This sample will illustrate how to write a new dashboard number widget, configure it using the Configuration Manager, add the widget to a dashboard designer, and then display it in the dashboard.

Start Microsoft Visual Studio 2022 and select “New Project.” Select “C#” as the language and select “Class Library” as the project type. This example uses C# as the development language. This same example can also be written using Visual Basic .Net.
For the name of the project, provide “TestCustomWidget.”

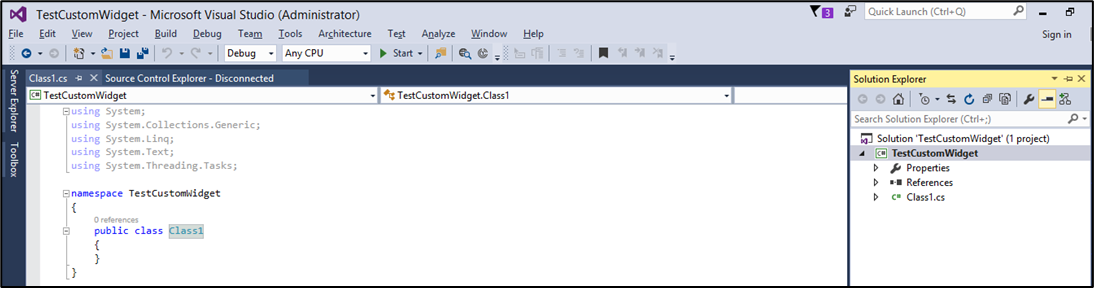
Once the project is created, select “Class1.cs” and rename the class to “clsNumberOfTestUsers.cs”

The class is renamed to “clsNumberOfTestUsers.cs”

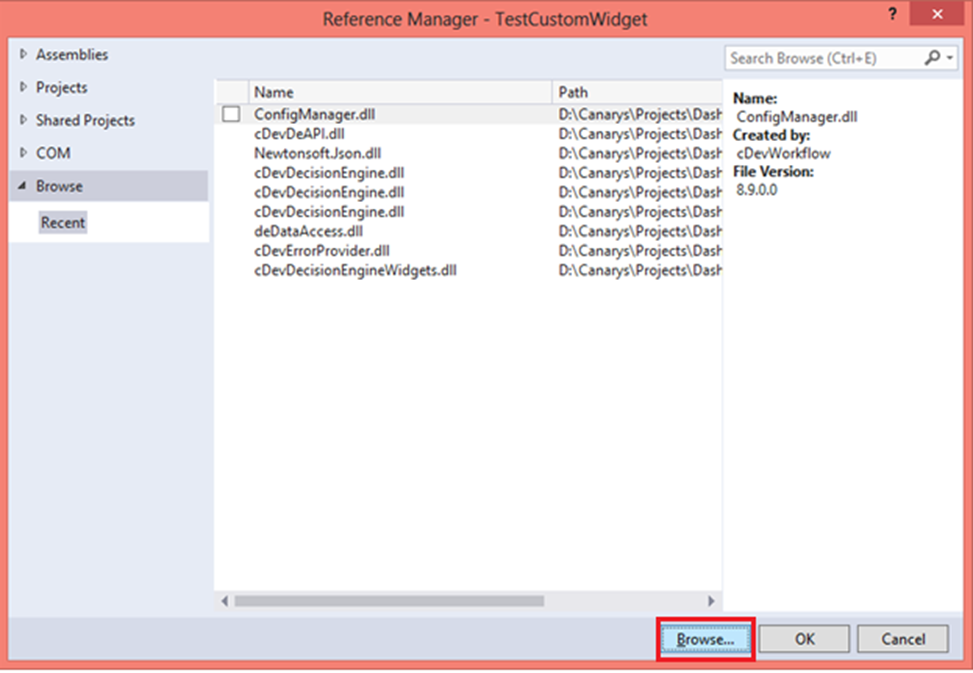
Right-click References under TestCustomWidget Project. Click Add Reference…

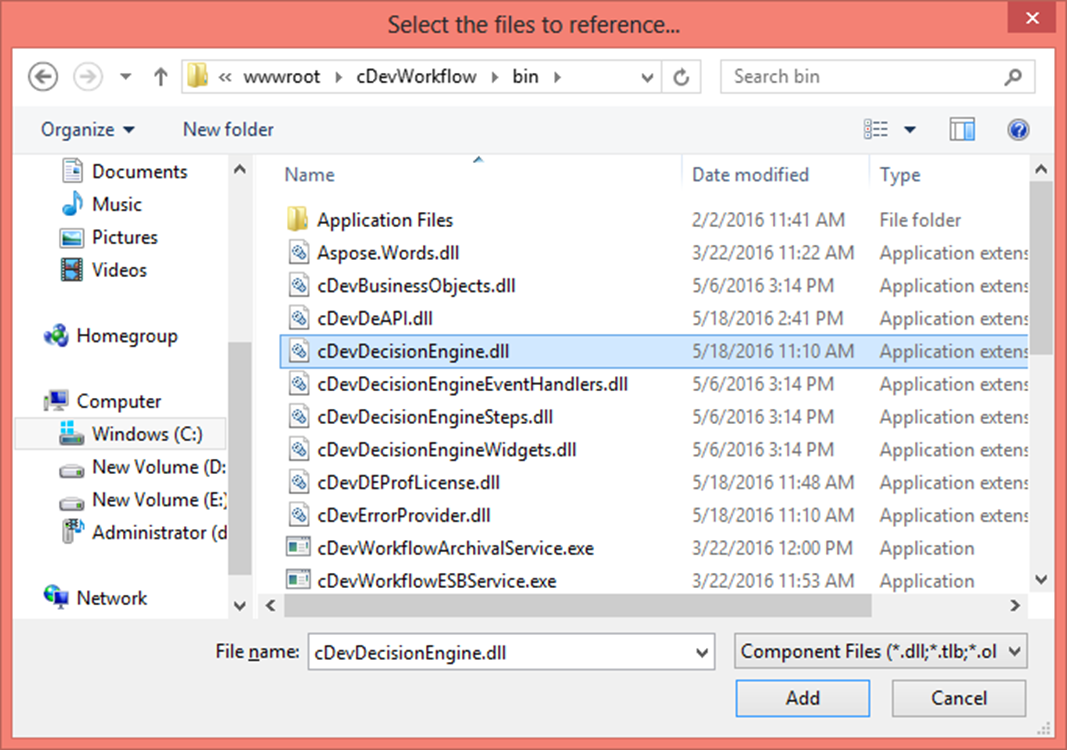
The reference manager window will open. Click the browse button.

Add a reference to FlowWright and navigate to the following directory: “C:\inetpub\wwwroot\cDevWorkflow\bin.” Select the file “cDevDecisionEngine.dll.”

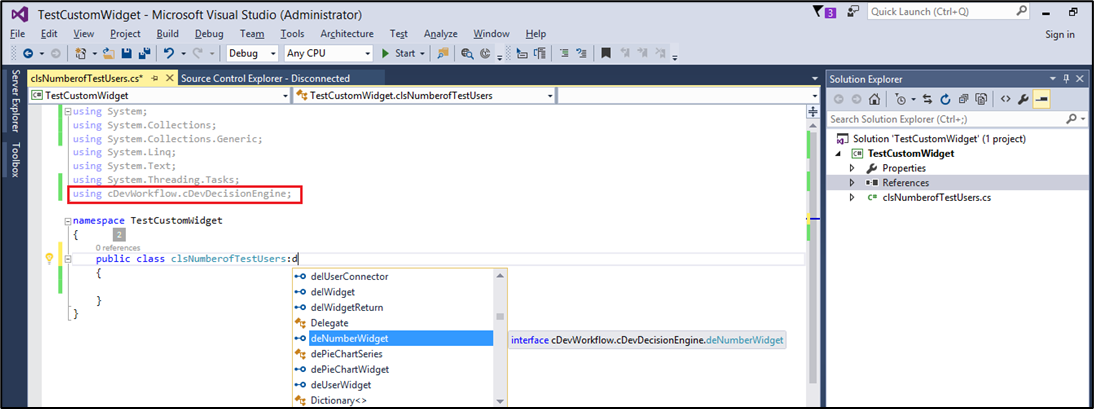
Add a statement using cDevWorkflow. cDevDecisionEngine.

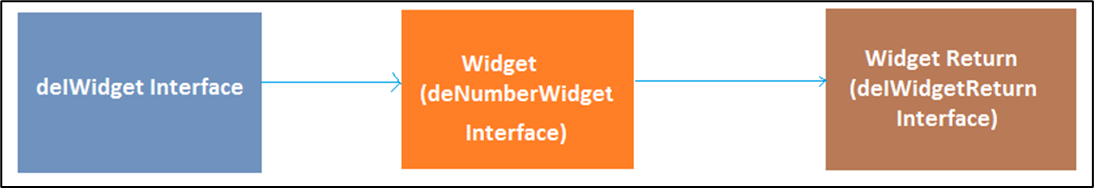
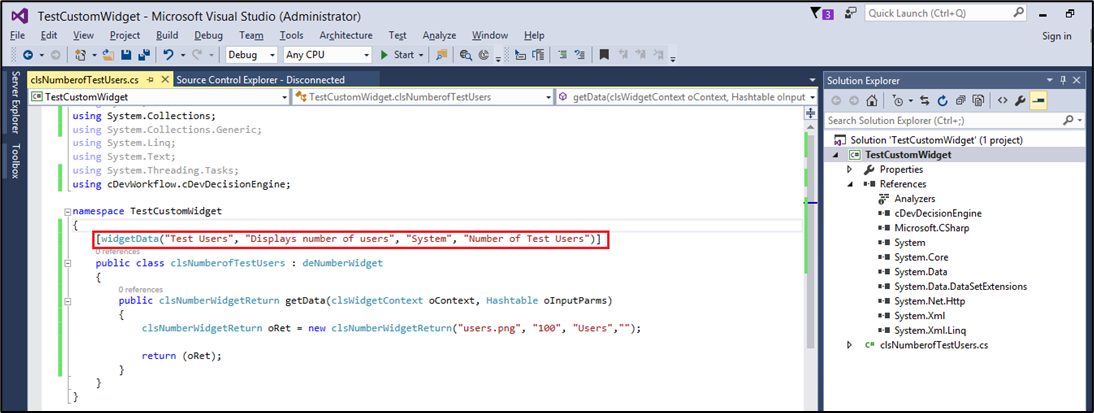
Let’s start building the class; first, implement the interface called: “deNumberWidget.” We need to implement the “getData” method to fulfill the interface requirements. The getData method will return the clsNumberWidgetReturn object.clsNumberWidgetReturn constructor takes four parameters. The first parameter requires an image path, which is then assigned to this number widget. The second parameter requires the number that will show in the widget. The third parameter requires the text, which will be the title of this widget. The fourth parameter is optional, which assigns a URL to the link in the widget.

Add the widgetData attribute above the “clsNumberofTestUsers” class. The attribute accepts four parameters. The first parameter is the widget name. The second agrees with the widget description. The third is the widget category. The fourth is the widget display name.
Using the widgetData attribute, we could automatically configure the widget in the configuration manager.

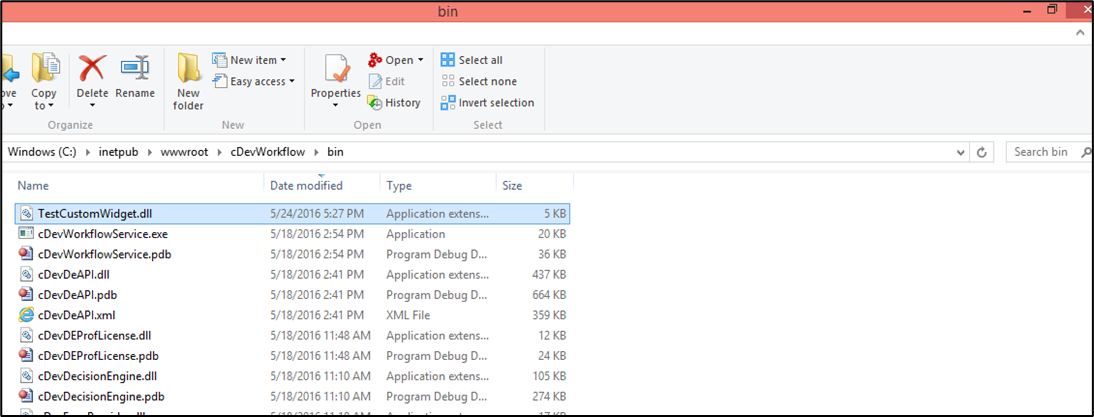
Navigate to the directory where the DLL was compiled and select the DLL: “TestCustomWidget.dll.” Right-click on the file and select “Copy” from the context menu.

Copy the widget dll to the following directory: “C:\inetpub\wwwroot\cDevWorkflow\bin.”

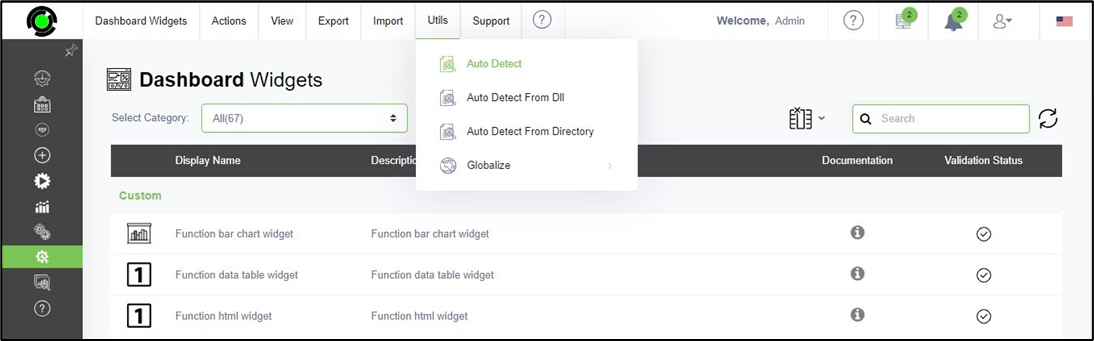
Navigate to the dashboard widget in the menu.

Let’s configure the new widget using the auto-detect feature in FlowWright.

Select the widget from the list, and select “Manage - Configure”.

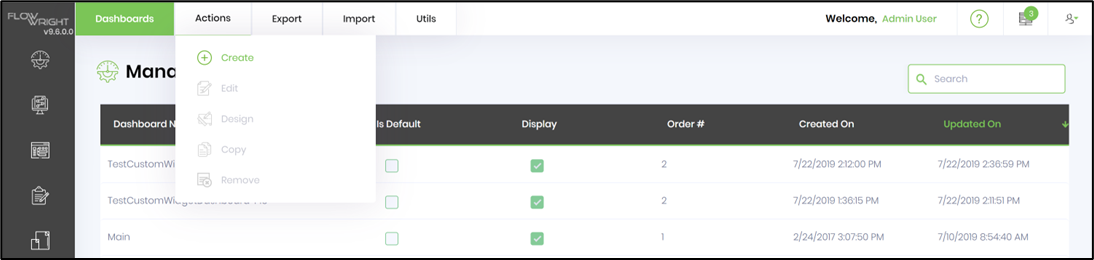
Now that the widget is fully configured, let's add it to a dashboard. Go to Manage Dashboards. Create a new dashboard called “TestCustomWidgetDashboard.” Enter the new dashboard name, select the layout, and click the “Create” button to create the dashboard.

A pop-up window is displayed for configuration. You must provide the dashboard name and the order number for the position. Enable the check box to open the dashboard designer page upon creation. Click the Create button to confirm.

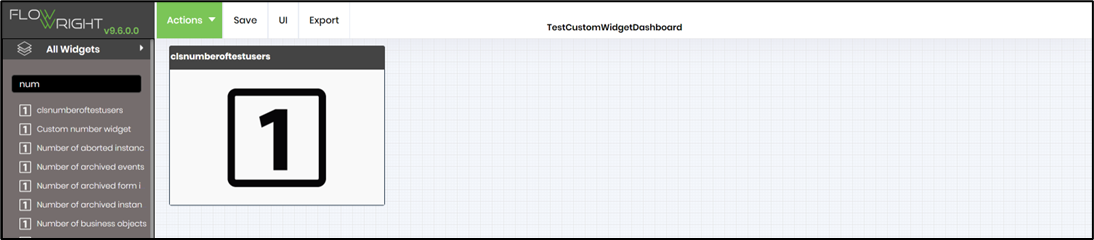
The newly created dashboard should be displayed within the dashboard designer.

Drag the “Number of Test users” widget from the side toolbar and drop it into the placeholder in the right pane. Click Save and preview the dashboard.

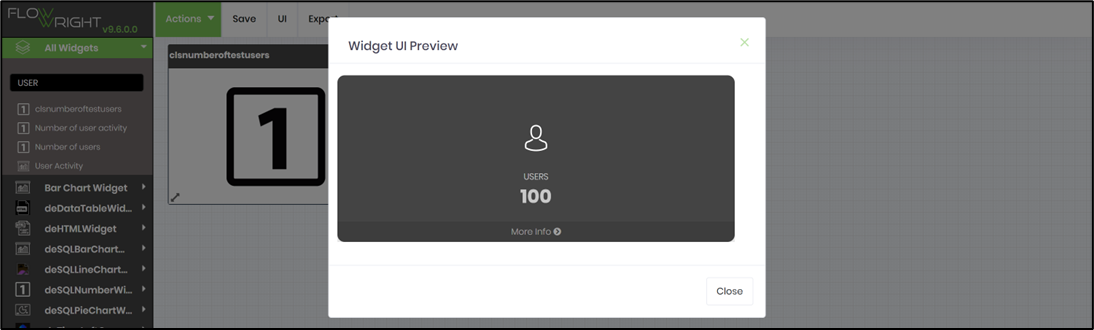
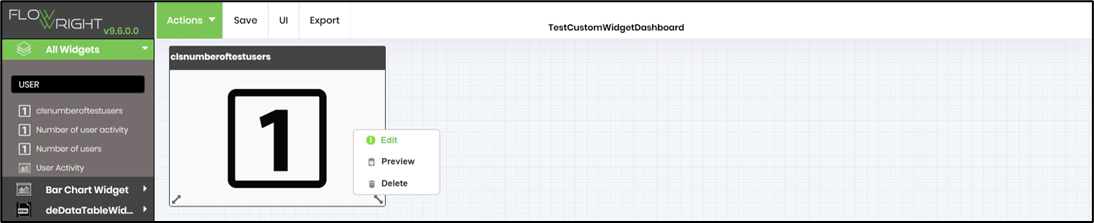
Click the “Preview” icon on the widget to preview the HTML widget:

You can go to the dashboard designer, right-click on the widget, and click edit. A modal window will open to configure the widget's user interface.

Change the background and text color for the selected widget. Click the Save button.

Right-click the widget and click Preview. A modal window will open, previewing the widget and the configured user interface.