In FlowWright v9.12 you can import the Global CSS file and apply the styling to form controls on multiple forms.
Copy-paste the following script into a notepad and save it "MyStyles.css" file. You can also add more style elements to the content. A file with such style scripts can be termed as Global CSS file and there can be many such files created for form controls based on geography place / culture.
.textcolor {
color: red!important;
}
label {
color: green!important;
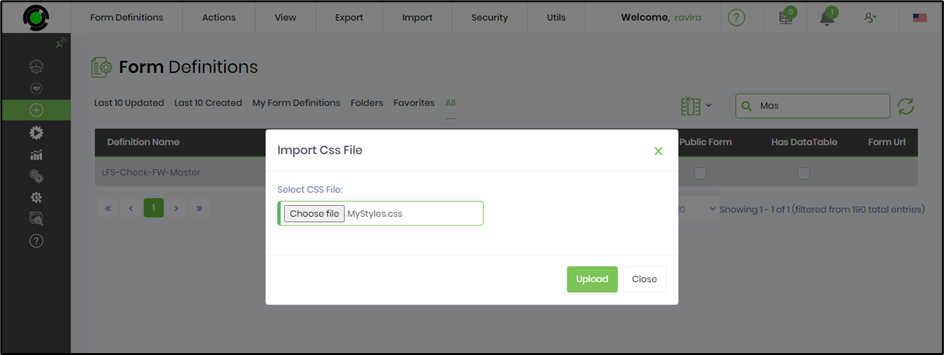
} Navigate to Create - Form Definitions - Import - Global CSS menu option. Select the style scripts file from your local folder and upload the same. The Global CSS file is stored on the FlowWright server repository here C:\inetpub\wwwroot\cDevWorkflow\css\formGlobalCSS

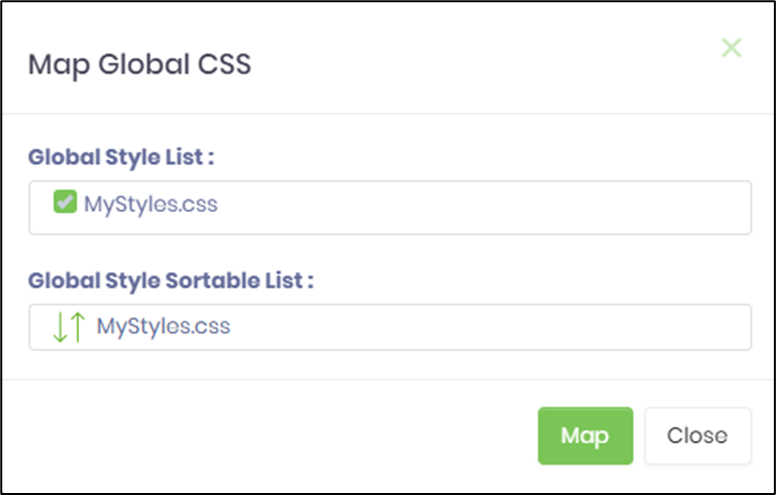
Select any form definition and open it in design mode. Navigate to Page - Map Global CSS menu option. Select the style files and map it to the form definition.

You can map more than one style files using the interface and also prioritize the file by moving it up or down the order.

NOTE: You can also specify style scripts for form controls individually. To resolve any conflicts, the form controls style scripts are considered first and applied first before the global css style scripts for the same controls.