Webhooks are potent tools for applications to communicate with each other in real-time. They enable one application to promptly send automated messages or information to another application whenever a specific event occurs. A webhook is a user-defined HTTP callback instantly triggered by specific events.
In FlowWright, Webhooks are not just a feature but a user-defined HTTP callback triggered when an event is published to the Enterprise Service Bus. When the event is processed, the HTTP call is made to the webhook, giving you complete control.
You must navigate the Integration - Webhooks page.

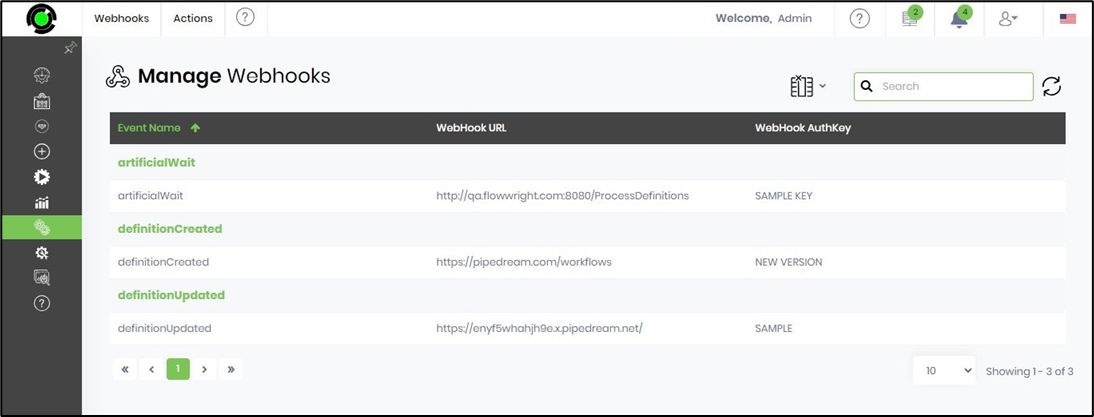
The Manage Webhooks UI is rendered below.

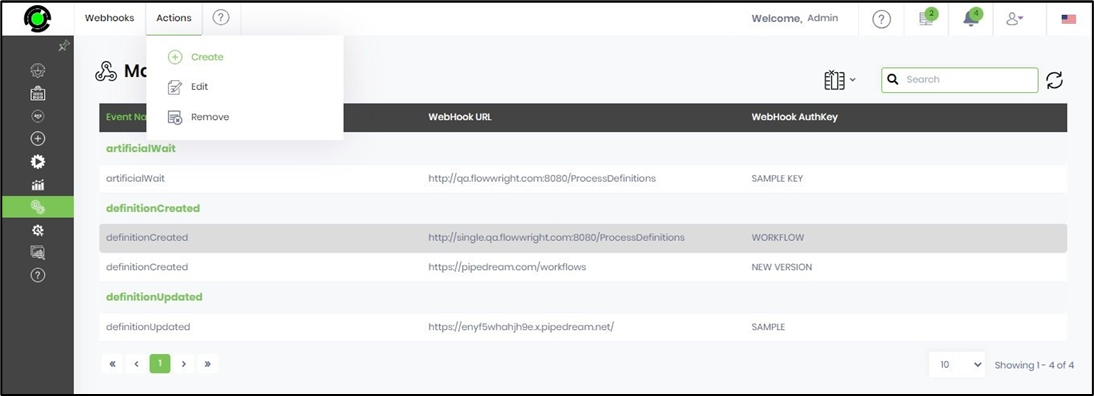
To create a new Webhook, navigate to the Actions - Create menu option on the Manage Webhooks page.

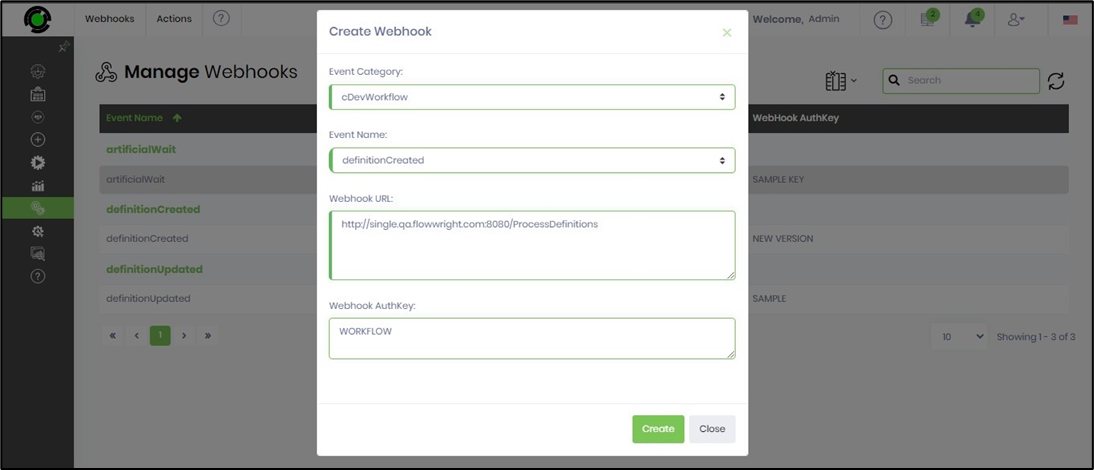
The Create Webhook pop-up window is displayed for configuration. You'll need to select the event category from the drop-down list. Next, select the event name from the drop-down list. Provide the Webhook URL for the callback and include the authorization key value, if necessary. Click the Create button to confirm.

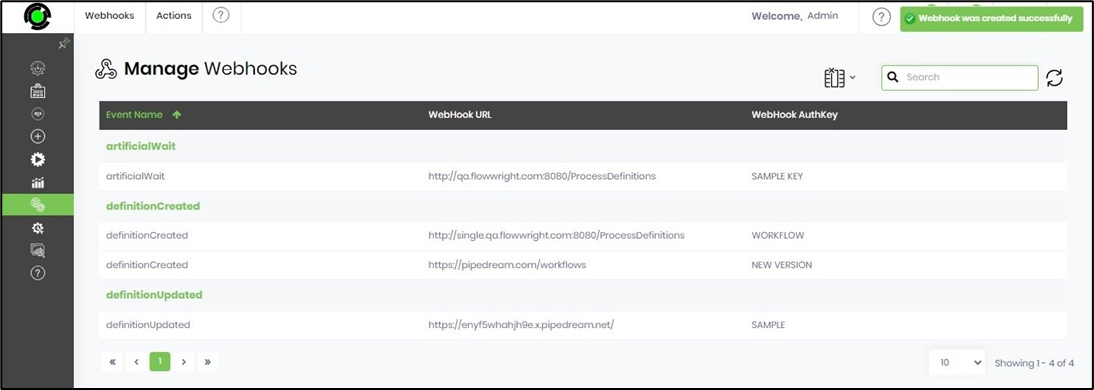
The new Webhook is created, and a confirmation message is displayed in the top-right corner.