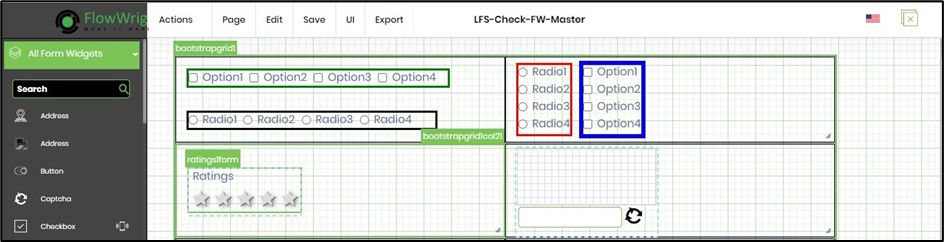
Forms designer has 4 main parts, toolbox at left, the menu on the top, design canvas in the middle, and properties windows for each form control.

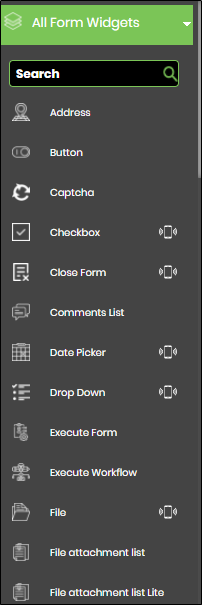
Form toolbox contains the following list of controls: (only a partial list is shown)

To add controls to the design canvas, drag a control from the toolbox and drop it on the design canvas.
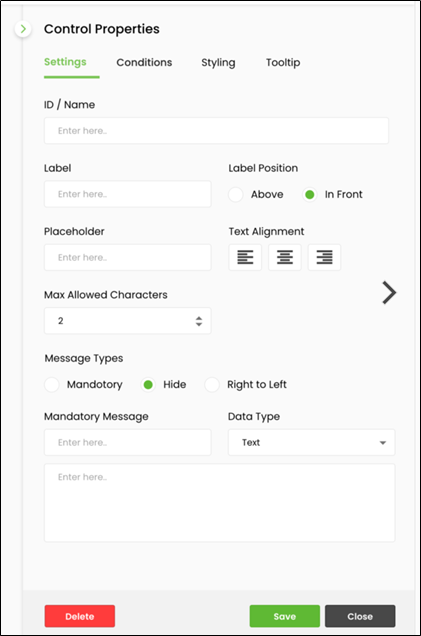
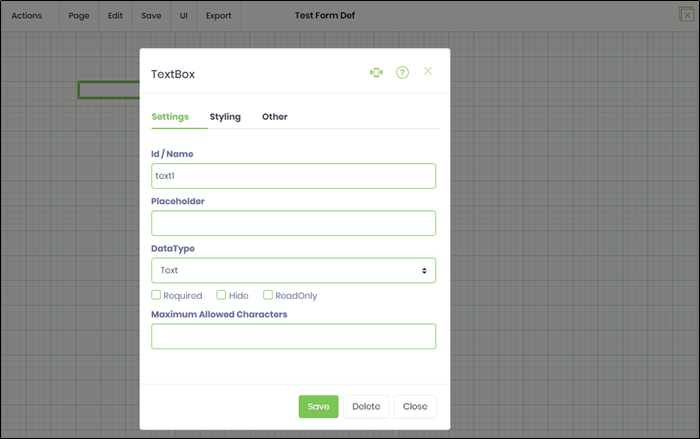
The properties window for each form widget has been grouped into 4 logical sections - Settings, Conditions, Styling and ToolTip.

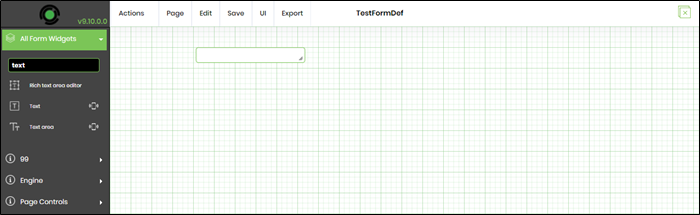
Let’s drag a text box to the canvas.

Double click on the text box to view the properties for the text box. The text box has the following properties: 
Select the size of the text box, id or name for the text box, place holder text, and whether the field is required or not.
Click on the Help (?) icon, to view the PDF Help document of the respective Form Widget control.
After entering the text box properties, click the “Save” button on the dialog to save the changes.
Click the “Close” button to close the dialog without saving the changes. Click the “delete” button to remove the control from the design canvas.
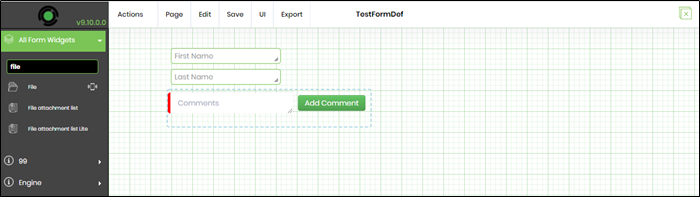
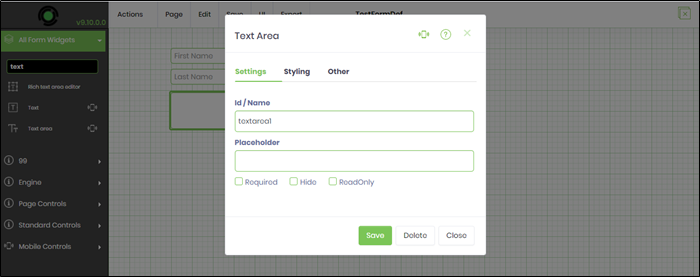
Next, drag 2 text fields to the form and call them “txtFirstName” and “txtLastName”. Also, drag a text area control for comments as shown below:

Use Save - Save menu option (or Ctrl + S) to confirm the changes.
User can also apply styles to the controls by providing the style as shown below:

In v9.12 the form id and controls are highlighted when the mouse is hovered on them in designer page.