Description:
Submits the form, completes the task and also initiates any workflow.
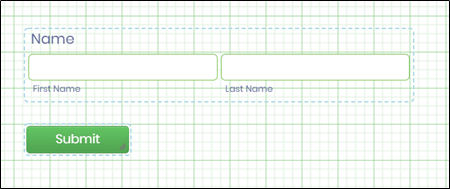
Design:

Example:
Let’s build and execute the SubmitDef example.
- Create a new form definition called “SubmitDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Name widget (First Name and Last Name) to the canvas
- Drag a SubmitForm widget to the canvas
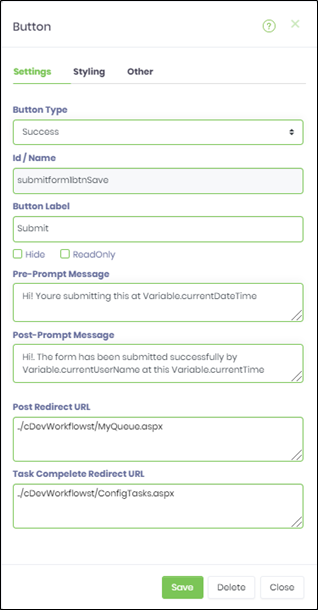
- Double-click on the SubmitForm widget to configure the inputs as shown in the below graphic

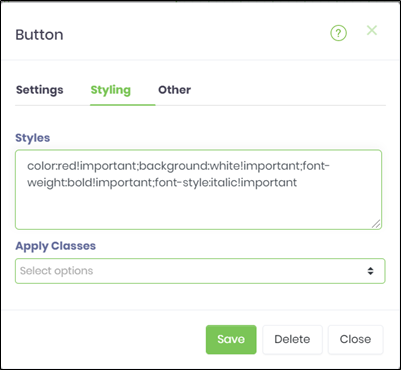
- Click on the Styling tab to configure the style with CSS scripts as shown in the below graphic

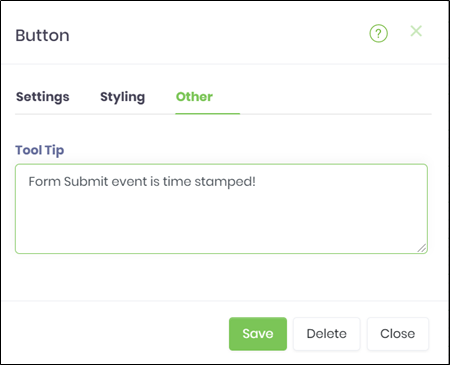
- Click on the Others tab to configure the tooltip message as shown in the below graphic

- Click on Save button to confirm the changes
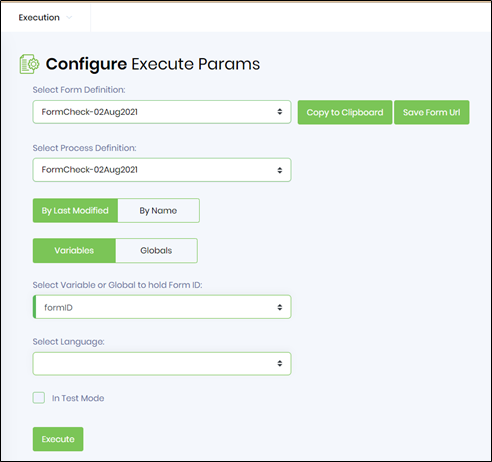
- Navigate to Form Definitions page. Select this definition and View - Execute by Params as shown in the below graphic

- The page is rendered in a new tab and the widget shall submit the form, completes the task and also initiate any workflow. A progres icon is displayed if the page is large in content and is taking more time to complete the submission.