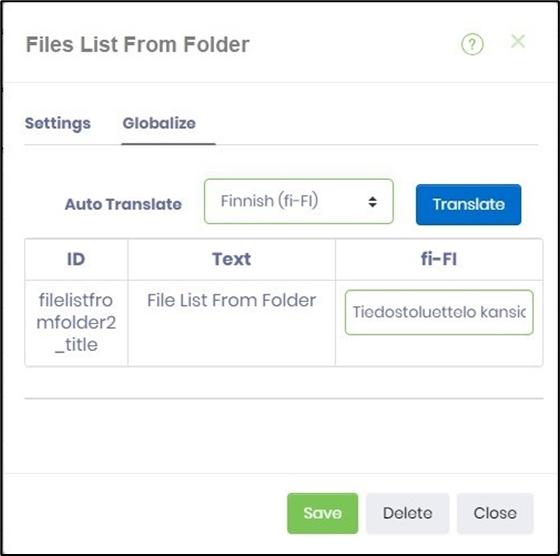
Double-click the ListFilesFromFolder to configure the Globalize tab, as shown in the graphic below. Select the language from the drop-down list. Click on the Translate button for Azure AI translation.

The translation text may be further modified in the text box to suit the grammar. Click on the Save button to confirm the changes.

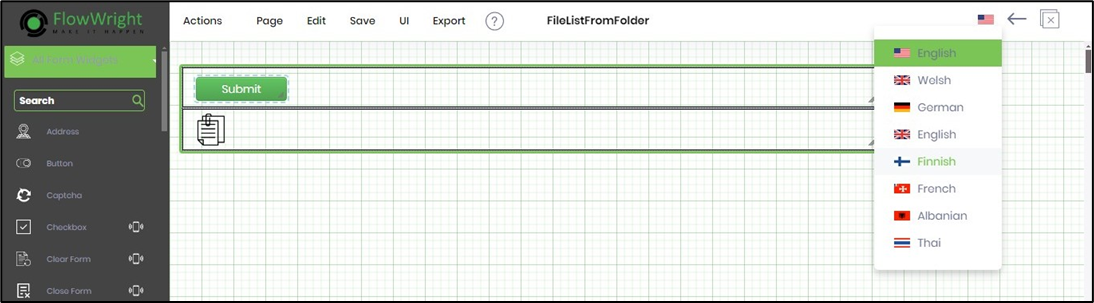
Select the culture flag/language in the form designer window. The page is refreshed to render the content accordingly.

Double-click on the ListFilesFromFolder widget. The page is now rendered in the language selected.
