Description
With the BootstrapGrid container widget, you can create multiple Bootstrap rows and columns and place controls within each column, as shown in the graphic below. You can place sub-forms within each Bootstrap column.

Inputs
- FormID - Name of widget generated by FlowWright (read-only field)
- Grid layout - Select between Container and Container-Fluid options
- Border - Select between Solid, Dotted, Dashed, and None options for borderline type
- Background - Select the background color from the palette
- Horizontal Alignment - Left / Center / Right
- Vertical Alignment - Left / Center / Right
- Add Row - Add row before/after the mouse cursor selection
- Add Column - Add column before/after the mouse cursor selection
- Save button - Save the input values
- Delete button - Remove this form widget from the designer page
- Delete Column - Delete the column at the mouse cursor selection
- Delete Row - Delete the row at the mouse cursor selection
- Close button - Close the input popup window
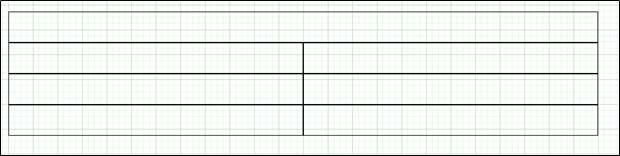
Design:

Example:
Let’s build and execute the “BootstrapGridDef” example.
- Create a Form definition called “BootstrapGridDef.” Navigate to Forms - Definitions on the left pane to create. On the Form Definitions page, select the Actions - Create menu option. Check with your FlowWright administrator if you don't have access to generate Form Definitions.

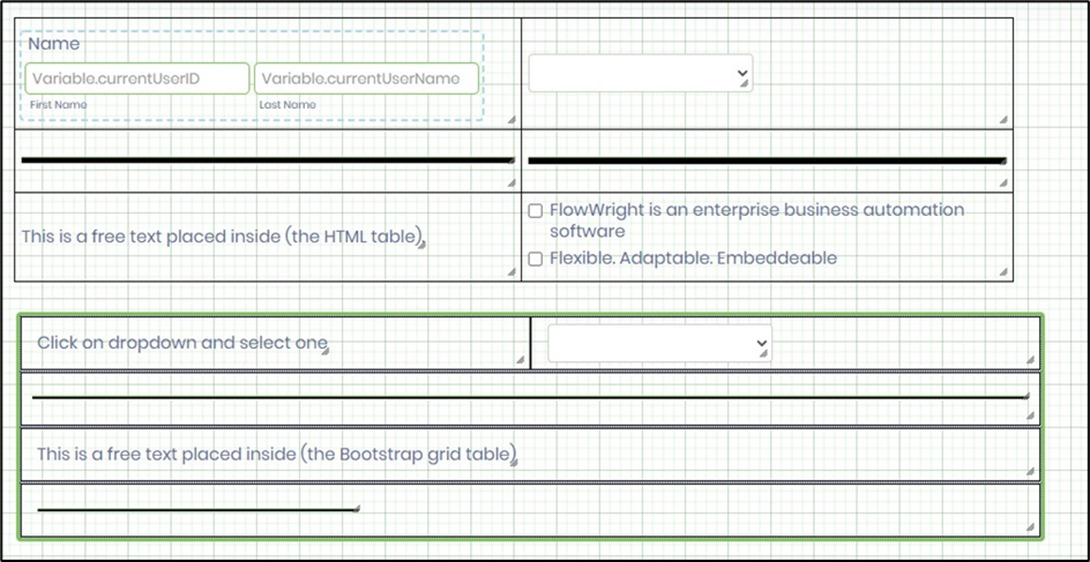
- Drag a "BootstrapGrid, Label, Text, Checkbox, and Submit” control to the canvas and arrange them as shown below.

- Double-click the “BootstrapGrid” widget to configure its “Settings.” The application provides the control's name. Choose the grid layout between the “Container and Container Fluid” options. The “Container Fluid” expands to the display page size when rendered. You may design the grid as a table using the "Add Row and Add Column" features. Click the Save button.

- Double-click the “BootstrapGrid” widget to configure its “Styling”. Select the border style (solid, dotted, dashed, or none) from the drop-down list. Select the background color using the color palette drop-down list. The color selection applies to the table, covering all rows and column cells. Right-clicking on a cell and selecting the color type again from the palette allows you to configure a different background color. Select the text alignment for the cell using horizontal and vertical options. Click the Save button.

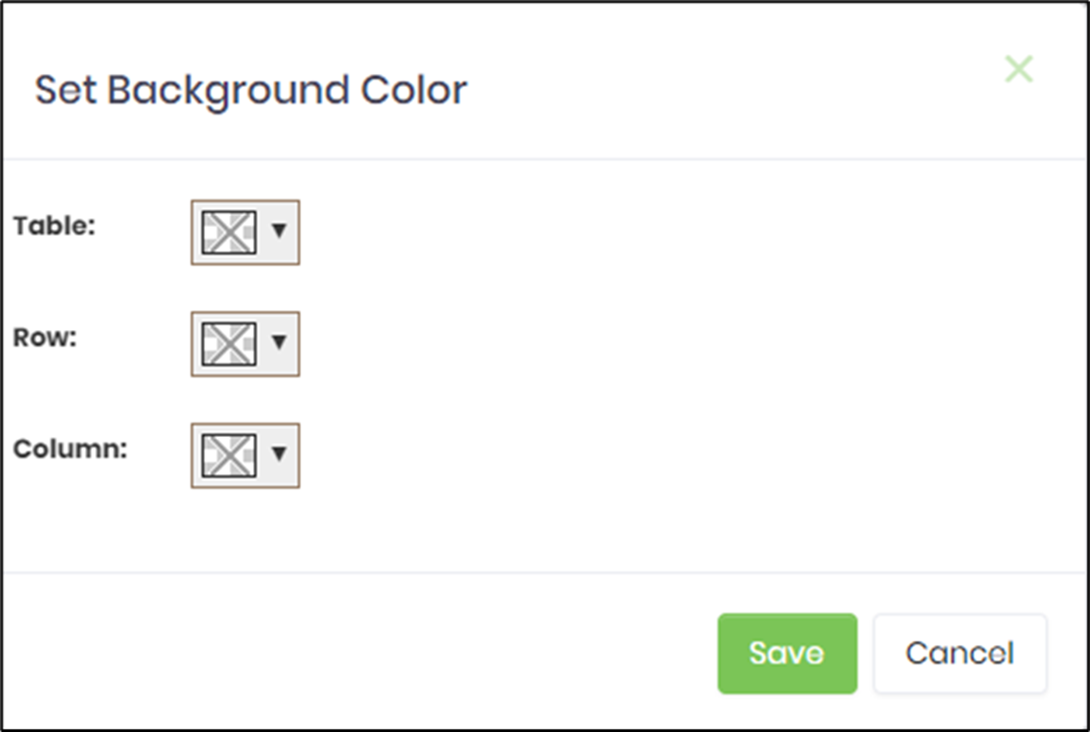
- An alternative approach is to right-click on the Bootstrap grid and configure the background color for the entire table using the following UI. Select the color palette from the dropdown list and apply.

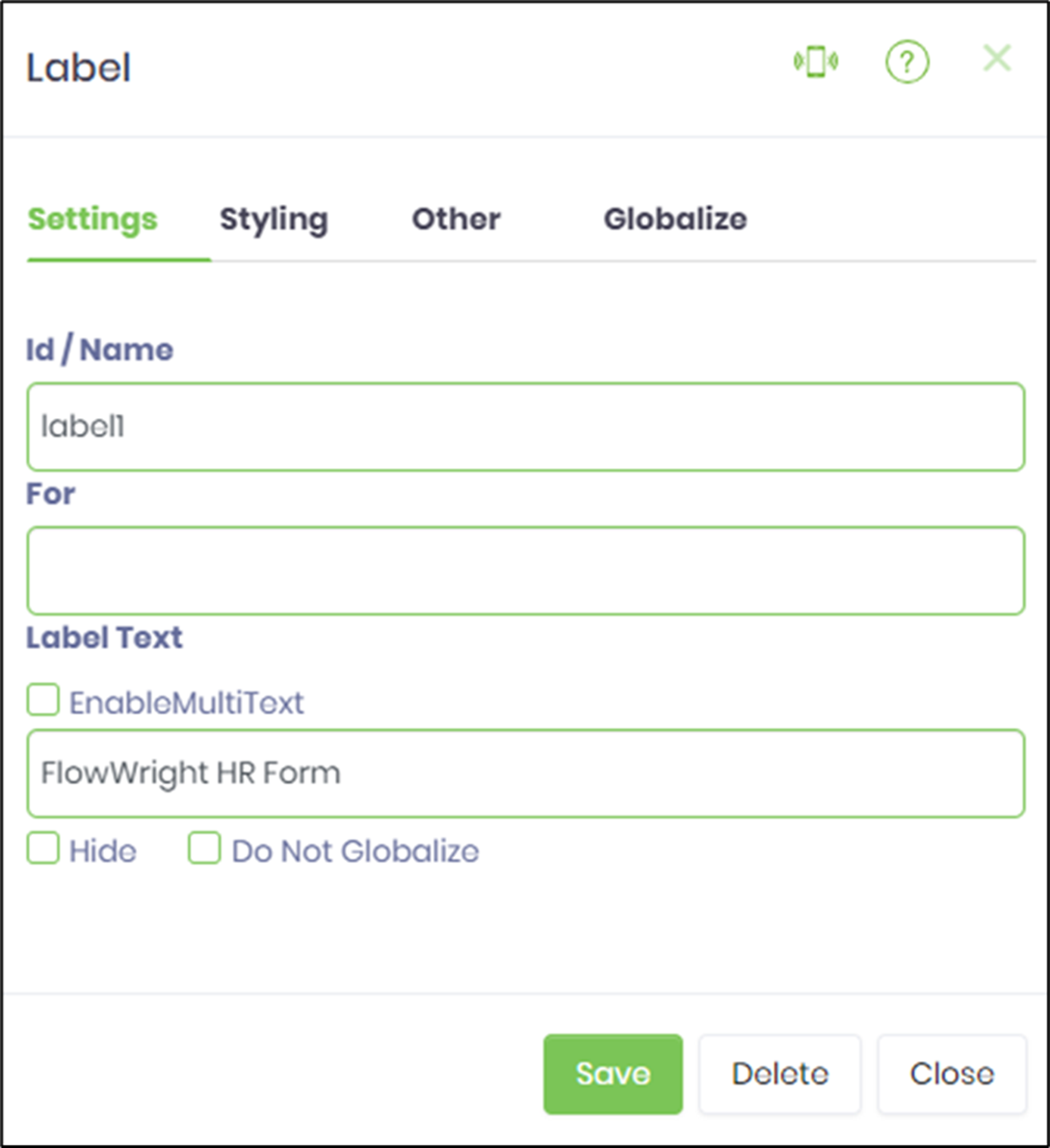
- Drag label controls as required and configure them as shown below. Provide a label name and label text to display. Select the “Enable Multi Text” check box to display longer text as multiple lines.

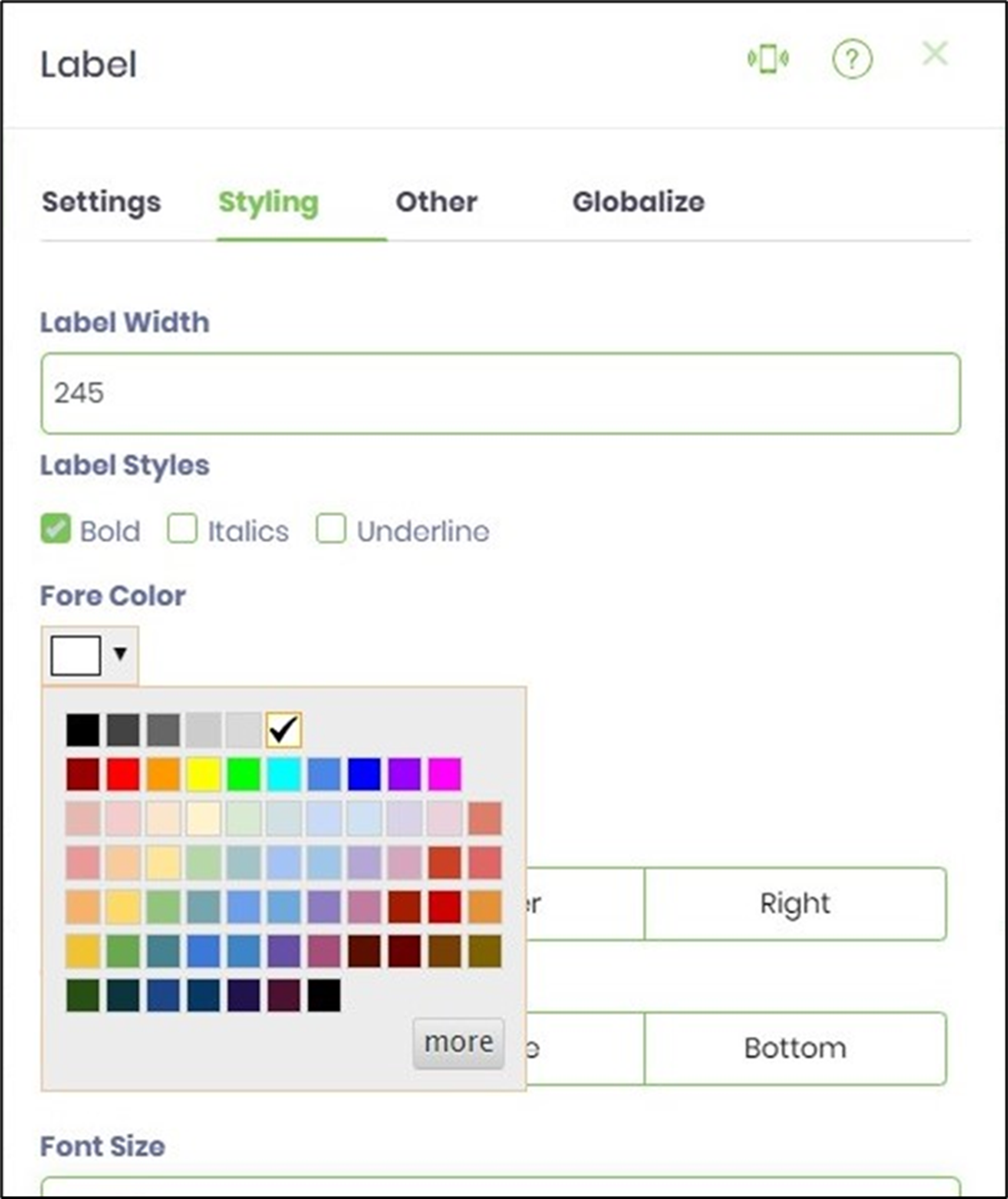
- Select the Styling tab to configure label styles and foreground and background colors.

- Save the Form definition. Select Actions - Create Form Instance menu option. Generate a new Form Instance and select the check box to edit this Form Instance. Check with your FlowWright administrator if you don't have access to generate Form Instances.

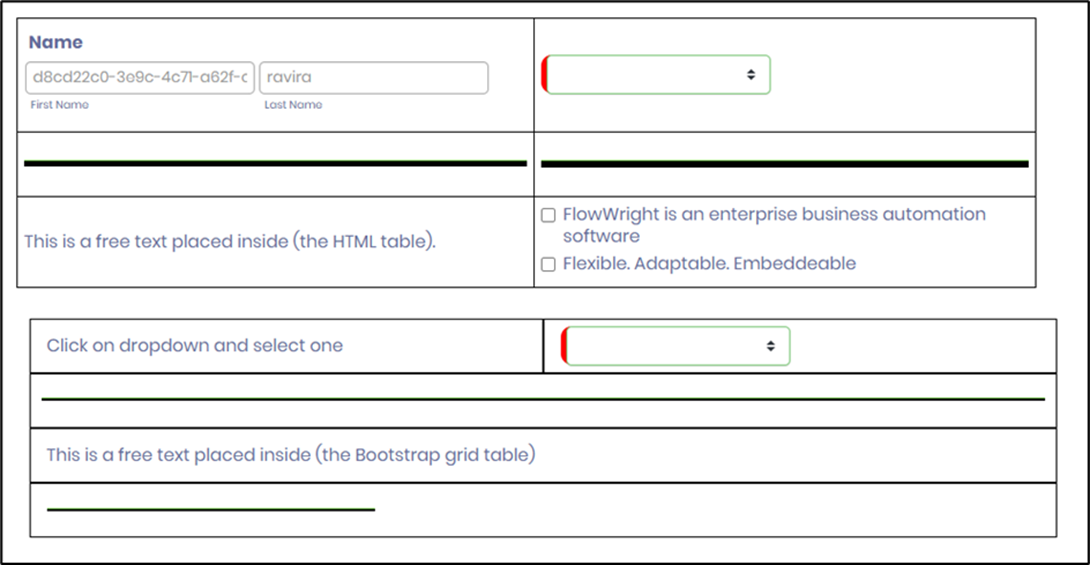
- The Form is rendered as shown below. Provide the user input and click the Submit button to complete the process.

- To improve the aesthetic appeal, add a line widget between rows within the BootstrapGrid container widget. The Form design view is shown below.

- The view of the Form rendered is shown below.

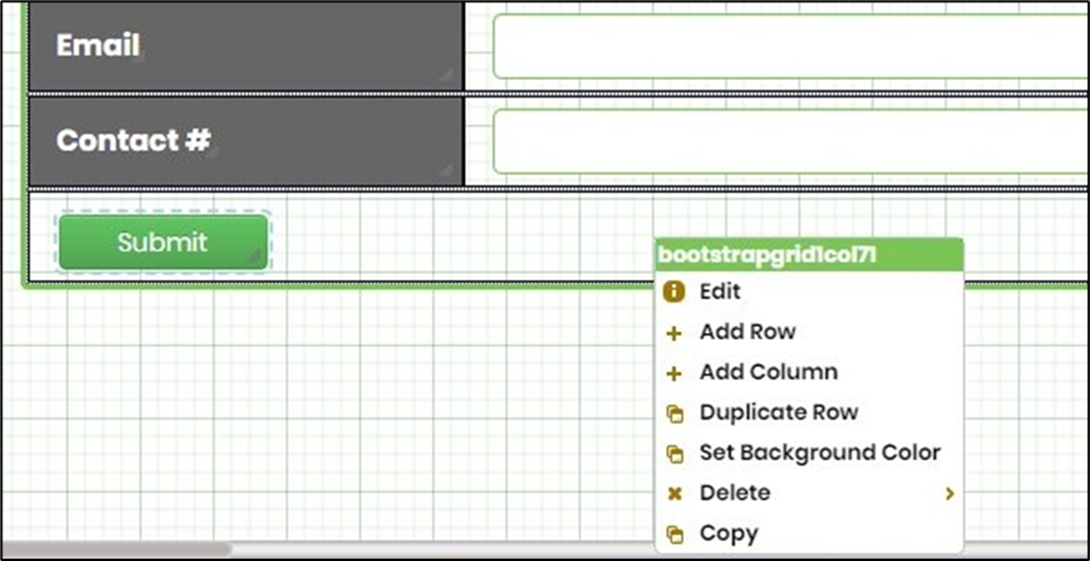
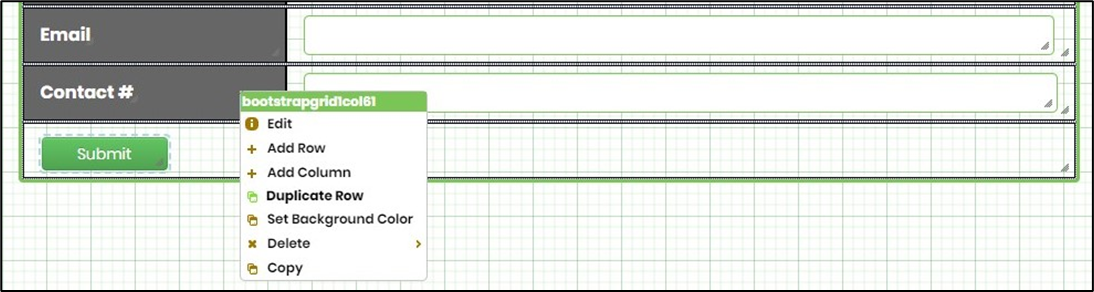
- Right-click the Bootstrap grid to add a row or column, as shown below.

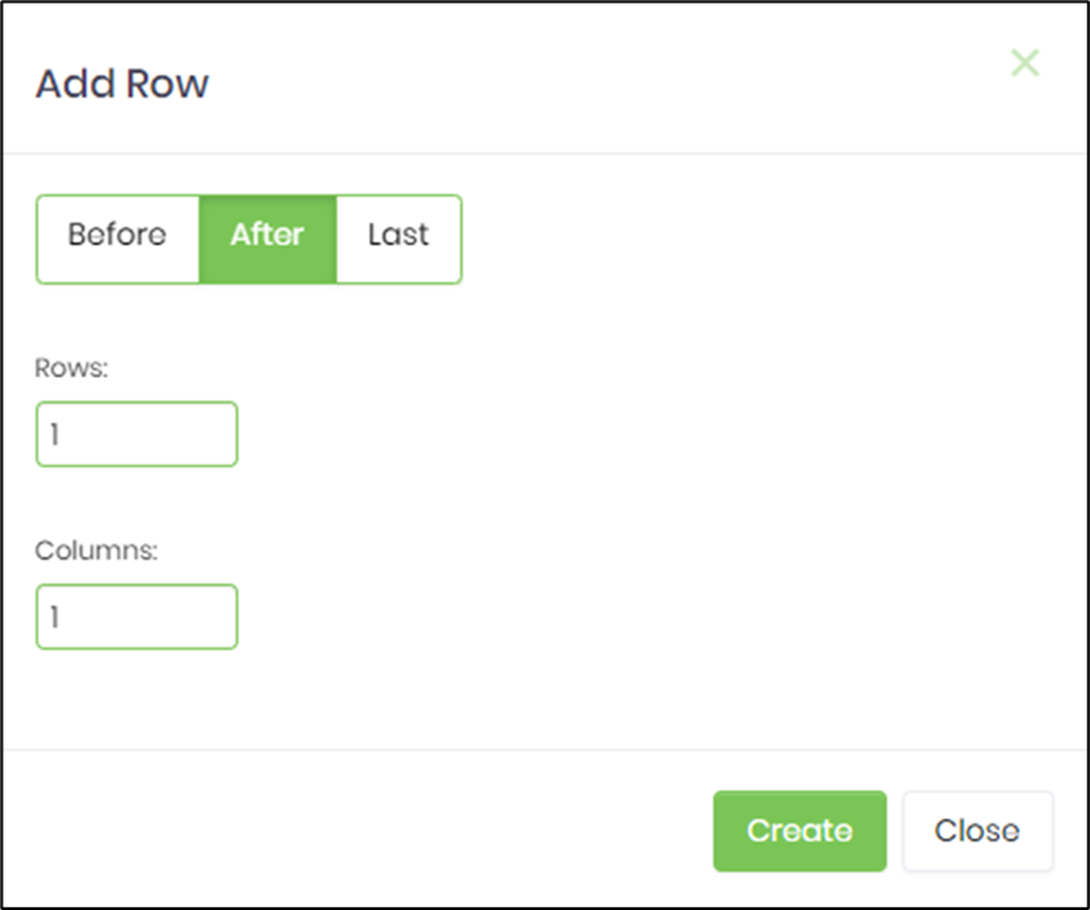
- You can configure the new row to be inserted before, after, or at the end of the current row. Provide a value for the total number of rows and columns. Then, click the Create button to confirm the action.

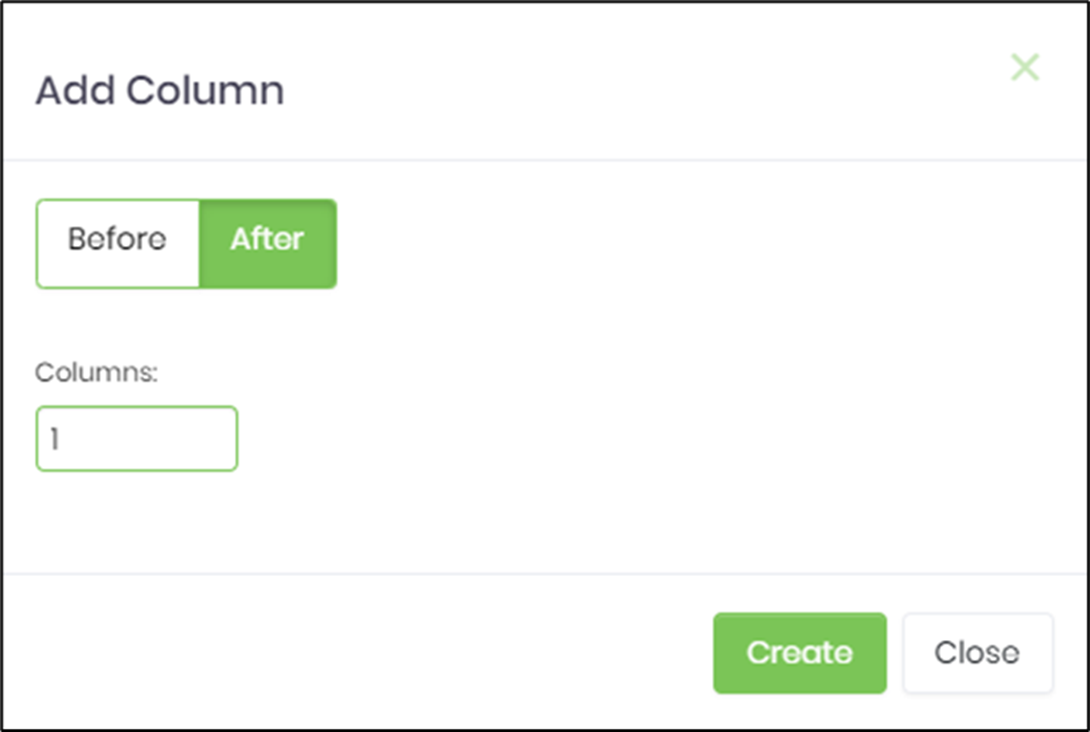
- Configure the new column to be inserted before or after the current column. Provide a value for the total columns. Click the Create button to confirm the action.

- Right-click the bootstrap table and use the Duplicate Row option to duplicate the current row.

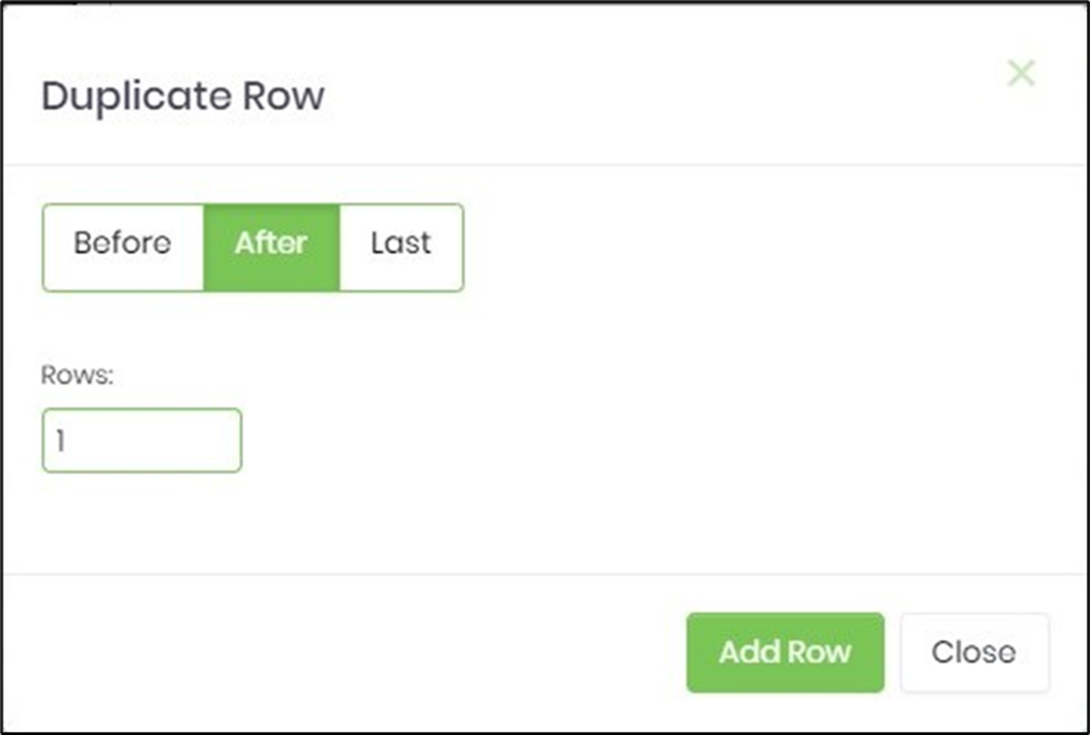
- Select the position to insert the duplicate row. Provide a value for the total rows to repeat.

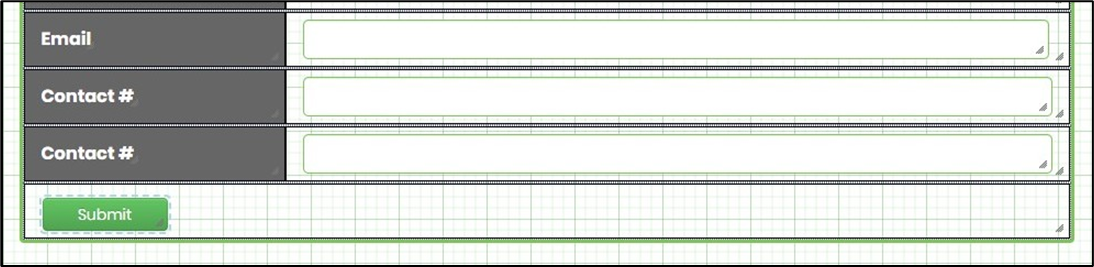
- The duplicate row is placed per the configuration, as shown below.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.