Description:
This step adds a file attachment to a Form Instance.
Inputs
- Name - Step Name
- formInstanceID-- Variable/Global/Form Variable to hold the form instance ID
- formDefID—Select form definition
- fileFieldMappings —Mapping of file Control ID to upload
- ignoreNotFoundFiles - Ignore not found files. Select (Yes/No)
Returns
- True – file uploaded successfully
- False - file not uploaded
Usage:
In this sample workflow, the user submits a Form with a file attachment. Next, the “addFormFileAttachment” step adds a different file during runtime. The “getFileAttachments” step retrieves all file attachments for this specific Form Instance ID. The Form is routed again to the user to view all the file attachments before submission.

Example:
Let's build and execute the “addFormFileAttachmentsDef” example.
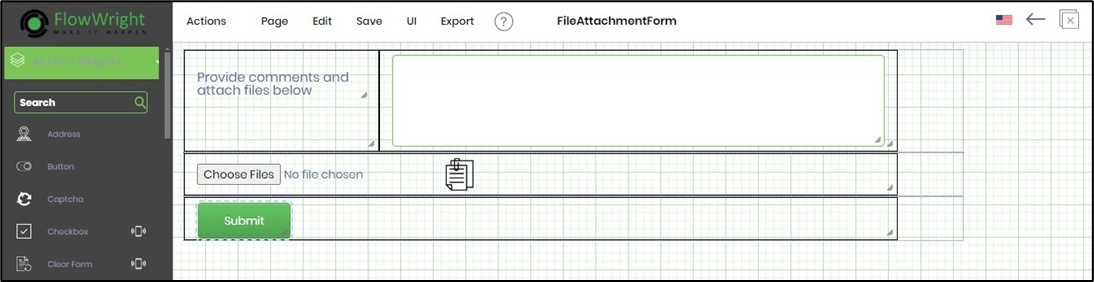
- Create a new Form definition called “FileAttachmentForm". Drag and arrange the Form controls “BootstrapGrid, Labels, TextArea, AttachFiles, FileList” controls as shown below.

- Create a new process definition called “addFormFileAttachmentsDef” and open the definition in designer mode.
- Drag the above process steps to the canvas and connect them as shown below.

- Click the “routeForm” step to configure its “Required” properties. Provide a name for the step. Provide a task description. Select a Form Definition from the drop-down list. Provide a variable or global to hold the Form instance ID. Click the Save button. Note: Click the "AI Predict" button for the Copilot to add new process steps that match your process description.

- Click the “routeForm” step to configure its “Optional” properties. Provide a task description. Click the button to configure the users to route the form. Click the button to configure the application role users to route the form. Select task priority from the drop-down list. Provide the task completion duration using the UI fields.

- Click the “addFormFileAttachments” step to configure its “Required” properties. Configure the variable.formID to hold the Form instance GUID value.

- Click the “addFormFileAttachments” step to configure its “Optional” properties. Select the Form definition in the dropdown list. Map the file list to the file Control ID to upload during runtime. Provide the file path information on the application server as below. This file is attached to the form instance during runtime by the “addFormFileAttachments” step.

- Use the "getFileAttachments" step to fetch all the file attachments from the Form Instance to confirm the “addFormFileAttachments” step. Click the “getFileAttachments” step to configure its “Required” properties. Provide a name for the step. Provide a variable/global reference to hold the Form Instance ID. Provide a variable or global reference to store the file attachment's path. Provide a variable or global reference to store the file attachment names.

- Click the “getFileAttachments” step to configure its “Optional” properties. Select the Form Definition from the dropdown list. Click the button to map the file list to the file Control ID for uploading during runtime. Click the button to map the file list to the file Control ID for uploading during runtime.

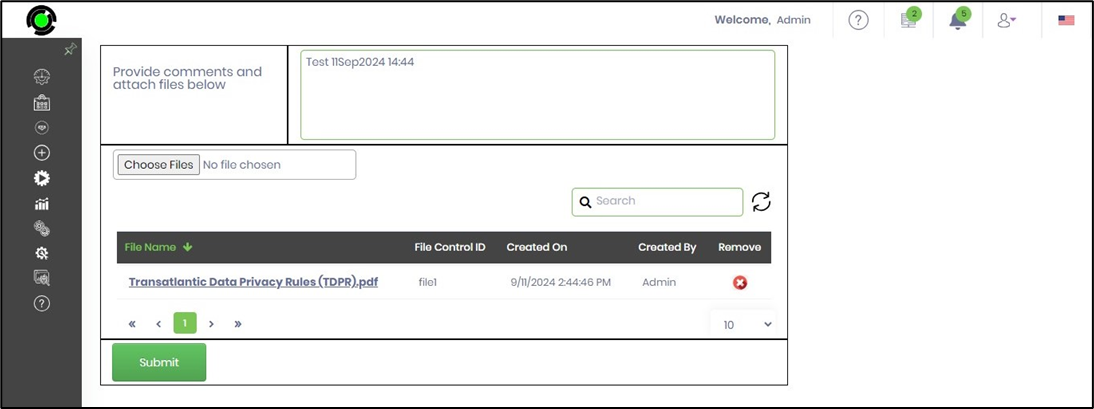
- Save the process definition, create a new instance, and then execute it. Render the process instance. Click the process step to view its properties. The step should route the Form to the user. In this example, the user attaches a file and submits the Form.

- The "addFormFileAttachment" step shall add the file list to the Form instance. The file list is fetched using the "getfileattachments" step.

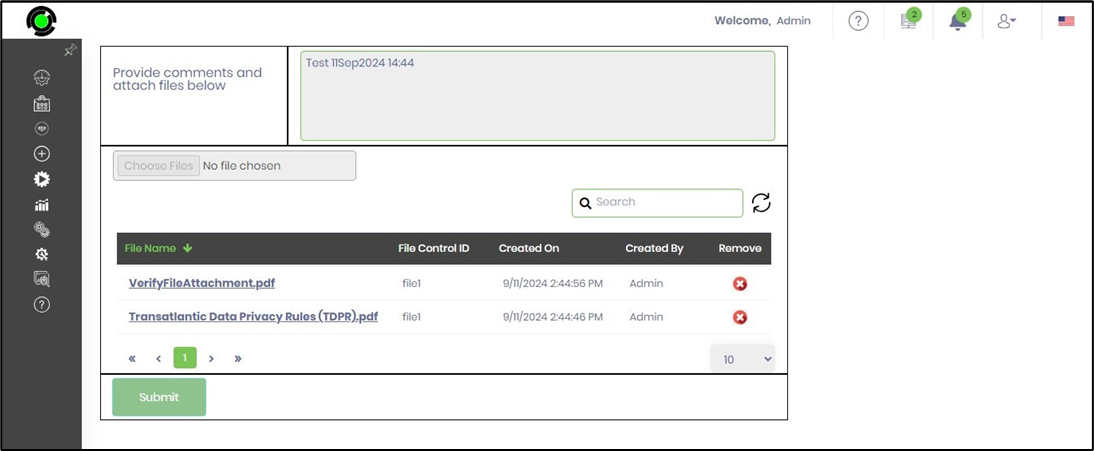
- The “routeForm” step redirects the Form back to the user. In this example, a new file is added to the Form Instance, as shown below.

Definition Sample:
You may download the sample definition(s) from the link here and later import them (drag-and-drop) to your FlowWright Process Definition (XML file) or Form Definition (HTML file) page.
Note: Please verify and complete the process steps for any missing configurations, such as file path references and database connections, after import. Then, save the definition to confirm the changes.
Click here to download the sample XML file.
Click here to download the sample HTML file.