Description:
Use this widget to scan the QR code from the product and display the value in a text field.
Inputs
- ID/Name - Name of the widget generated by FlowWright
- Scan button label - Provide text for the button label
- Field to store scanned text - Provide reference to text field
- Hide - Select the checkbox to Hide (tick mark)
- Read Only - Select the checkbox to Read-Only (tick mark)
- Save - Save the input values
- Delete - Remove this form widget from the designer page
- Close - Close the input popup window
Design:

Example:
Let’s build and execute the “QRCodeScannerDef” example.
- Create a new Form Definition called “QRCodeScannerDef.”
- Drag a “BootstrapGrid, Table, Label, QRCodeScanner, Textbox, and Submit” control to the canvas and arrange them as shown below.

- Select the “QRCodeScanner” control. Press and drag the bottom end wedge to occupy a larger area. Double-click inside this area to configure the inputs, as shown in the graphic below. Provide the control's name. Provide the label text for the button. Provide a text field reference to store the scanned text during runtime. Select the “Hide” checkbox if you decide to hide this widget during runtime. Select the “Read Only” checkbox if you choose to disable the button-click if necessary. Click the Save button.

- Save the Form definition. Select Actions - Create Form Instance menu option. Generate a new Form Instance and select the check box to edit this Form Instance.

- The Form is rendered on a new page as below. Click the “Scan QR Code” button.

- Click the button “Request Camera Permissions.”

- A pop-up alert requests permission to use the device camera. Click the “Allow” button to grant access.

- The Form is rendered for the user's input, with the device camera enabled (ignore the image used here for representation purposes). Hold the product QR code in front of the camera to capture.

- The captured QR code is pasted in the text field.

Globalize:
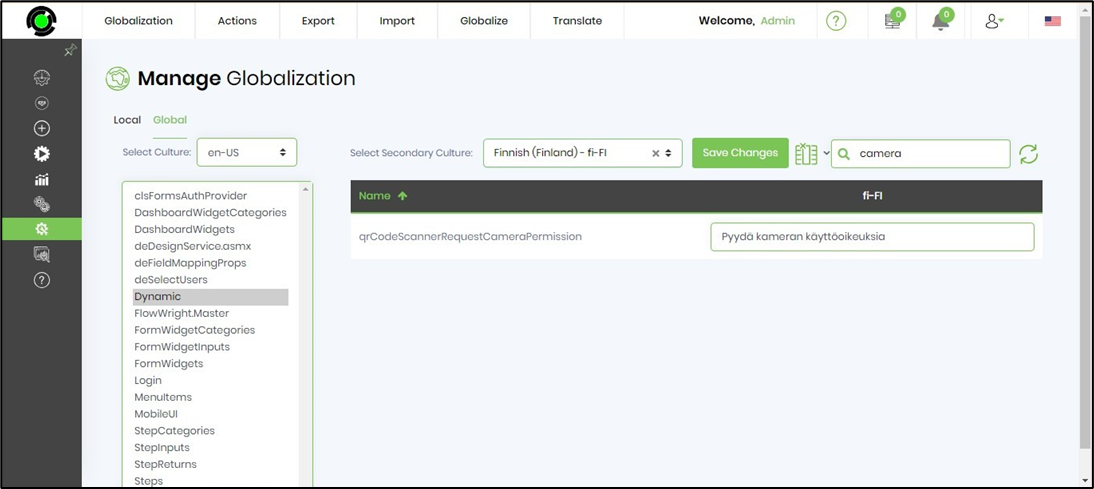
Navigate to Administration > Globalization > Global tab. Select the Dynamic resource group. Search for “Camera” text in the box. The table filters the resource items related to “QRCodeScanner”. Select the secondary culture “fi-FI” from the drop-down list to globalize the control to Finnish. Select the resource item from the table and click on the Translate—Azure—Resource menu option. The resource item is translated into Finnish. Click on the Save Changes button.

Navigate to the Administration - Globalization page. Select /FormDefinitions/Designer resource group. Search for “Scan” text in the box. The resource items related to QRCodeScanner are filtered in the table.

Select the secondary culture “fi-FI” from the drop-down list to globalize the control to Finnish. Select the resource item from the table and click on the Translate - Azure - Resource menu option. The resource item is translated into Finnish. Click the Save button.

The Form control UI elements are now available in Finnish when the page culture is selected during runtime.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.