Description:
Renders a text area control on the form.
Design:

Example:
Let’s build and execute the TabWidgetDef example.
- Create a new form definition called “TabWidgetDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a Text Area widget to the canvas
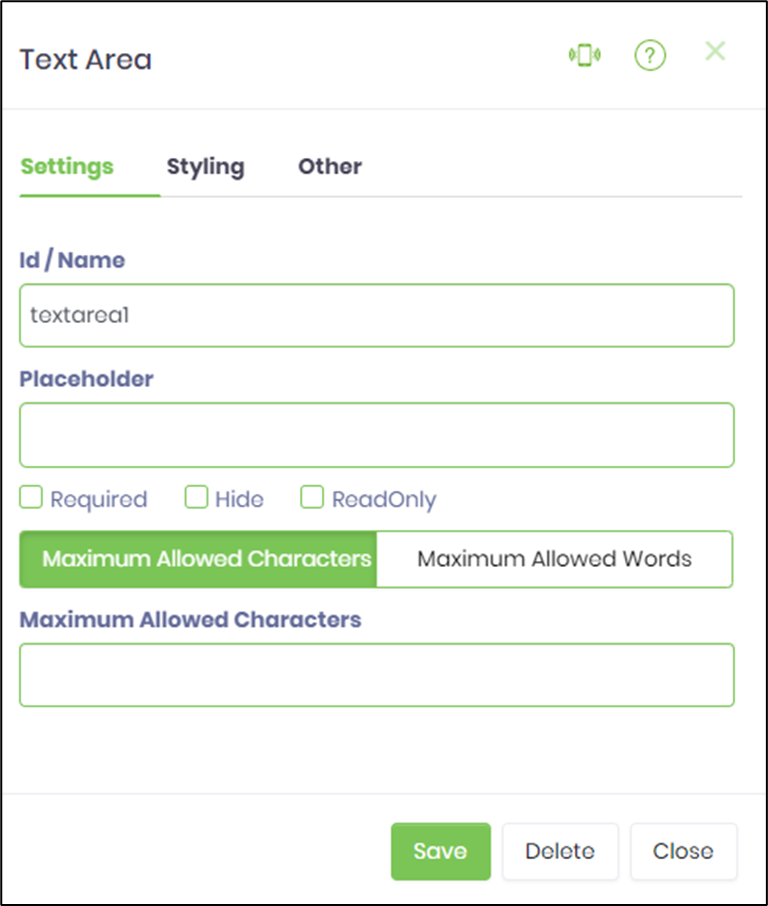
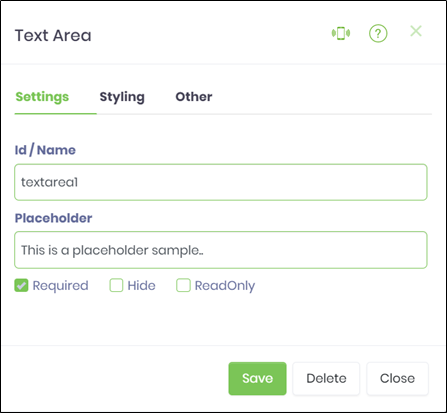
- Double-click on the Text Area widget to configure the inputs as shown in the below graphic

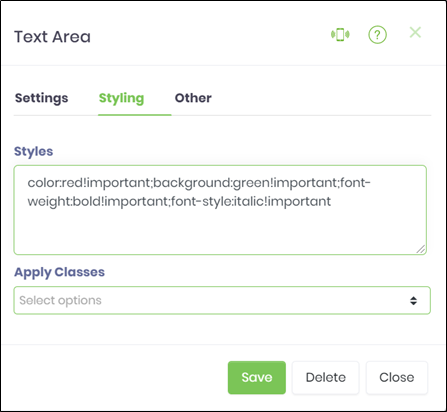
- Click on Styling Tab to configure the inputs as shown in the below graphic

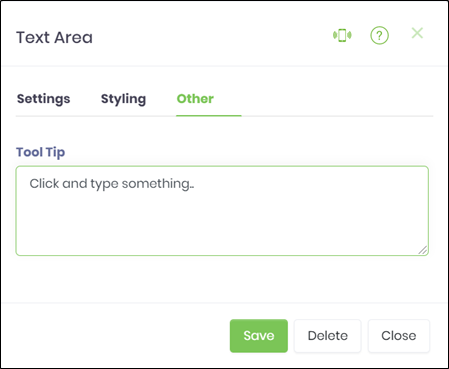
- Click on Others Tab to configure the inputs as shown in the below graphic

- Click on Save button and Close the popup window
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic.
-
NOTE:
- The Text Area widget shall accept line breaks will appear as shown in the below graphic.
- In v9.12 the text area control content can be limited by # of characters or words