All the standard widgets have similar configuration UI features, which are self-explanatory. The widget functionality is already preset. After dragging a standard widget to the dashboard designer canvas, click the Edit icon to configure its properties.

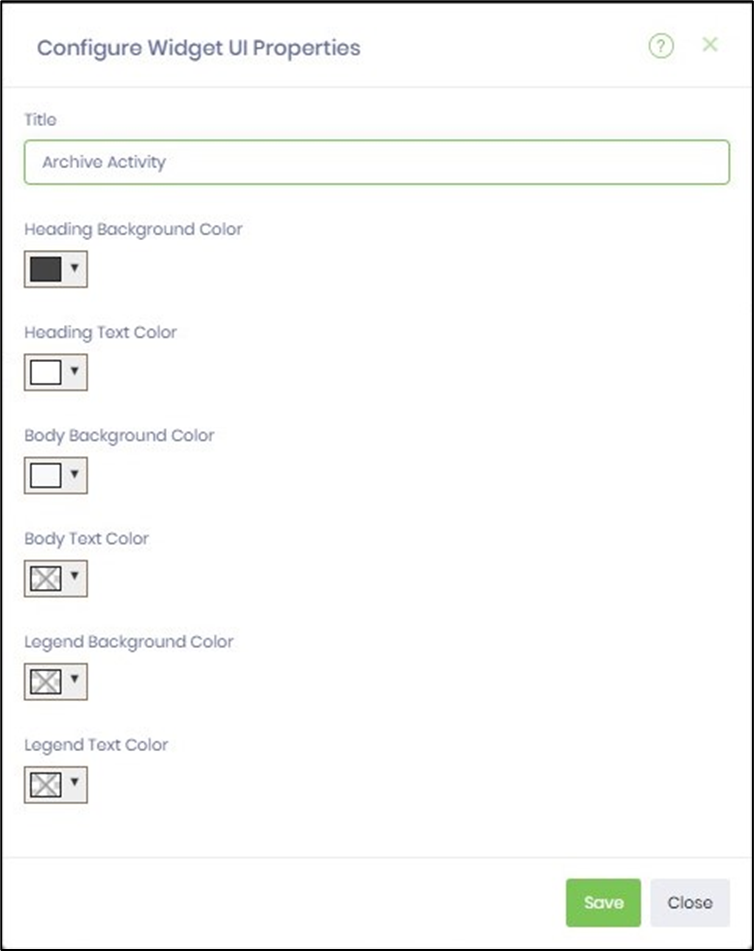
Our UI gives you complete control over your dashboard's look and feel. Provide the title text that best suits your needs. Select the colors from the drop-down list for the heading, body, and legend text, empowering you to customize the widget. Click on the Save button to confirm your changes. A confirmation alert is displayed in the top right-end corner, ensuring you're always in the know. The help icon (?) link is always available if you need further assistance. You may click the Preview icon to verify the widget functionality. You may use the Delete icon to remove the widget from the designer canvas.

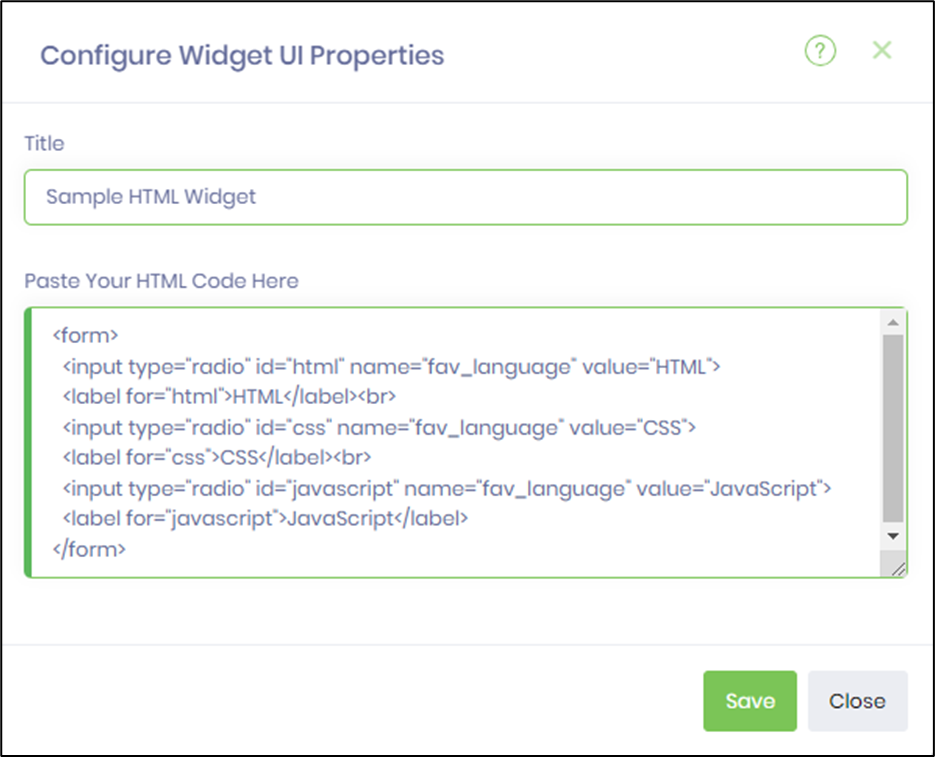
Some widget UI requires an HTML syntax to function, as shown below.

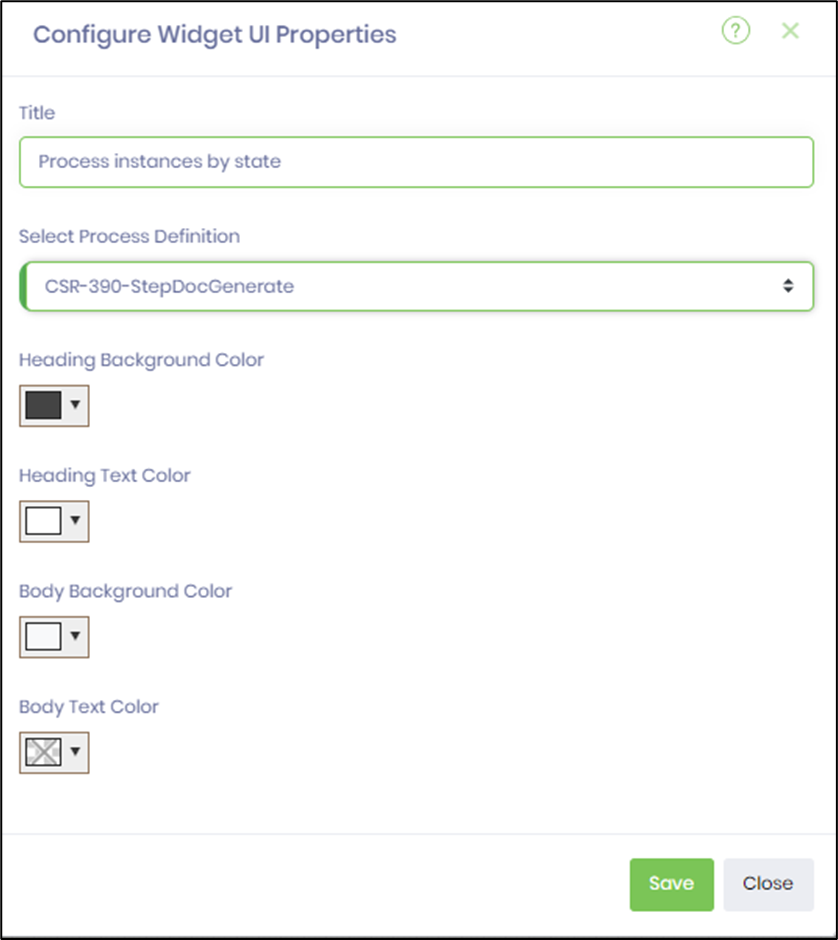
Some widget UI requires a process definition to be selected from the drop-down list, as shown below.

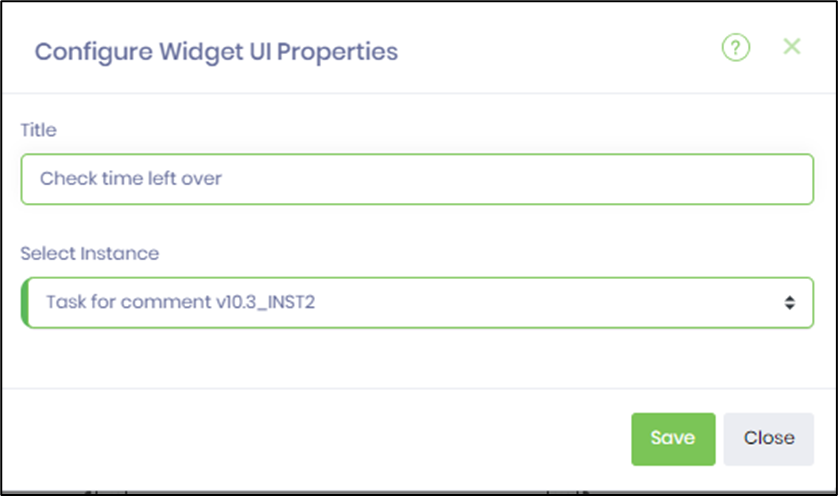
Some widget UI requires a process instance to be selected from the drop-down list, as shown below.