Description:
Display a hyper link control on the form.
Design:

Example:
Let’s build and execute the HREFDef example.
- Create a new form definition called “HREFDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Hyperlink widget to the canvas
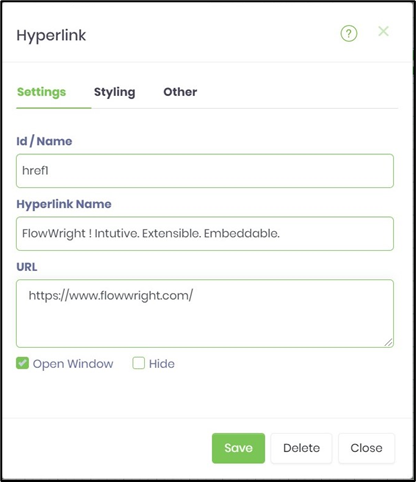
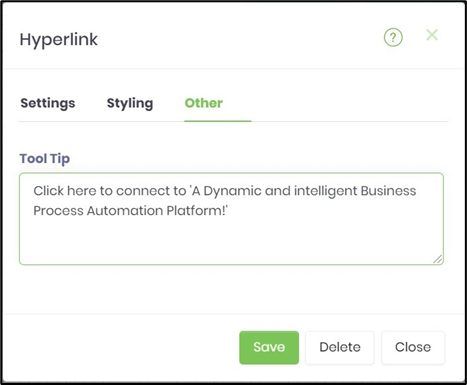
- Double-click on the widget to configure the inputs as shown in the below graphic
 |
 |
- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

- The hyperlink widget can also be initialized through the JQuery expression as below.
$("#href1").attr('href', "http://www.google.com");
- Or, Use the UpdateVariable step to initialize the variable.URLpath (string) variable and use the JQuery expression like below.
variable.URLpath = “http://www.google.com” $("#href1").attr('href', variable.URLpath);