Description:
Uses the search term provided to query the database and display rows of data in a table.
Design:

Example:
Let’s build and execute the LookupViewDataDef example.
- Create a new form definition called “LookupViewDataDef”
- Select the Open Designer checkbox and click the “Create” button
- Drag a LookupViewData widget to the canvas
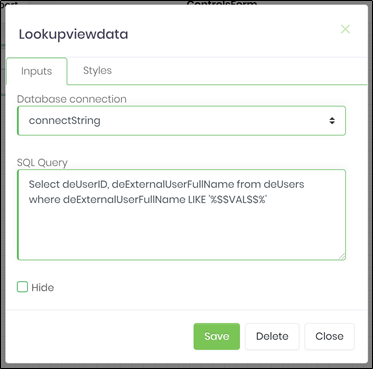
- Double-click on the widget to configure the inputs as shown in the below graphic

- Click on Database Connection field and choose the connection string (previously configured)
- Click on SQL Query field and enter a SQL query
- Click on Save button and Close the popup window
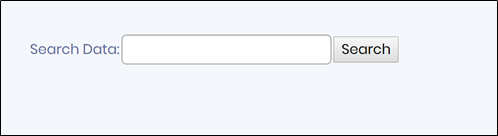
- Navigate to UI menu and Preview the form. The rendered widget will appear as shown in the below graphic

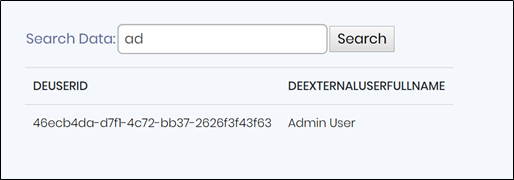
- Enter the value “ad” into the search box and click the “Search” button to view the results from the database query