What is a custom data type?
Custom data type is a data type used on a step property.

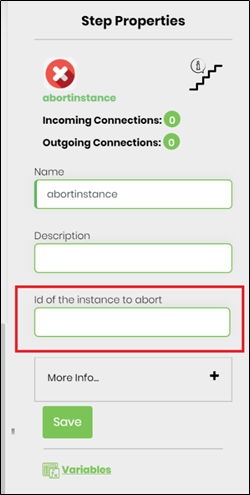
In reference to the above diagram, the “abortinstance” step has 1 property called “instanceID” that is “string” data type. When the step is rendered within the workflow designer, the “condition” property is rendered as a textbox.

Custom data types
Custom data types can be configured using the data type screen of the FlowWright Configuration Manager.

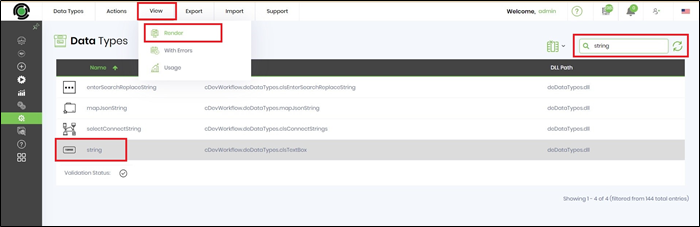
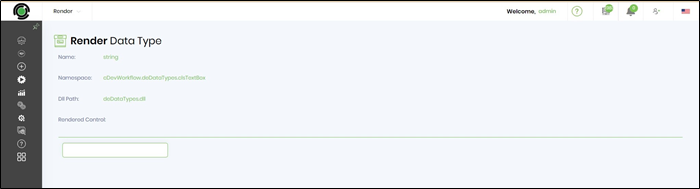
When the “string” data type is rendered, it looks as follows:


Writing a custom data type
Custom data type can be written easily by implementing the “IDataType” interface. The following code shows the actual code for the “string” data type.
Data type interface “IDataType2” has one single method that needs to be implemented:
public string render(clsDataTypeContext dataTypeContext)
The return from the “render” function is to return a HTML string to render the HTML controls for the property.
Configuring the custom data type
Once the custom data type is compiled into a DLL, it can be configured through the FlowWright Configuration Manager. Place the DLL file within the FlowWright directory:
C:\inetpub\wwwroot\cDevWorkflow\bin
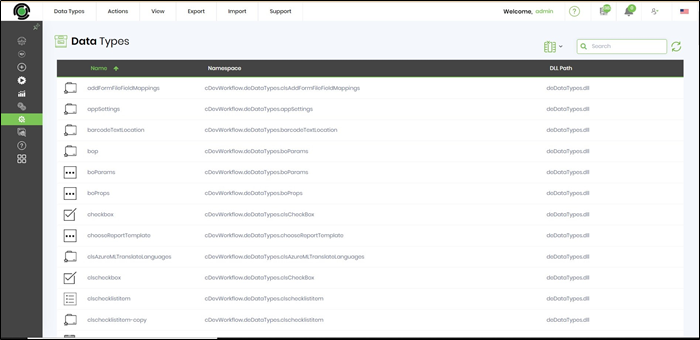
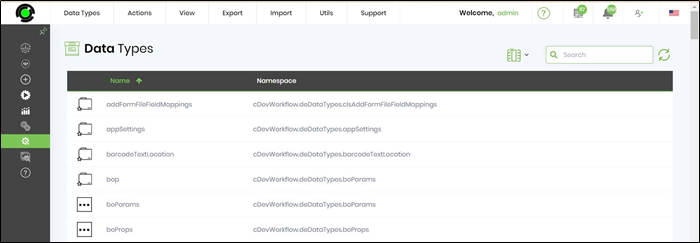
Navigate to the “Data Types” page within the Configuration Manager.

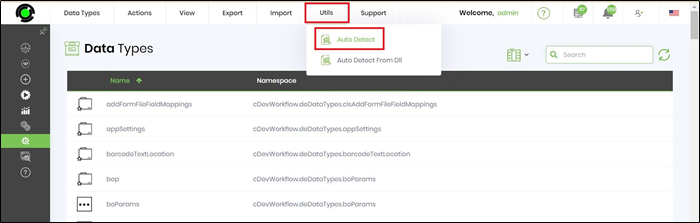
Use the data type auto detect and configure feature to configure, select “Utils -> Auto Detect” menu item:

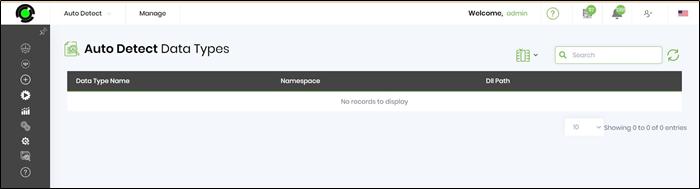
Auto detect feature should automatically detect the new data type and show you within the list:

Select the new data type and select “Manage -> Configure” to configure the data type.
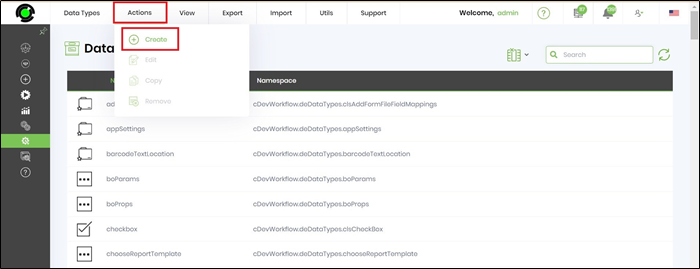
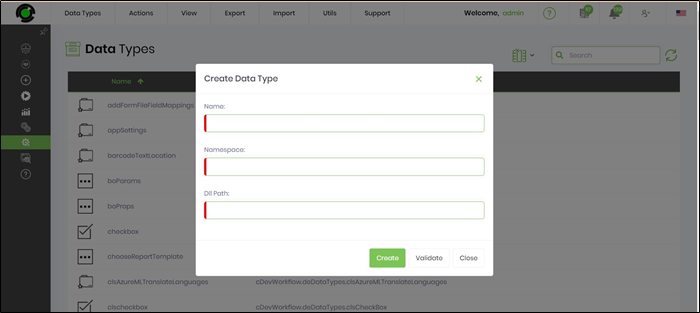
Alternatively, if you know the information, you can also use the “Actions -> Create” menu item from the data type page to manually configure the data type within FlowWright.


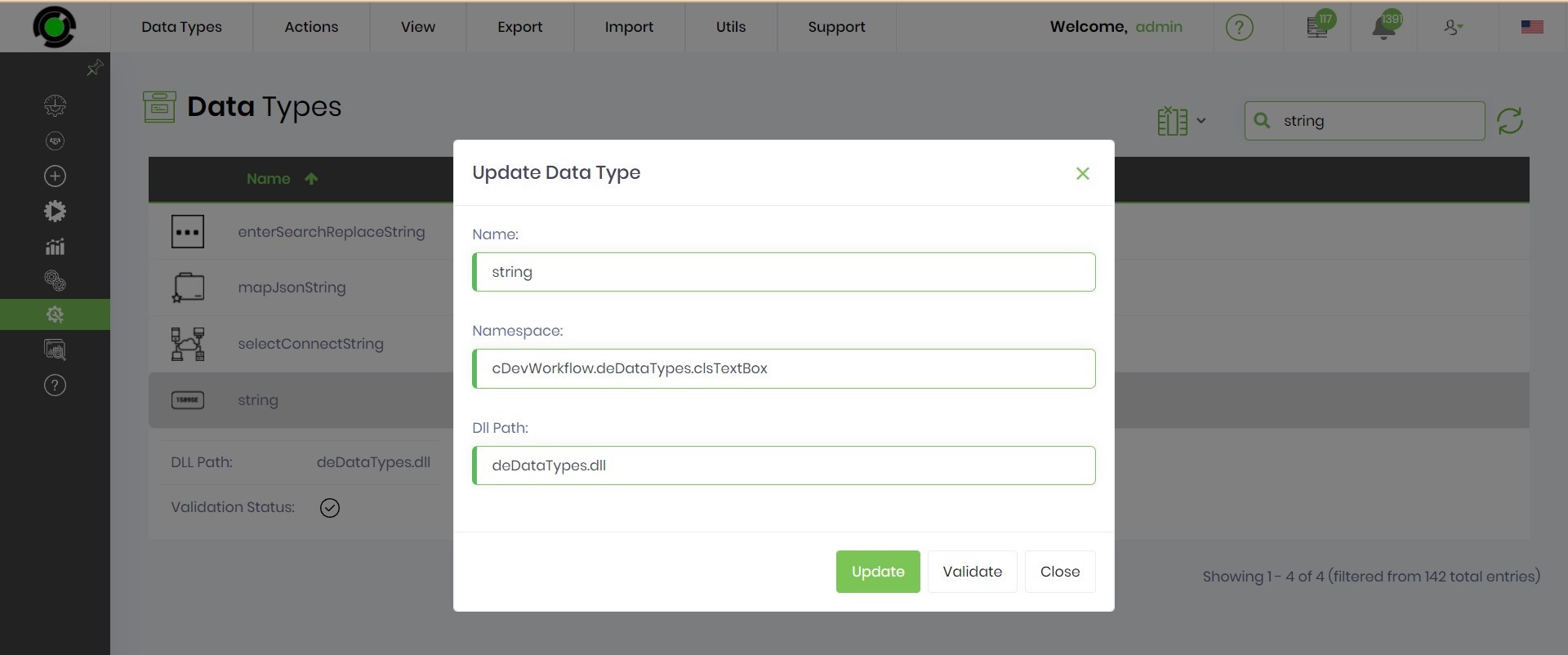
Here’s what the configuration looks for the “string” data type step:

Once the data type is configured, data type can be used for defining properties for a given step.
Building and configuring an advanced data type
Advanced data types are data types that perform complex operations and store the value in a property. Data type “SelectUsers” is one of them. The following is the actual code for the data type:
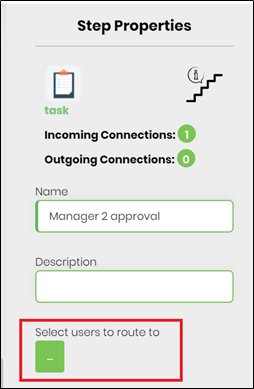
The above code renders a button for the property and the button launches the window for user selection.

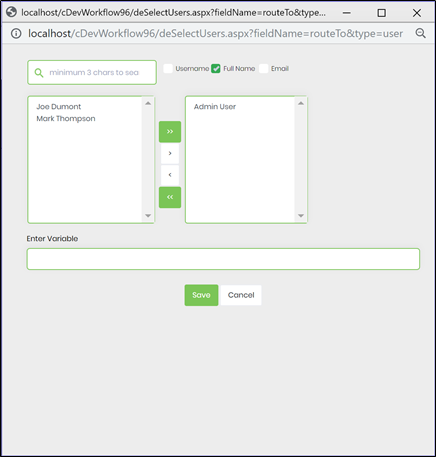
Clicking the button will display the following User selection dialog: